Mixins
Abstract Type
Mixins are abstract data types that are usually packaged with a set of related properties and/or child node definition.
Occasionally, mixins are used as flags rather than property packages.
Example of a mixin declaration:
[mymix:ranking] mixin
- rank (long)
Example of using a mixin as part of a component definition:
[jnt:content-type] > jnt:content, mixin1, mixin2
Due to the inheritance mechanism, parent properties can be retrieved as well.
Only a single parent node type is allowed, but several parent mixins can be set.
How NodeTypes become Components
To make the node type available for editors, a mixin must be selected from the following list:
jmix:basicContent jmix:structuredContent jmix:multimediaContent jmix:listContent jmix:formContent jmix:queryContent jmix:siteComponent jmix:socialComponent jmix:layoutComponentContent
By applying one of theses mixins, a node type will appear in the components list in the Editor interface. This is also how component categories are added:
[mymix:myContentMix] > jmix:droppableContent mixin
Example of adding this new mixin to a component
<jnt = 'http://www.jahia.org/jahia/nt/1.0'> <jmix = 'http://www.jahia.org/jahia/mix/1.0'> <mynt = 'http://www.example.com/jahia/nt/1.0'> <mymix = 'http://www.example.com/jahia/mix/1.0'> [mymix:myCategory] > jmix:droppableContent mixin [mynt:newsItem] > jnt:content, mymix:myCategory - title (string) i18n - body (string, richtext) i18n - date (date) - breakingNews (boolean)
Creating a Mixin Node Type
- Under
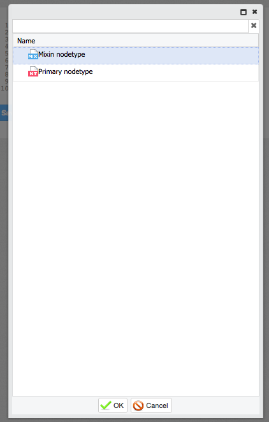
definitions.cndthe "New node type definition" option is selected. - ”Mixin node type” is selected from the resulting pop-up window.
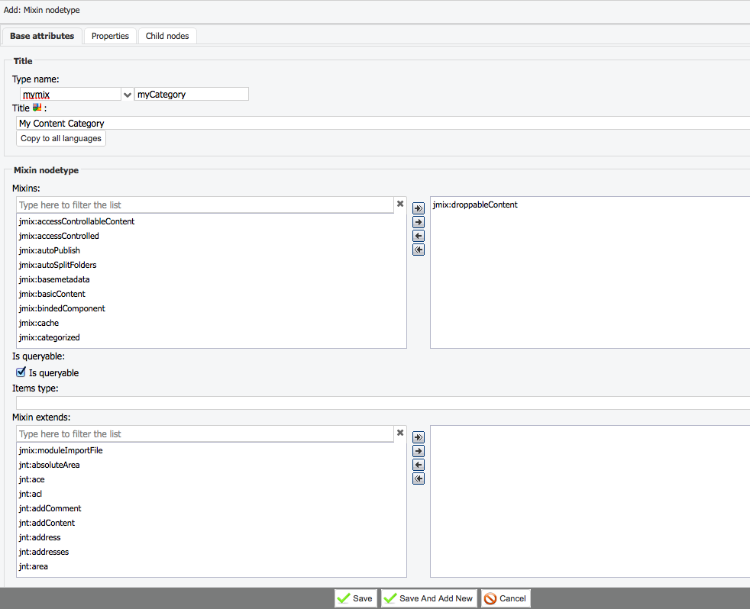
Refer below for an example of creating the mixin type called "My Content Category". Note that it inherits from the mixin jmix:droppableContent.
Using mix:title
The predefined mixin mix:title is used to define a standardized title, on which the system name is synchronized:
[mix:title] mixin
- jcr:title (string) i18n boost=2.0
This mixin can be used on any content type.
Note, the following content type has two properties: one is jcr:title, and the other one is text.
[mynt:myComponent] > jnt:content, mymix:myCategory, mix:title
- text (string, richtext)
If the default inherited property configuration does not fit the component requirements, then it can be overridden:
[mynt:myComponent] > jnt:content, mymix:myCategory, mix:title
- jcr:title (string) primary
- text (string, richtext) i18n
Note that this content type has only one jcr:title property, which is not internationalized due to being overriden.
Academy Document: Content Types
Further reading on Components and Content Types:
Exercise: Create a new mixin for 'Component Category'
- Add a property for 'Badge Number', to the employee component.
- Leverage and re-label the
jcr:titleproperty to ensure synchronization with the system name.
- Leverage and re-label the
- Add a property to the employee component called “biography” of type
string. - Create a custom component category for components created in the AcmeCompany Module.
- Switch the Employee component from the category “Content: structured” to this custom component category.