choicelist
definitions
initializer
thumbnails
Jahia 7.3
Jahia 8
How to add thumbnails in a choice list
Question
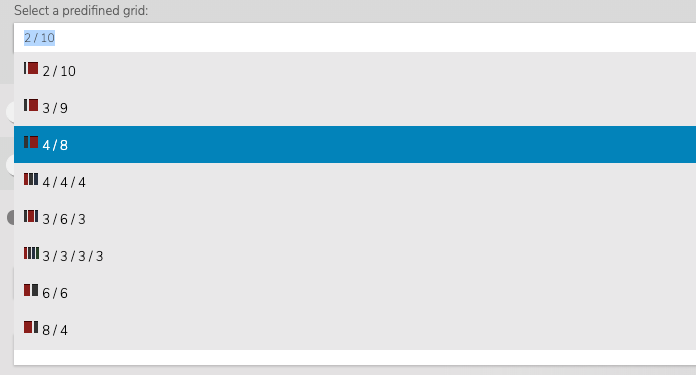
How to add thumbnails in a choice list, as we have in the bootstrap component to choose a predefined grid

Answer
Let's imagine such a definition:
[jnt:test] > jnt:content, jmix:basicContent
- testProp (string, choicelist[resourceBundle,moduleImage='png']) = 'val1' autocreated < 'val1','val2','val3'
This will declare a "test" component with a testProp property. This property uses the choicelist with 2 initializers, resourceBundle and moduleImage.
resourceBundle
The resourceBundle initializer will allow you to translate the values using the module properties file
jnt_test=My test component
jnt_test.testProp=My property
jnt_test.testProp.val1=Value 1
jnt_test.testProp.val2=Value 2
jnt_test.testProp.val3=Value 3
moduleImage
The moduleImage initializer will tell the engine to load thumbnails for each value, based on the value name, meaning that you will have to create an img folder in your module src/main/resources/img and then put one png image per value
src/main/resources/img/val1.pngsrc/main/resources/img/val2.pngsrc/main/resources/img/val3.png