Views
Rendering Explained
A node is rendered based on its assigned View(s). Jahia views are constructed as Java Server Pages (JSP) scripts that render the node's content.
If, for example, a default view is defined for jnt:news, it will be generated in /jnt_news/html/news.jsp.
In this path, /jnt_news corresponds to the rendering folder, /html to the output format, and news.jsp to the content type default view script filename.
By default, scripts provided by Jahia are written as JSPs leveraging Jahia and JSP Standard Tag Library (JSTL) TagLibs.
However, it is possible to use other scripting languages covered by the JSR283 standard, such as Velocity, Freemarker, and Groovy.
Note that each nodetype may be associated with one or several views:
- The default view is called "
[type].jsp". E.g.jnt:newshas the default viewnews.jsp. - Additional views are named using the convention: “
[type].[key].jsp”, where[key]corresponds to the name given to the alternative view. If, for example, a "details" view is created forjnt:news, it is named:news.details.jsp.
Different views can have different purposes:
- Run custom logic
- Render property values in different configurations
- Enable different output formats such as: HTML, CSV, and RSS
Accessing Properties
In order to display the properties of a node, a reference is used. Jahia exposes this reference in the view scope with the currentNode variable.
Displaying the properties of a node in a view is done with one of the following methods. Note that "propertyName" applies to the currentNode context of the view.:
- Using an EL expression:
${currentNode.properties.propertyName.format}
or
${currentNode.properties['propertyName'].format}
- Jahia TagLibs are used for displaying a property value or storing it in a variable:
<%@ taglib prefix="jcr" uri="http://www.jahia.org/tags/jcr" %>
<jcr:nodeProperty node="${currentNode}" name="propertyName" var="varName"/>
${varName.format}
Displaying Properties
Output Formats
Note the following list of available output formats for displaying properties within a View:
Text:
${currentNode.properties.textProperty.string}
Integer:
${currentNode.properties.integerProperty.long}
Decimal:
${currentNode.properties.decimalProperty.double}
Boolean:
${currentNode.properties.booleanProperty.boolean}
Date
${currentNode.properties.dateProperty.time}
In the case of a date property, the default output format can be changed. The fmt:formatDate function provides more comprehensive date formatting:
<fmt:formatDate pattern="MM/dd/yyyy" value="${currentNode.properties.dateProperty.time}" />
Weak Reference
${currentNode.properties.referencePropertyName.node}
This enables the referencing of a different node. This is useful when properties for different nodes need to be rendered in a single view.
ChoiceList
Properties loaded directly from Choicelist Properties remain raw values.
The jcr:nodePropertyRenderer tag is used to perform an operation on a property before displaying it. This tag is often used on choicelists to render values appropriately:
<%@ taglib prefix="jcr" uri="http://www.jahia.org/tags/jcr" %>
<jcr:nodePropertyRenderer node="${currentNode}"
name="propertyName" renderer="rendererName"/>
Examples of renderers:
- ResourceBundle
[jnt:myComponent] > jnt:content, jmix:structuredContent - myField(string, choicelist[resourceBundle]) < 'val1', 'val2', 'val3' <jcr:nodePropertyRenderer node="${currentNode}" name="myField" renderer="resourceBundle"/> - Country
[jnt:myComponent] > jnt:content, jmix:structuredContent - nationality(string, choicelist[country]) <jcr:nodePropertyRenderer node="${currentNode}" name="nationality" renderer="country"/>
Example: Default Component View
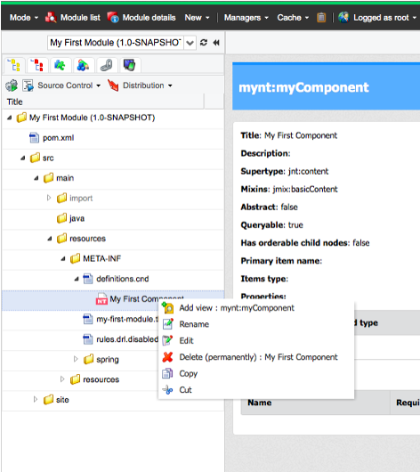
- In Jahia Studio, the list of of Content Types under
definitions.cndcan be expanded by clicking the right arrow next to the file name. - Right click on a chosen Content Type and choose "Add view mynt:myComponent", as shown below:

