Getting started with Forms
Forms is an enterprise add-on application that works with jContent and jExperience to allow users to create and publish forms, include forms in pages and content, and view, analyze and map the resulting data. Functionality is split in 3 key areas and users must be given the appropriate role or permission to access:
- Form Builder interface and monitoring software
- Form components for adding the forms to a page or application
- Form results to view and analyze or map fields to jExperience profiles
Form data is stored in the Jahia content repository or jCustomer, the Jahia customer data platform.
Using the Forms module, you can add forms easily to your pages and application screens, leverage data gathered for personalization in jExperience, and automate workflows through Jahia StackConnect.
Forms are easy to embed in your site and applications. They offer:
- Out-of-the-box fields and conditional display
- Multistep form flows
- Multilingual support
- Validation rules, help text, and error messages
- Progressive profiling
- CSS styling
- Prefill, user tracking, and progress bars
What you need before you start
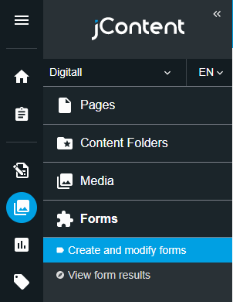
Jahia Forms is provided as a module in the Jahia Store and is accessible to all Jahia Enterprise Edition customers. To check if Forms is deployed on your system, navigate to jContent and check the Application menu. A Forms menu item should appear.

If Forms does not appear in the application menu, contact your Jahia system administrator. For documentation on deploying forms, see Installing Forms.
Roles and permissions
By default, Forms includes the following site roles:
- Form Editor
May create and execute forms and workflows - Form Manager
May create, publish, and manage configurations, and view results - Form Results Analyst
May view the results of forms - Form Results Admin
May delete results of all forms - Form Reviewer
May review form definitions and publish
Forms also includes edit and view results permissions that you can apply to individual forms.
- Can edit form
May edit the form - Can view results
May view form results for the form
Users who have edit and view form results permissions can also share the results of the form with users who do not have permissions. For more information about assigning form permissions, see Enabling edit and view form permissions.
Key Concepts
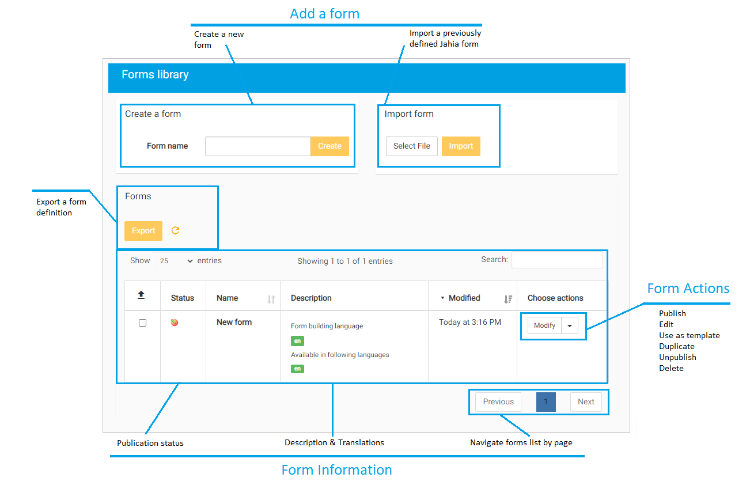
Forms Library
In the Forms Library you can manage the lifecycle of forms with the option to create a form, import or export a form, and work with existing forms.
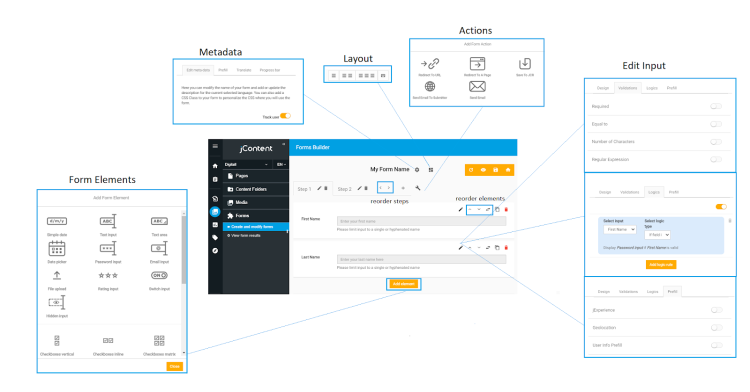
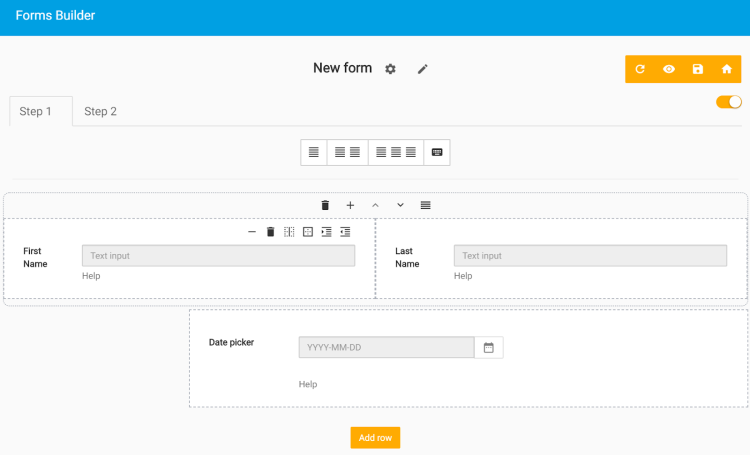
Forms Builder
When creating or modifying a form, you use the Forms Builder interface. The Forms Builder provides built-in input field types and allows you to create anything from a simple, one-page form to a complex multi-page, multi-column form that is translated into multiple languages.


