Content Template
What is a Content Template?
The purpose of a Content Template is to render a Content Type as a full independent webpage.
- Content like banners, introductions, and teasers are usually used as parts of a page but rarely in their own pages by themselves.
- Content like articles, news, and products would be appropriate candidates for a full webpage.
There can be several different Content Templates for a single component that can be used in different rendering situations.
Default Content Template
The default template for content is used when a template is not explicitly defined in the URL.
For pages, the default template is equivalent to the page selected by the content author when editing.
For other content, a default template can be assigned. This is done by selecting the "Can be used as default" option in the Studio. In the case of two content templates being applicable to the same content type, the one with higher priority is used.
Assigning a Content Template for rendering is demonstrated in the following example:
http://www.digitall.com/jahia/cms/render/defaut/en/sites/Digitall/home/newsList/news1.detail.html
Note that the content news1 will be rendered using its detail Content Template. For this example, we assumed that this Content Template exists for Content of type news.
Creating a New Content Template
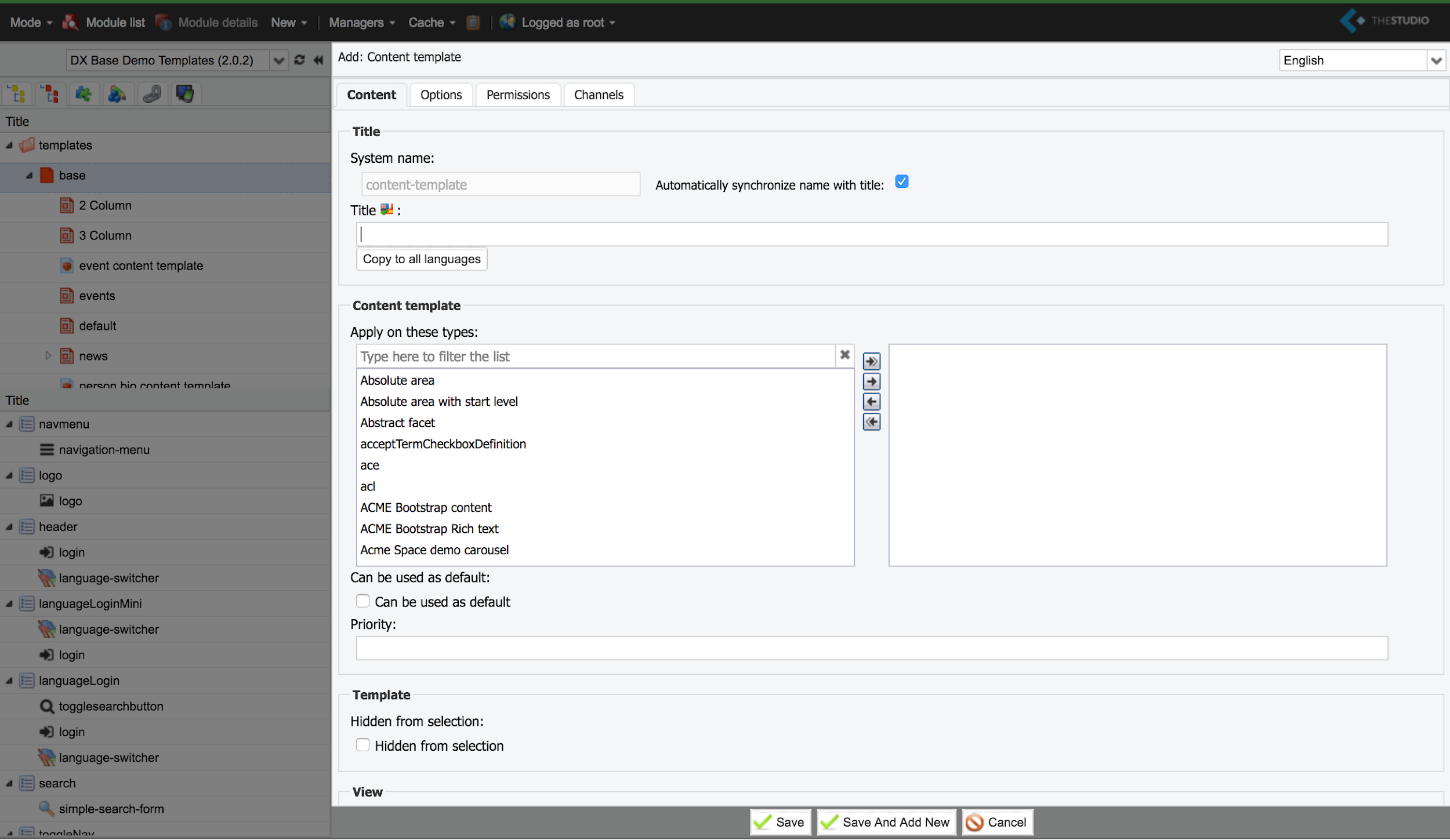
Under the (second) template tab, right click the Base template and select "New Content Template".