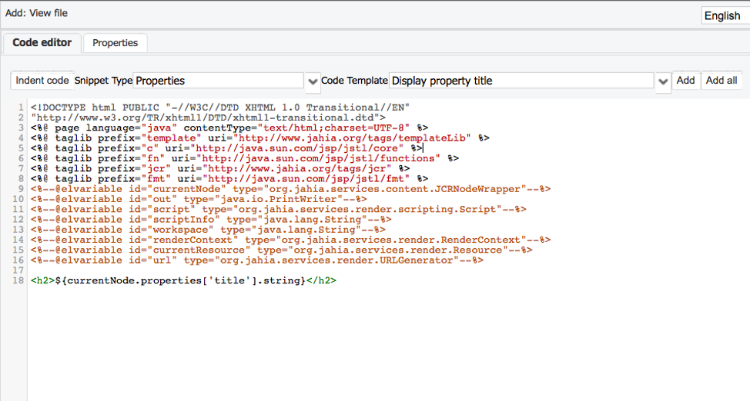
- In the Jahia Studio view editor window, try adding the following line to the file for displaying the component
titleproperty:<h2>${currentNode.properties['title'].string}</h2> - The lines before the <h2> tag are automatically generated when creating a new view in the Jahia Studio view editor window:

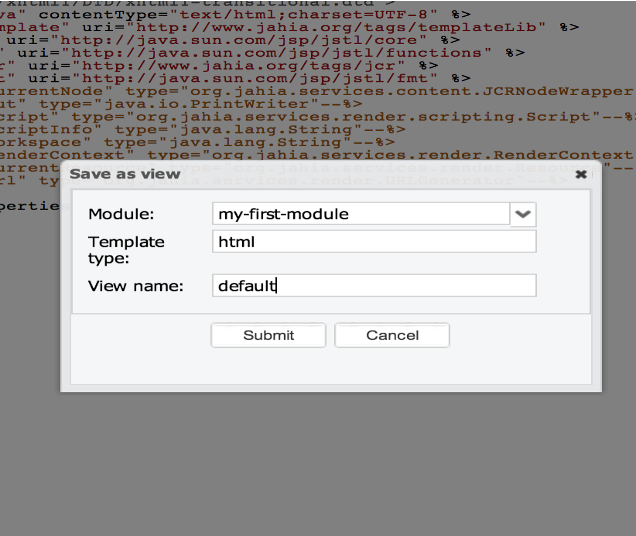
- Click the "
Save" button and set the output type for the view tohtml:

- The view name is left unaltered as it is first and default for
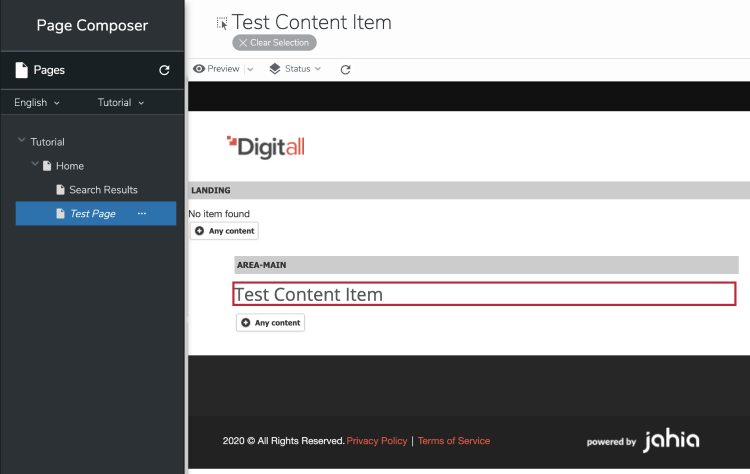
myComponent. Note that for additional views, a custom name would be used. - Once the view is saved, the former error “
No render set for node of type mynt:myComponent” is replaced with the rendering result of the newly created view:

Tutorial
The Rendering content - Views Tutorial provides a deeper dive into Views and can help in preparing for the following exercise.
Exercise: Create a View
Refer to the previous example for reference.
- Create a default view for the Employee component.
- Add JSP tags or Jahia Tags to the View to display each of the Employee's properties.
- Verify, in Edit mode, that the view correctly displays all of the Employee's properties on the webpage in an appropriate format.