Content Type Definition
Each content item in jContent (the Jahia Content Management System), is based on a content type. Content types define the mandatory and optional fields contributors must include as they create content. Jahia content type definitions are created in node type definition (.cnd) files which Jahia is able to parse to generate a content contribution interface for contributors to use.
A CND (Compact Namespace and Node Type Definition) file is a text file that contains content definitions using a standardized syntax (see the Apache Jackrabbit documentation for details)
Before you begin
Jahia modules rely on Java and Maven. The key requirements are as follows:
- Access to a local Jahia system or the free cloud trial from Jahia
- Oracle JDK 11 or OpenJDK 11
- Maven 3.3+
- Completion of the Module Management tutorial
What you will learn
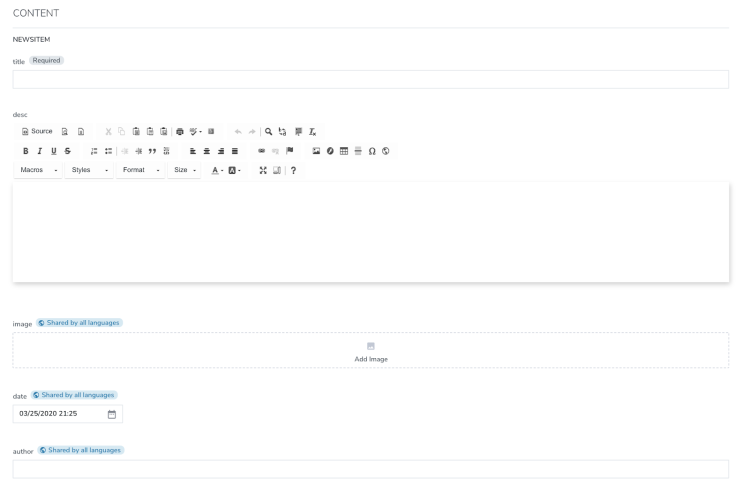
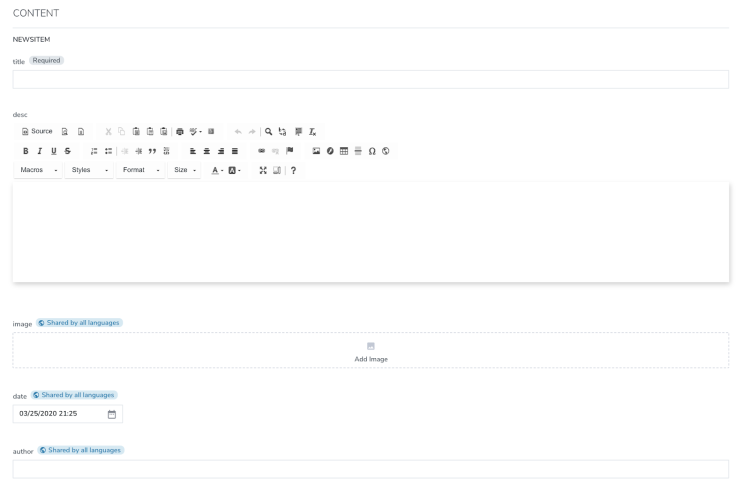
In this tutorial, we will design a news item content type. Our end goal is to provide our content editors with the following contribution interface. To create this content type you will:
- Create a namespace for your content types
- Create a new Jahia compatible content type
- Define and configure properties of your content type.
Content definitions are declared in your definition file. Everything will happen in this file.
/src/main/resources/META-INF/definitions.cnd. Please refer to the Jahia's default module definitions file for some great examples of content type definitions.
Create a Namespace
Namespaces allow you to avoid collisions with existing content definitions. Creating a new namespace is the very first step of this tutorial.
The namespace syntax consists of a prefix and URI pair:
- The prefix is usually a short character chain
- The URI can be any string but Jahia recommends using a URI pattern
<ns = 'http://namespace.com/ns'>
For this tutorial, we will declare the following namespace and add it to the existing Jahia namespaces
<jntuto = 'http://www.jahia.com/tutorial/nt/1.0'>
Our definition should look like this:
<jmix = 'http://www.jahia.org/jahia/mix/1.0'>
<jnt = 'http://www.jahia.org/jahia/nt/1.0'>
<jntuto = 'http://www.jahia.org/jahia/tutorial/nt/1.0'>
Define a new content type
You declare a new type in a single line. A definition is identified by a namespace and a name [namespace:name], as shown in the following example.
