Content Editor 4.1
Content Editor 4.0 already provided major enhancements compared to Content Editor 3, including a simpler edition modal in Page Composer, collapsible sections, the “Create another” feature was added back… But the interfaces used to select images, files, pages or content were still needing to be redesigned. And this is what Content Editor 4.1 is mainly about: new pickers!
New design
The new pickers reuse the accordion design from jContent, to provide a consistent experience to browse and find files and contents!
The first step before selecting a file or content, is to select its location. It can either be in a page or in a content folder. Just open the corresponding accordion, and browse pages or folders like you would do in jContent.
Oh, and if you previously browsed to a page or folder, next time you open the picker, it will reopen the previous location!
Media selection
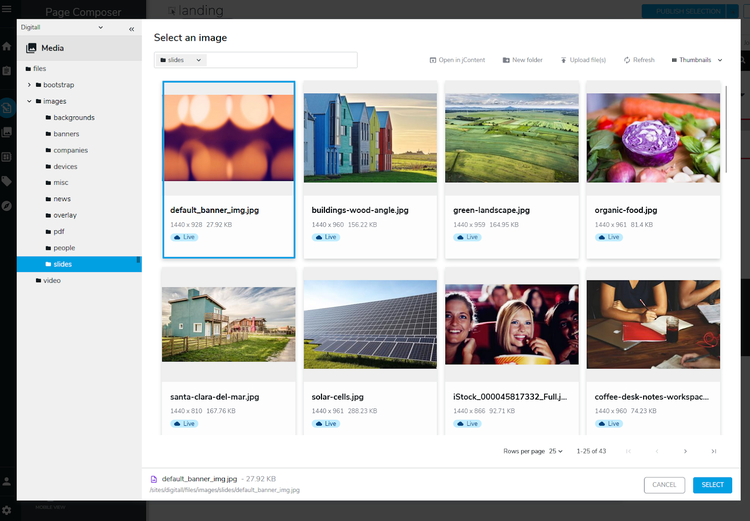
The Media selection comes with a cleaner thumbnail view, and the possibility to switch to a list view. The previous version didn’t allow you to create new folders if you needed to upload new files: it is now possible. You can also directly drag-and-drop your files, or folders, to upload them!
You need to crop the newly uploaded image? The Crop/Rotate/Resize feature is now available in the context menu of images, both in the pickers and in jContent.
Content selection
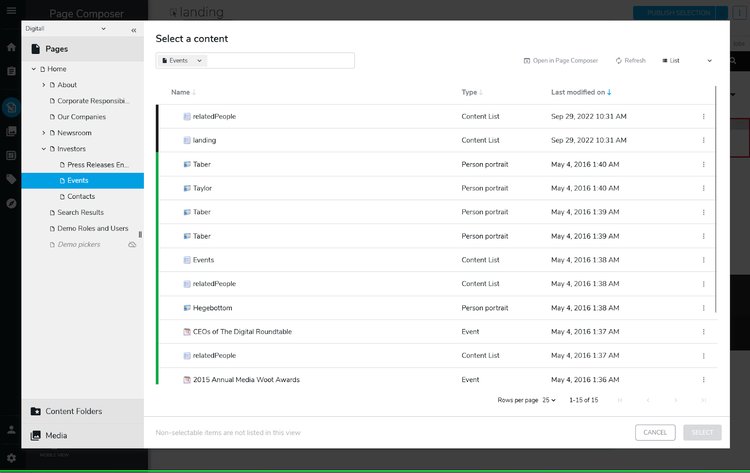
When selecting content items, you can switch between the list view or the structured view.
- The list view displays only the items that can be selected, the non-selectable items are not displayed. This is meant to not overwhelm the interface with content items that cannot be selected
- On the other hand, the structure view will display the entire structure and contents of the page, including the different areas. In this view, non-selectable contents are disabled
Multiple selection
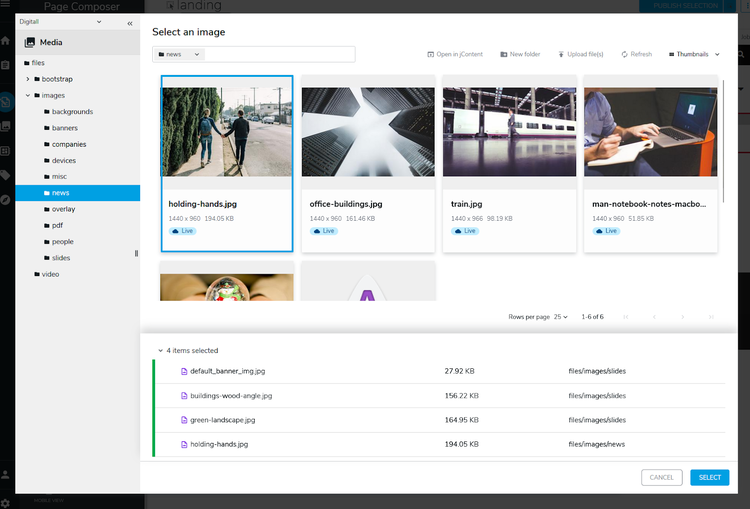
The new pickers support the selection of multiple files or contents. Editors won’t have to close and re-open the picker for each item they need to select!