Form
The purpose of a form is to gather information for use in external applications to improve personalizations or trigger automated workflows.
A form can be as simple as a single page (step) providing a visitor with a single choice or input field (element) to respond to. Alternatively, a form may be as complex as an interactive quiz or survey with multiple steps having complex layouts and conditionally displayed elements.
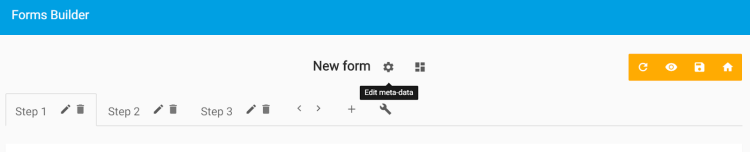
Basic operations including Reload, Preview, Save, and Home (return to library) are available at the top of the page.

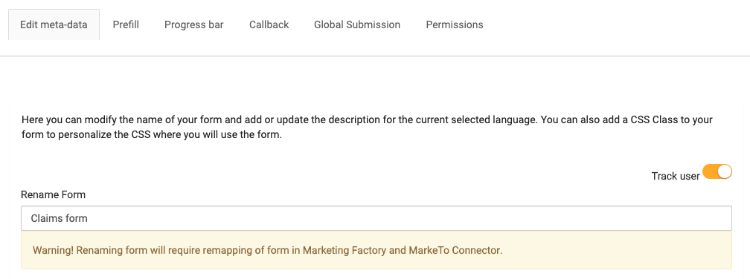
Metadata
You configure settings for your form by in the Form Builder by clicking Edit metadata.

