Internationalization with Resource Bundles
Internationalizing Content
Components can be used on different websites and countries. In those cases, Content can be internationalized so that it is displayed in different ways depending on the region.
To enable the internationalization of contributed content, each individual component property can have the feature enabled.
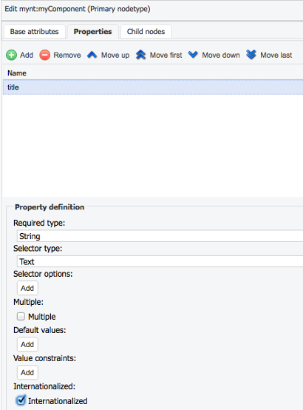
Editing in Jahia Studio
Note the Internationalized option is checked off.
Editing with a Text Editor or IDE
The i18n or internationalized keyword can be appended to the property definition.
Note the following example for a property title:
[mynt:myComponent] > jnt:content, jmix:structuredContent
- title (string)
The resulting internationalization becomes either:
- title (string) i18n
or
- title (string) internationalized
Note that the i18n and internationalized keywords achieve the same result. Both enable internationalization for the given property.
As a result of this change, content of type mynt:myComponent has a language dependent title value.
Internationalizing Properties
In addition to Content, the Edit window UI labels corresponding to defined components may also be internationalized.
This is useful in cases where a multilingual editing team is a working on the same project.
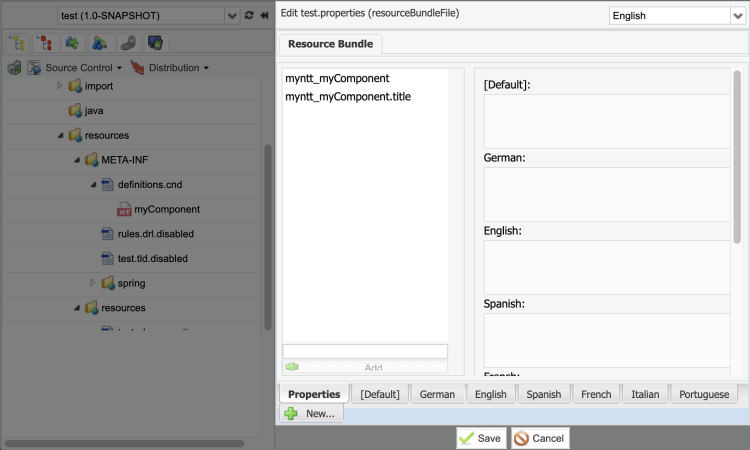
Editing in Jahia Studio
The Resource Bundle files can be found in /resources/resources.
Right-clicking Edit on one of the available [moduleName]_[lang].properties files opens the Studio Resource Bundle Editor for the corresponding file:

Selecting the generic [moduleName].properties enables editing the labels for each available language:
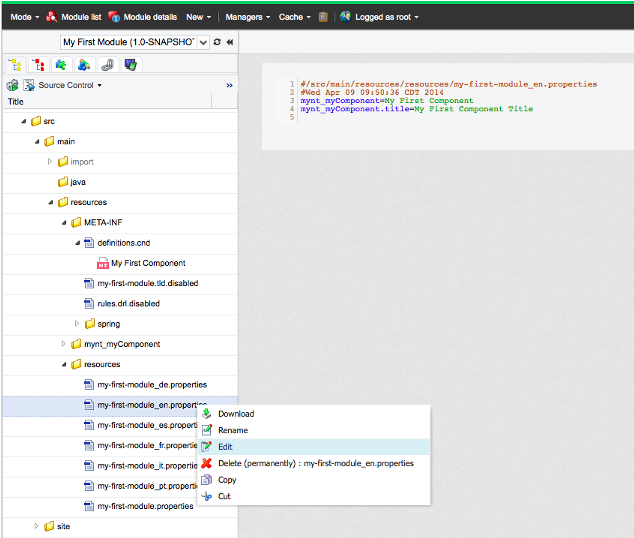
Editing in a Text Editor or IDE
The component property key follows this structure : {name_of_component}.{property_name}.
For every "." in the component name, it must be replaced with a "_" when referenced in a resource bundle file.
For example, editing the English label title for mynt:myComponent :
- Open the file at
/resources/resource/{module_name}.en.properties - Add
mynt_myComponent.titleas the key - Set the desired value
Example Result:
mynt_myComponent.title=desired value
Internationalizing Static Values
In views, there is sometimes a need to display static values such as labels or messages.
Despite being static, those values can be internationalized according to the the visitor browsing language.
In views, values should not be hardcoded. Instead, a label can be referenced:
- Declare a new property in the
[module_name].propertiesfile:[unique_prefix].[label_name]=[desired_label_value][unique_prefix]enables a unique identifier forlabel_name. This is particularly useful when properites with the samelabel_nameare referenced in several properties files. - Reference the property value to be displayed in the view using the
fmt:messagefunction:<%@ taglib prefix="fmt” uri="http://java.sun.com/jsp/jstl/fmt" %> <fmt:message key="propertyKey"/>
Displaying a warning message to Editors:
- Declare the given property in the properties file:
myComponent.emptyEditorWarningMessage. - Reference the property value to be displayed in the view:
<%@ taglib prefix="fmt” uri="http://java.sun.com/jsp/jstl/fmt" %> <fmt:message key="myComponent.emptyEditorWarningMessage"/>
Exercise: Internationalizing a Component Property
Part I - Internationalize the Employee Biography Property
- In the
definitions.cnd, internationalize theBiographyfield - Enter the values for the property in several languages. The Resource Bundle Editor, can be useful here.
- Check the result in preview mode for each language for which biography was given a value.
Part II - Internationalize the Employee Property Label
To edit the English employee property label:
- Open the file at
/resources/resources/[module_name]_en.properties. - Add
mynt_employee.jcr_titleas the key. - Set the desired value.
Then, repeat these steps for another language and verify the results in Edit Mode.