This works when the property has the ‘multiple’ keyword in its definition
New pickers
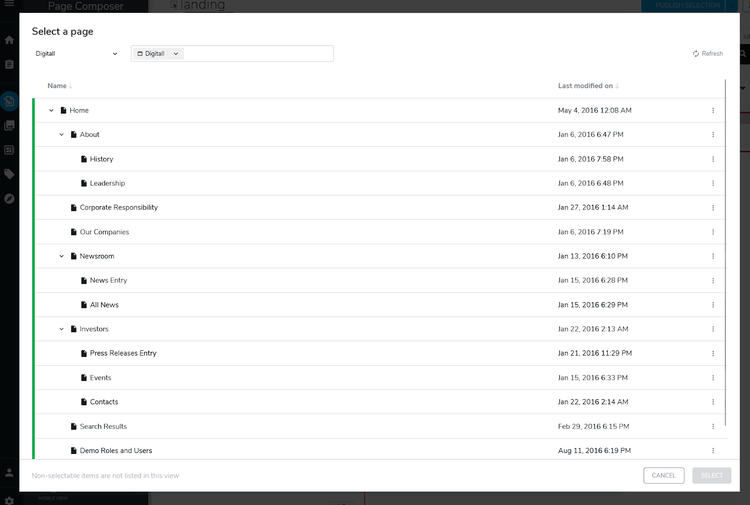
Page picker
Tired of having to browse and stop at the parent level on the left part of the screen, and then switch to the left part of the picker to select a page? Content Editor 4.1 comes with a new simpler page picker, displaying the page tree in a single tree. It was about time!
The editorial link picker, used to select pages and contents displayable in full page (through a content template, and identified with the jmix:mainResource mixin), relies on a similar design as the page picker, displaying the jmix:mainResource contents directly under their parent page (just like if it was an actual child page) or folder.
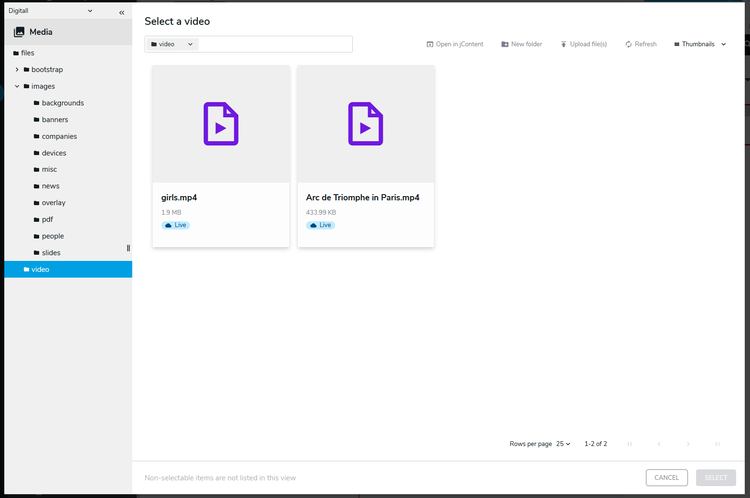
PDF and Video pickers
For years, Jahia was only providing a file and an image picker. A PDF and a video picker are now available out of the box!
Customizing the pickers
The pickers provided out-of-the-box by Jahia are generic, but in some cases, it may be wise to do some easy customization to improve the contributors’ picker usage experience even more!
For instance, when contributing a specific content type, it is possible that the site contributors need to select an image in a dedicated folder. You can now specify the parent node to use for this picker, in other words, the picker will directly open on that folder so the users do not have to browse the folder tree to access it.
This can be done using a simple json override for the corresponding property
Another example where customization can become handy is when the editor needs to select items of a certain content type. With the new pickers, you will be able to display properties specific to the content type by adding custom columns.
This can be done by declaring a new picker
Find out more about picker customization
Compatibility
Content Editor 4.1 is natively compatible with Jahia 8.1.3.
It can also be deployed on Jahia 8.1.1 and 8.1.2, to the condition that the following modules are updated as well:
- jContent 2.8.0
- GraphQL 2.13
- App-shell 2.7.0
- Site Settings SEO 3.3.0+
If you are using Forms, you also need to update to Forms 3.7.0: a bug in Forms 3.6.0 prevents its backoffice from being accessible in jContent 2.8.0 (but the forms remain available and functional in live)
In case you missed the Content Editor 4.0 release
Content Editor 4.0.0 is the new major version for Content Editor, the interface used to create and edit content. It provides several major enhancements compared to Content Editor 3, most of them being based on the received user feedback.
- Content Editor is now displayed in a simpler modal when opened from Page Composer.
- The various sections are collapsible, to make the interface lighter
- Saving from the modal directly closes Content Editor
- When editing content, it is possible to switch to the “advanced mode”, which opens in full screen and provides the same functionalities as Content Editor 3: preview, advanced options, etc.
- It’s not required anymore to save before switching languages! For projects available in several languages, you can now contribute the different languages, and switch between them, without having to save
- You can use the copy to other languages 2.0.0 to copy a property in the desired language(s), again, without having to save
- Just like in 7.3, you can create several contents of the same type in a row, just by checking a “Create another” checkbox when creating a new content
- Automatic redirection: whereas you just created a new page/content, or edited one, once Content Editor is closed, you will be automatically redirected to the new page, or to the content you created/edited in the page. It’s especially useful when the content is located at the bottom of a page
- An edit button is now available in the notification displayed after creation, allowing you to quickly edit the content in case you realize you made a mistake or missed something
- Ctrl+S and Esc keyboard shortcuts can be used to save or close Content Editor