On top of the base template fields, the window provides different options:
- Apply on these types: Select the Content Types on which this applies.
- Can be use as default: Whether this is a default Content Template.
- Priority: An integer value. In the case that multiple defaults exist for the same Content Type, the one with the highest priority will be the used.
- This use case occurs when different modules include Content Templates for the same Types.
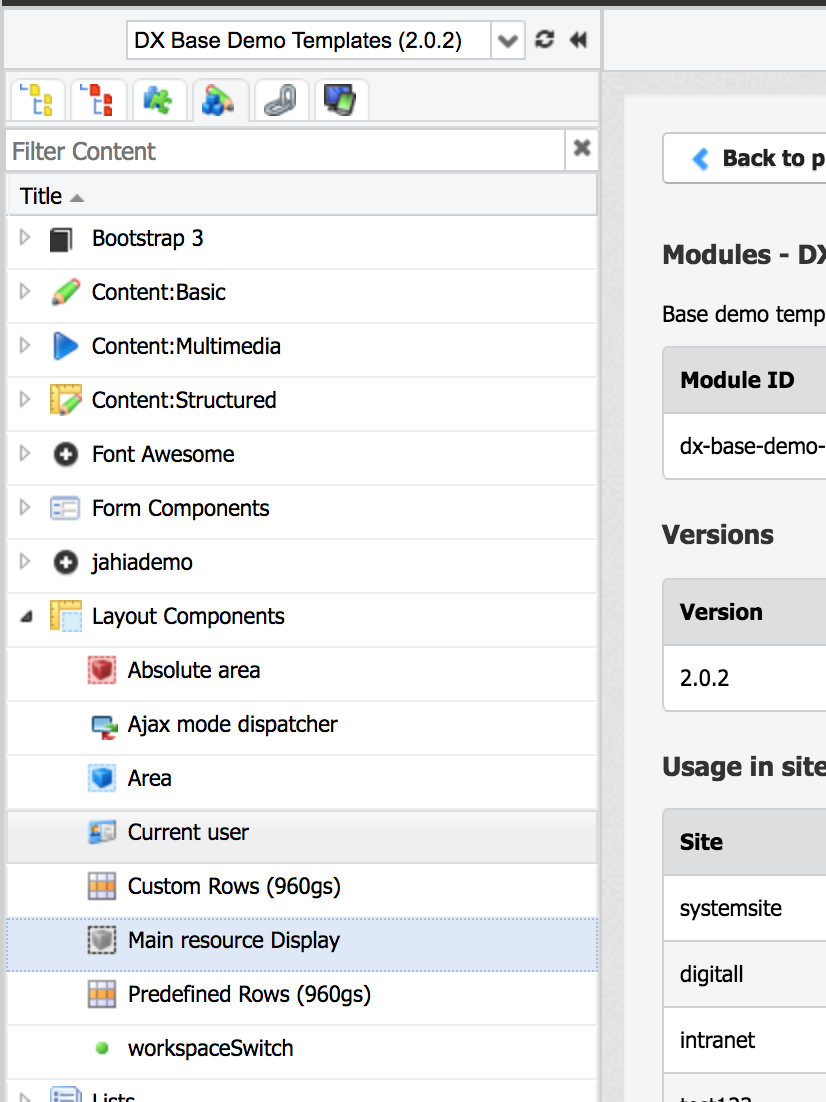
Main Resource Display
A Main Resource Display is an object within a Template that informs on which view is used to render a piece of Content. It should only be used in Content Templates.
