Cache
Caching in Jahia
The front-end cache in Jahia is implemented as a rendering filter and uses EHCache as the backend framework. The default filter is the AggregateCacheFilter.
This filter will cache each component’s output separately and then aggregate all cache fragments on rendering time to deliver the full page to the client.
This means that:
- A particular component’s output can be set to bypass the cache without deactivating cache on the whole page.
- When a cache fragment is outdated, only a minimal portion of the page has to be recalculated.
Take, for an example, a "last news” component that displays the five most recent news items on a site.
- The AggregateCacheFilter will ask for the component “last news” in order to render each individual news.
- Those 5 news will be cached separately and the “last news” component will contain the references to those news items.
- When subsequent rendering is needed, the “last news” component will search for the expected news in the cache. If found the component aggregates the content in the output. Otherwise it makes a request for the missing news item.
Invalidate vs. Expire
Jahia can use both modes for its caches. A fragment will have its expiration set to 30 minutes by default. If the fragment is accessed before the time elapses, the expiration is reset.
If during this time, the element is either updated, deleted, or a child node is added/removed, then the element will be invalidated from the cache.
Cache Dependencies
Due to the design of the cache's rendering model, it manages dependencies and invalidations transparently.
- If an object is modified then its cache fragment is invalidated and the fragment is re-processed at the next request.
- Parent/child relationships are handled automatically, if one changes then both caches are invalidated.
- An HTML parsing filter runs to find references to other nodes. When found, cache dependencies are handled automatically.
There may be cases where objects are not related to each other by default, but we would like the invalidation of one to cause the same for the other.
In such cases, you can manually add a dependency by using the template:addCacheDependency tag in your jsp file as shown:
<template:addCacheDependency node="${anotherNode}"/>
This tag causes an automatic flushing of the cache for the current fragment when anotherNode is modified.
Cache dependencies can be defined in two different ways:
-
<template:addCacheDependency node="${comments}"/> -
<template:addCacheDependency path="${currentNode.path}/comments"/>
The first option has the dependecy set using the parameter node. Alternatively, the second option has the parameter path set on the path to the cache-dependent node.
Customizing Cache Settings
You can set custom cache settings on a “per view” basis by using a properties file.
The properties file is named by copying the repspective view-name and appending it with .properties.
For example, setting the cache expiration of the component jnt_banner to 30 seconds requires that the properties file jnt_banner/html/banner.properties contains the following:
cache.expiration = 30
Other examples:
cache.perUser = true
Display “Welcome username” on the page after the user has logged in.
cache.mainResource = true
In Jahia Studio a component called pageTitle is used in a Content Template to show the title of the page. Setting the above property references the PageTitle automatically.
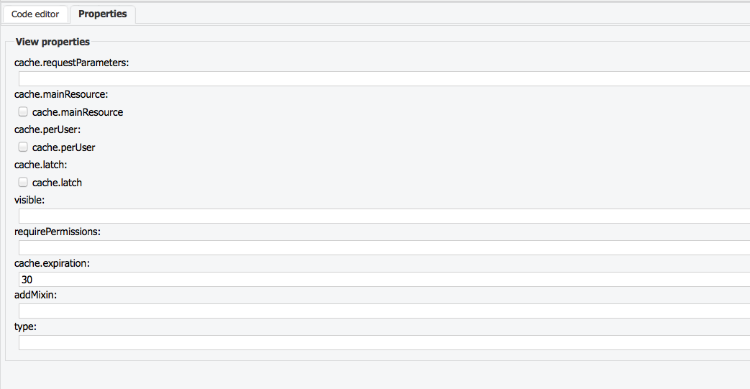
Cache settings in Jahia Studio
Custom cache settings for a view are set in Jahia Studio by editing the view and clicking the properties tab.
For example, enter the value (in seconds) in cache.expiration to set a custom value:
Cache Configuration Guidelines
- Correct cache configurations are critical for the performance of a site.
- Reduce the cache expiration value for content that regularly changes over time.
- Never set
cache.expiration=0for content with heavy processing. E.g., Queries. - The AggregateCacheFilter only works for the live workspace in live mode.
- The EDIT and PREVIEW modes never get cached as they require up-to-date content.
- If custom cache configurations are set, content must be published and results verified in Live Mode.
Tutorial
The Tutorial on View Caching provides several practical cases for cache management.