Components
How to create a Component Node
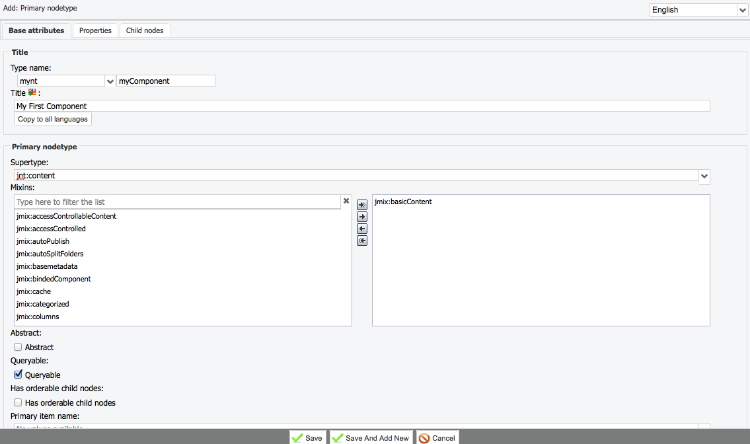
In the node type creation pop-up window there are fields for the following node properties:
- The namespace of the node type
- The technical name of the node type (e.g.
myComponent) - The title (user friendly name) of the node type (e.g. "My First Component")
- The super type (Most node types inherit from
jnt:content) - A list of mixins (e.g.
jmix:basicContent)
Component Properties
When the new type is declared, properties can be added by name and type.
Simple properties can be of type :
String
Long
Double
Boolean
Weakreference: reference to a node in the JCR
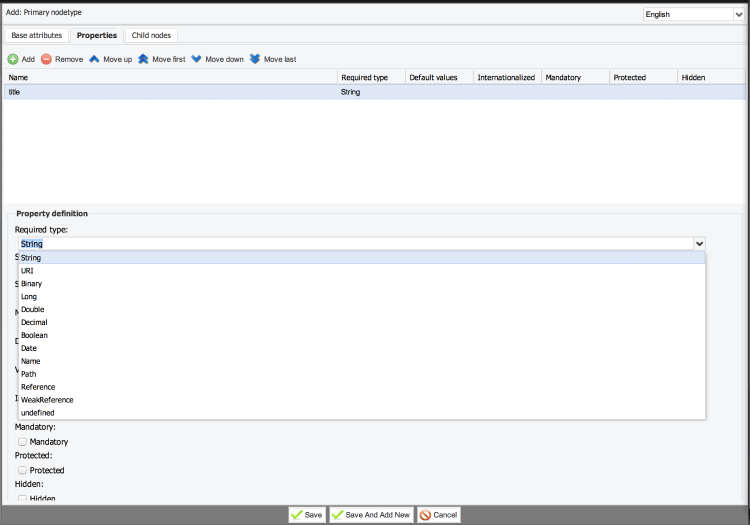
In the "Properties" tab of the node type creation pop-up window, the "add" button can be clicked. In the following example, a new property of type String is being created:
Property Options
Jahia uses definitions to build the Edit and Contribute user interfaces. The property editing forms are rendered based on the property type. However, the form can be configured with a Selector. The standard syntax is as follows:
property_name (type, selector [options])
Examples:
field-name (string)
- Displays a simple text field (input text)
field-name (string, richtext)
- Displays a WYSIWYG HTML editor
field-name (string, choicelist)
- Displays a drop down list
field-name (long)
- Displays a number text field
field-name (boolean)
- Displays a checkbox
field-name (weakreference, picker [type = 'image'])
- Displays a node picker which only allows selection of an image file
field-name (date, datepicker)
- Displays a calendar without hour in day
field-name (weakreference) < mynt:SomeOtherComponent
- Display only content of type
mynt:SomeOtherComponent
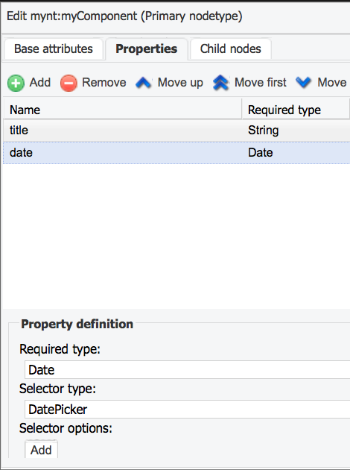
In Jahia Studio, a Property of type date could be added, with a Selector type of datepicker:
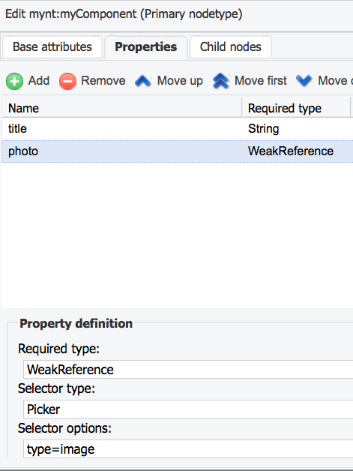
An example of adding a property for a Photo with the image selector option:
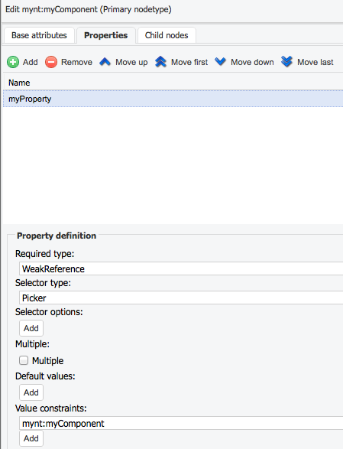
A property with a constraint on its type:
Adding a Component to a Page
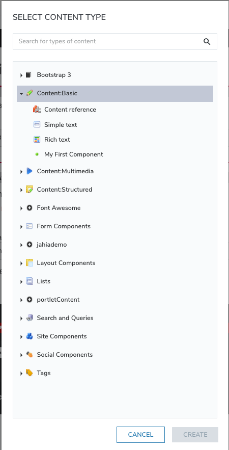
Switching to the Page Composer, the new Component appears in the list of available components when adding content to a page.
Once the title is added an error message appears:
no render set for node : my-first-component
for types : [mynt:myComponent]
Rendering will be covered in a later section.
Tutorial: Content Type Definitions
To help prepare for the following exercise, the following tutorial provides a step-by-step walkthrough on Defining Content Types with a newsItem component.
Exercise: Create and enable a new Component
- Create the definition for an Employee of Acme Company as a Primary NodeType.
- Assign the Employee Node Type under a new unique Namespace prefix.
- Categorize the Component as standard Jahia content containing an ACL, metadata, etc.
- Add the following Component properties:
- First Name
- Last Name
- Put the Component in the category “Content: structured”
- Create a website
- Enable the Component on it using Jahia Administration.
- Create an Employee content item in Edit Mode.
If done correctly, the following message will be displayed:
No render set for node : employee for types : [mynt:employee]