Then you configure settings in the following tabs.
You can specify the following:
- Metadata
The name of your form and a description for the current selected language. You can modify both and also add a CSS class to your form to personalize the CSS where you will use the form. - Prefill
Controls whether user data entered in a step-by-step form is saved in a cookie. Prefill avoids forcing the user to reenter data if the form is not completed before the session ends. - Translate
Enables you to add languages to your form and translate the content if your Jahia system has multiple languages available. When this option is chosen, the Translate option is available from the Actions menu in Forms Library. - Progress bar
Enables a progress bar that shows how much of the form is completed. You can choose where to display the progress bar and how to display completion of the form. A preview is provided. Applies only to multiple step forms. - Callback
Allows you to insert an action between the form submission and any redirect you may have configured. Jahia provides a callback module example called forms-snippets-extension. - Global submission
Limits form availability to specific time windows. You can provide messages before and after the time window to indicate the form is not yet available or no longer available. You can also limit submission numbers and prevent multiple submissions. - Permissions
Enables you to assign edit and view results permissions to limit access to the form to specific users and groups.
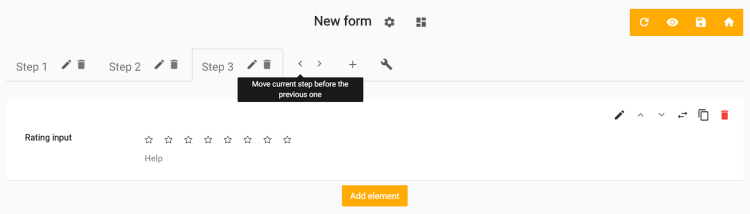
Steps
Forms are composed of steps which you can use to create a flow. Each step may have a different layout and set of steps. Steps cannot be empty in the Forms Builder. Form steps are executed sequentially, but you can modify the order in which they appear.

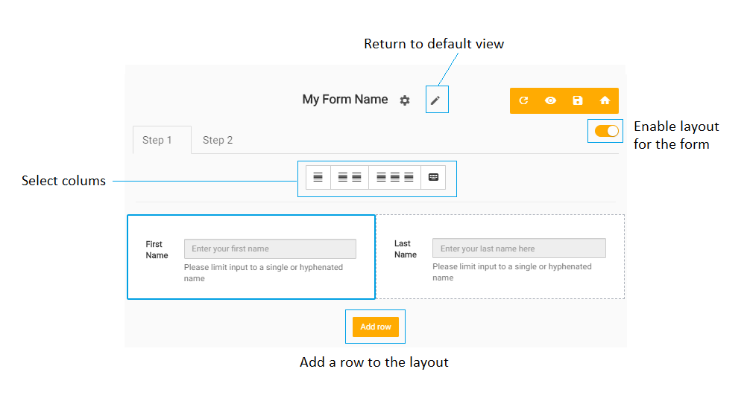
Layout
Layout enables you to display form elements in a grid. You can create a grid with multiple rows and up to 12 columns per row. You set the layout at the form level and can create a different layout for each step in a form. To apply a layout you will need to explicitly enable layout by clicking the toggle at the right.

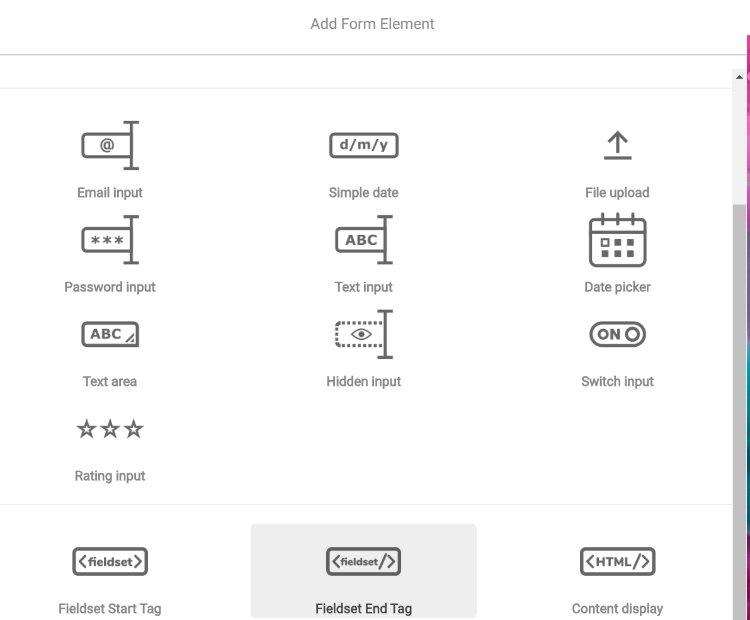
Elements
Each form step is composed of form elements, which are field inputs to help you gather and validate the data you want to collect. Forms provides a range of pre-built form elements for you to use. See the Adding an input field developer doc for tips on building new form elements.