[jntuto:newsItem]
Jahia Compatible content type
To be Jahia compatible, a content type must inherit from the core Jahia content definition [jnt:content]. Use the right-arrow symbol (>) to define inheritance. For example, to inherit from [jnt:content], your definition looks like this:
[jntuto:newsItem] > jnt:content
Note that the square brackets [] are only used to declare new content type.
Jahia contributor interface availability
To make this content available in the Jahia interface you must add the editorialContent mixin to its definition. For more information on mixins, see Declaring mixins.
[jntuto:newsItem] > jnt:content, jmix:editorialContent
Our definition should look like this:
<jmix = 'http://www.jahia.org/jahia/mix/1.0'>
<jnt = 'http://www.jahia.org/jahia/nt/1.0'>
<jntuto = 'http://www.jahia.org/jahia/tutorial/nt/1.0'>
[jntuto:newsItem] > jnt:content, jmix:editorialContent, jmix:structuredContent
Test your content type
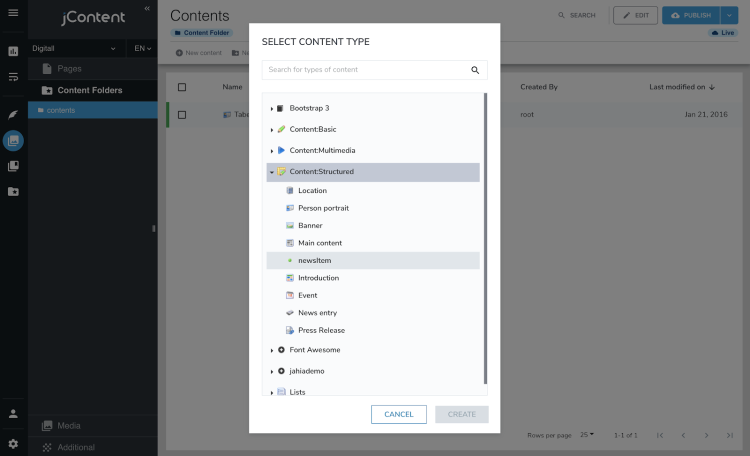
Navigate to the Jahia>jContent>Content Folders interface and click +New content. Select your newsItem content type from ContentStructured entry in the SELECT CONTENT TYPE dialog.
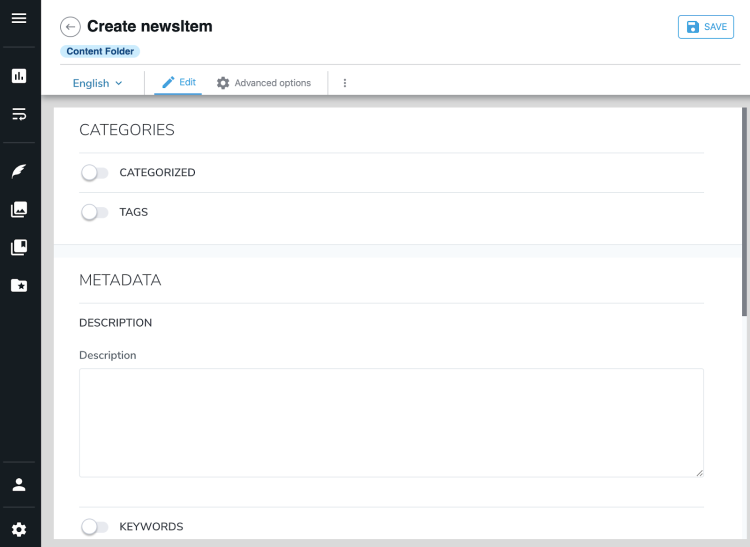
When clicking on this content type you will see some fields which are inherited from jnt:content such as “Categories”, “Metadata”, ”Layout”, “Options”. Next you will define your own properies for your content type.
Define properties
Now that our content type is declared in jContent, we can start defining what we call content properties. Properties will guide the user to contribute specific content to the content type definition. This is also what Jahia will parse in order to generate the content contribution interface we saw in the introduction.