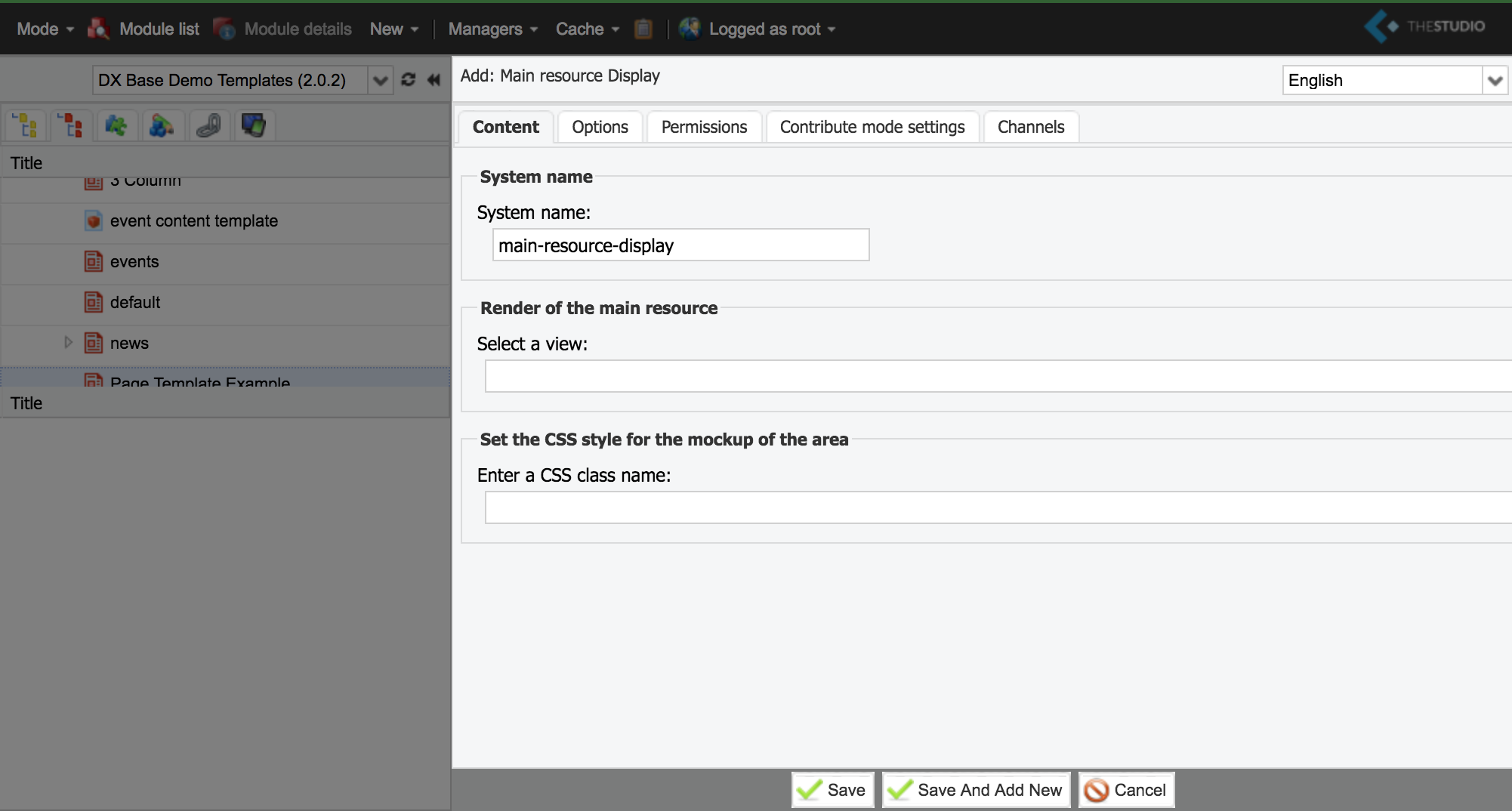
Creating a Main Resource Display
The edit window provides a field for selecting which views are used to display the main resource. When none are selected, the default view is used.
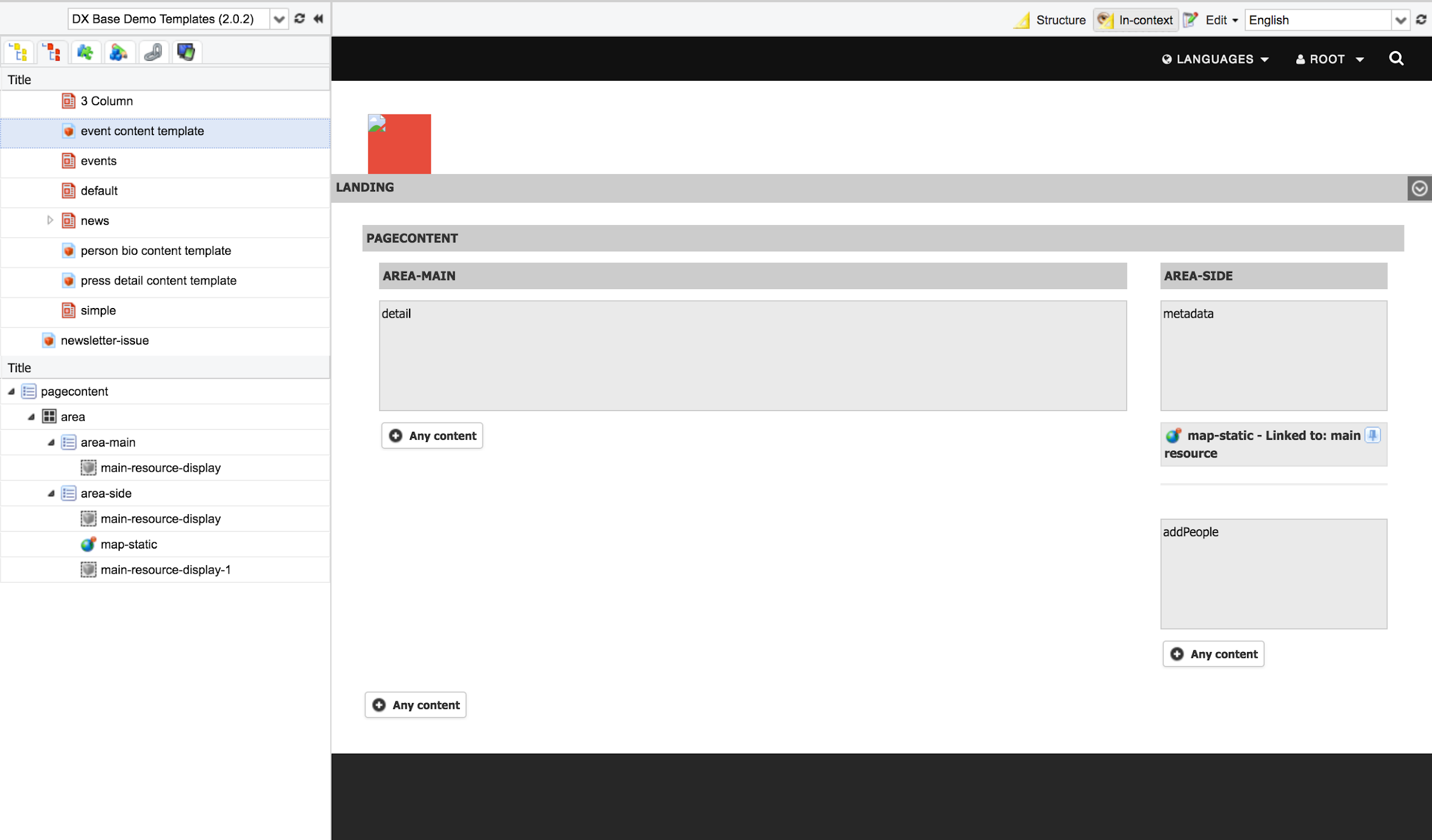
Example: Digitall Event Content Template
Below is an example of a completed Content Template for a piece of Content of type Event. Note the main resource displays being used and the views that were selected for each of them.
Best practice
A best practice consists on adding the jmix:mainResource mixin to the definition of content types which have a content template, to provide some additional page-level features to such content.
For instance, the definition of jnt:event is:
[jnt:event] > jnt:content, jmix:editorialContent, mix:title, jmix:structuredContent, jmix:mainResource
- startDate (date) facetable
- endDate (date) facetable
- location (string) i18n facetable
- eventsType (string, choicelist[resourceBundle]) facetable < meeting,consumerShow,roadShow,conference,show,pressConference
- body (string, richtext) i18n
Exercise: Create a Content Template
- Create a detail view for Employee.
- This detail view displays all Employee Properties.
- Create a Content Template in the Studio for Employee. It will display:
- The detail view for Employee
- A back button
- Modify the default view of Employee to include the Employee name as a link to the Detail View rendered using the Content Template.