Form element tabs display available built-in controls for the design display, validation rules, conditional logic and prefill options to help you guide your form users and ensure high quality inputs. Options vary by element.
- Design options typically include a label, help text, default and initial values, modes, and more.
- Validation allows you to add constraints such as mandatory, min and max characters, numeric value ranges or other fields to which the value must be compared. Regular expressions are often supported.
- Logics allows you to define conditions to display one or more fields based on values of another field, for example, Display LAST NAME if FIRST NAME is valid. At this time only the AND operator is supported.
- Prefill uses geolocation or user information to help users complete forms more efficiently with cleaner data.
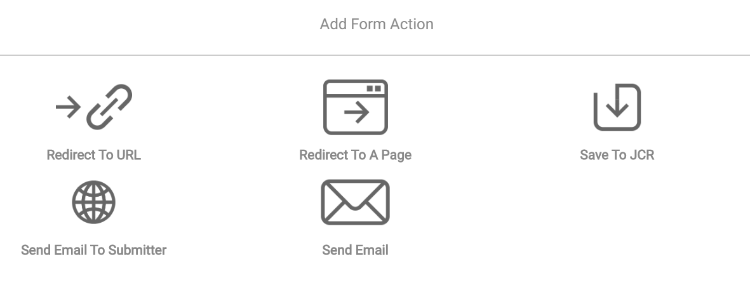
Actions
Actions are triggered when a form is submitted and can be used to update data, redirect the user to a particular page or screen, send an email, and more.

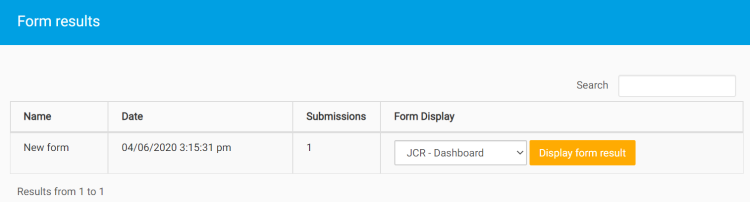
Form results
Depending on which Jahia modules you use, you have one or more ways to work with the data collected by your forms.
In jContent>Forms>View form results you can see a list of forms that have results, the date of the last submission, number of submissions, and an option to open the dashboard.

Designing a form
When designing a form it is important to have an idea of:
- The information you want to collect. What type is it? Do you have the form input types you need? Elements
- The sequence of questions you want to ask. Does it matter the order in which some questions display? Should some questions only appear if others are completed in a specific way? Logic
- Is some of the information mandatory? Do you have requirements on how the information must look to be valid? Validation rules
- Do you have a lot of questions that may be better broken into a set of steps for the user to complete? Steps
- What is the most effective way to display form questions? Do you need rows and columns? Layout
- Is prefilling information based on user context (cookies, authentication) an option? Prefill
- What happens after the form is submitted? Actions & Callbacks
- Is this form always available, are there limits on how many submissions are allowed? Global Submissions.
- How will you store and use the data? Actions: Email, in the Jahia JCR, Elasticsearch, or jCustomer?
Form Library
The Forms list displays the names, languages, modification date, and status of your forms. Select an existing form to choose an action. From the Forms Builder, you can create, import, or export a form.

Working with existing forms
From the list of existing forms you can perform a number of actions including:
- Modify
Change the form - Start Workflow
Publish the form as part of a workflow - Bypass Workflow
Skip the workflow and publish directly - Edit metadata
Configure form properties - Use as template
Allow the form to be used as a template for other forms - Duplicate
Create a copy of the form - Unpublish
Take the form out of the live workspace and remove it from use in content - Delete
Delete the form - Translate
This option appears only when your form has more than one language enabled