Introduction to Key Concepts
April 23, 2025
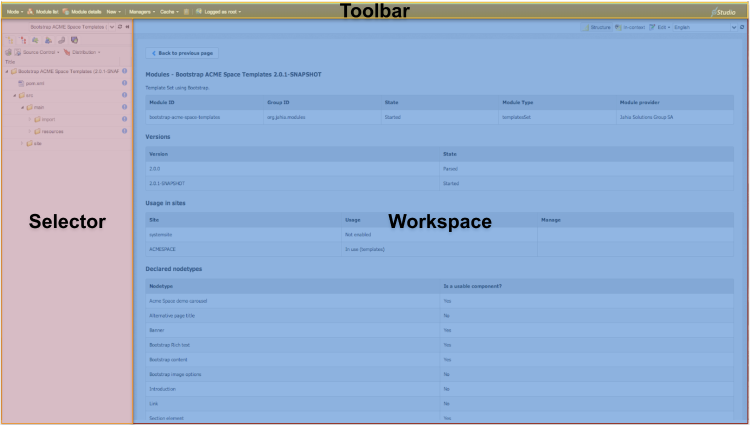
Jahia Studio Overview
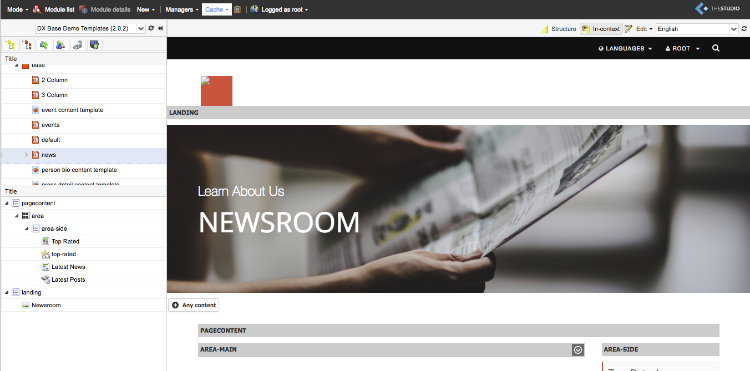
The Jahia Studio is a module development environment with 3 main areas: the toolbar, the selector, and the workspace.
For each module managed on the platform, the Studio enables developers to access:
- Source code
- HTML templates
- Default module content
- Dependencies between modules
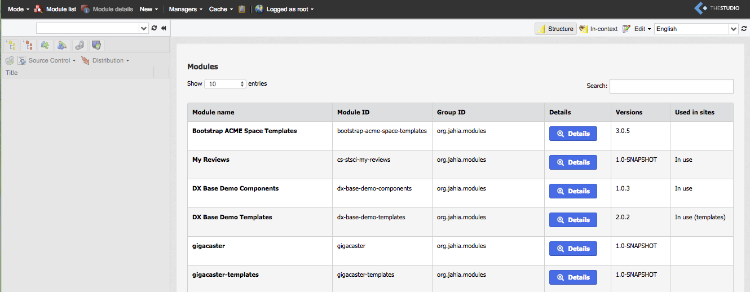
Modules
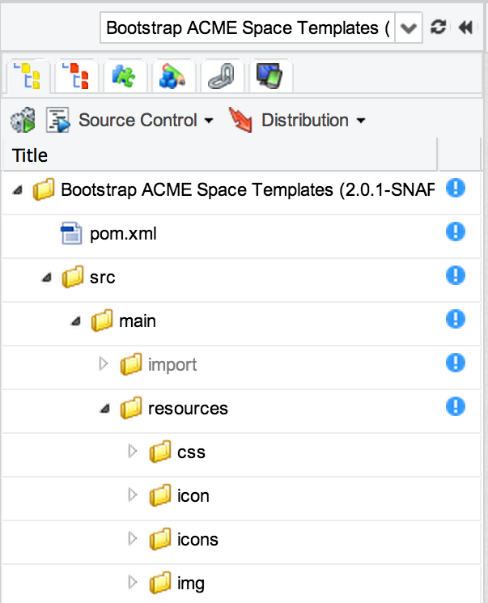
By default, the Studio displays the list of modules for which sources are available.
- The drop-down menu in the Selector loads the sources for the selected module.
- The details button displays detailed information about the module.
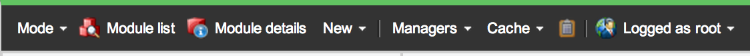
Toolbar
- Mode: Switch to Edit Mode or Administration.
- Module list: List of modules for which sources are present on the server.
- Module details: Detailed information about the module the user is currently working on.
- New: Create New Module or retrieve module sources from a repository.
- Managers: Available managers.
- Cache: Option to flush server cache.
- Logged as [user]: Return to Dashboard or Logout
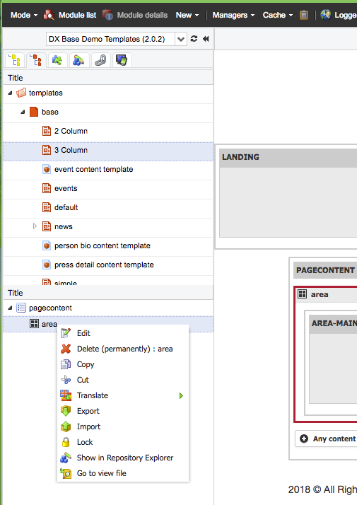
File System
The file system in Jahia Studio is represented as tree containing all template elements:

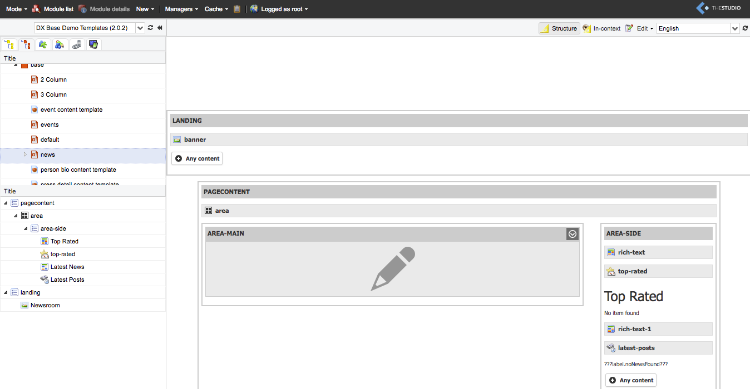
Template Designer
This tab is used for creating and editing templates. The Designer can use two different modes for display:
Both the Structure and In-context modes share the "Structure Browser" on the left-hand side of the window.