For our newsItem content type create 5 properties:
- Title (any text)
- Description(any text)
- Image (Image reference to jContent)
- Date (Date of newsItem)
- Author(any text)
Each property has a name and a type:
- field-name (type)
Jahia supports the following property types:
- String
- Boolean
- Weakreference (reference to another node)
- Date
- Double
- Long.
Based on that information, we can already write our content definition as followed:
<jmix = 'http://www.jahia.org/jahia/mix/1.0'>
<jnt = 'http://www.jahia.org/jahia/nt/1.0'>
<jntuto = 'http://www.jahia.org/jahia/tutorial/nt/1.0'>
[jntuto:newsItem] > jnt:content, jmix:editorialContent, jmix:structuredContent
- title (string)
- desc (string)
- image (weakreference)
- date (date)
- author (string)
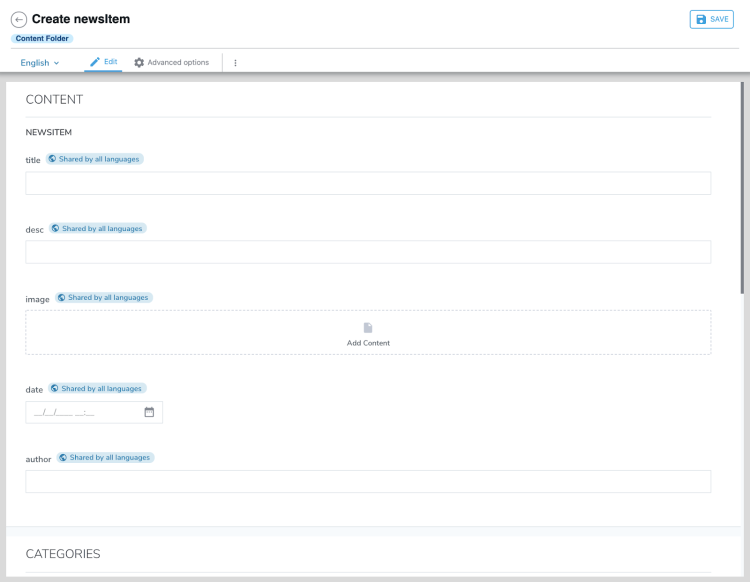
Test your content definition
Configure properties
When declaring content definitions in Jahia, you also have the ability to configure those properties.
Here are the different types of configuration available:
- Field selectors: they allow you to change the field interface of your property (a text field can be a textarea, a choice list, a WYSIWYG text field...)
- Keywords: Jahia provides a wide variety of keywords that can totally change the behaviour of your property. Here are a few examples
- i18n: it allow you to have a international property (different content based on the language)
- mandatory: it forces the user to fill this property in order to create the content item
- multiple: allows the property to have multiple values
- …..
- Default Value: you can define a default value for you property
- Constraints: you can constraint the value of your property.
A news item should be translated in different languages, it would then make sense to make our title and description international by adding the keyword i18n. Our author field however should not be international since it cannot be translated.
- title (string) i18n
- desc (string) i18n
For our description, we will want a WYSIWYG text field to give more freedom to our content editors. This is done by adding the selector “richtext” to our field
- title (string) i18n
- desc (string, richtext) i18n
We will also make our title field mandatory
- title (string) i18n mandatory
- desc (string, richtext) i18n
You can define a default value for our date. It is done using the symbole “=”. For a date field, Jahia also provides the ability to set a default value to the current time.
- date (date) = now()
Finally, our image field currently displays a content picker but this picker allows the user to pick any type of content. We will use a selector in order to modify the UI and force our user to pick an image:
- image (weakreference, picker[type='image'])
After adding all those configuration, our definition file should look like this:
<jmix = 'http://www.jahia.org/jahia/mix/1.0'>
<jnt = 'http://www.jahia.org/jahia/nt/1.0'>
<jntuto = 'http://www.jahia.org/jahia/tutorial/nt/1.0'>
[jntuto:newsItem] > jnt:content, jmix:editorialContent, jmix:structuredContent
- title (string) i18n mandatory
- desc (string, richtext) i18n
- image (weakreference, picker[type='image'])
- date (date) = now()
- author (string)
When creating content, we now see the desired interface: