Page Template
Understanding Templates
A template is created in Jahia Studio to enable editors to use a view for rendering jnt:template.
Templates define:
- Content positioning and design
- Template-specific content
- Content contribution areas
Changes made to templates in the Jahia Studio are immediately applied to the website and do not need to be published.
Content items can also be directly added to templates. This makes the content part of the template and cannot be changed in edit mode. Typical examples of content for this use case are page headers and footers.
Templates can only be created in Jahia using the development platform as Jahia Studio is not available on production environments.
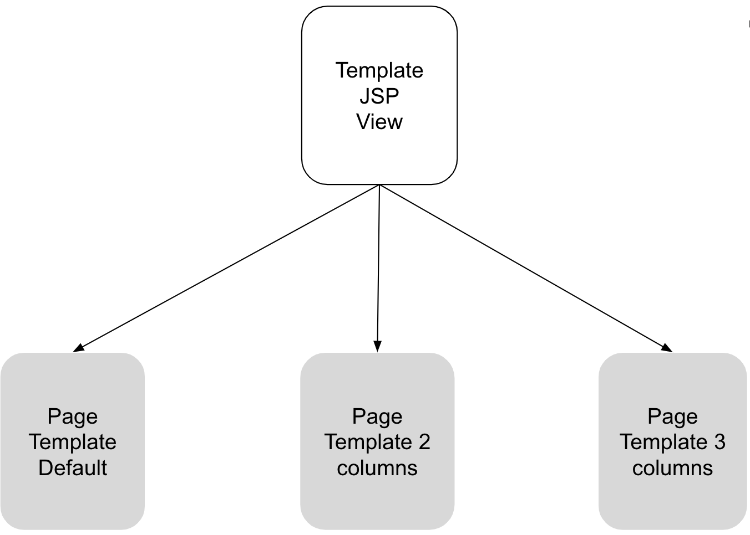
What is a Page Template?
A Page Template allows editors to:
- Create a page
- Populate this page with content
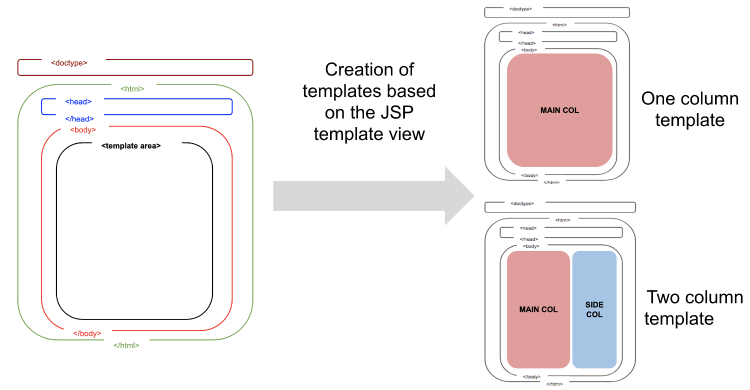
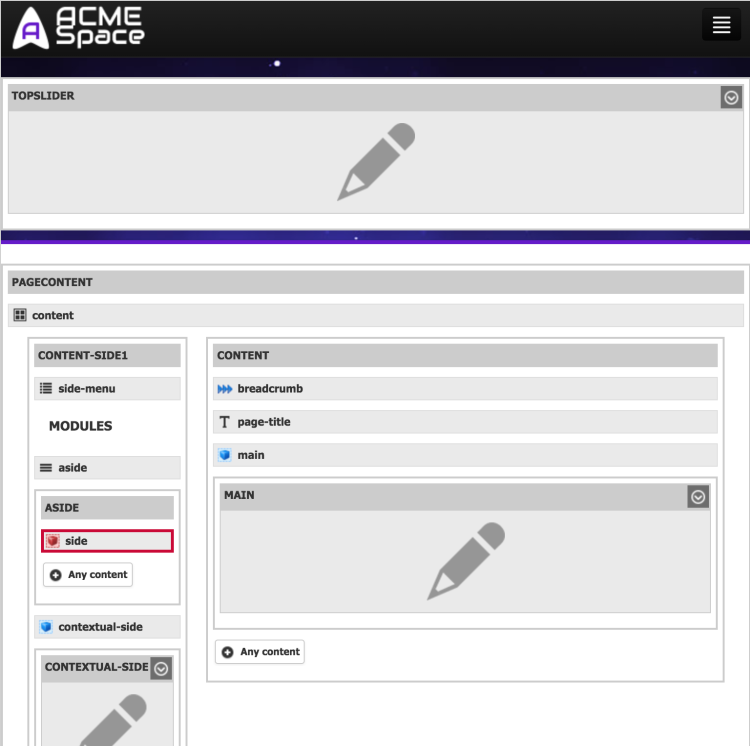
Content positioning is accomplished with Content Areas in the Template Area.
While the template for a View is created using JSP, a page template is created directly in the Jahia Studio.
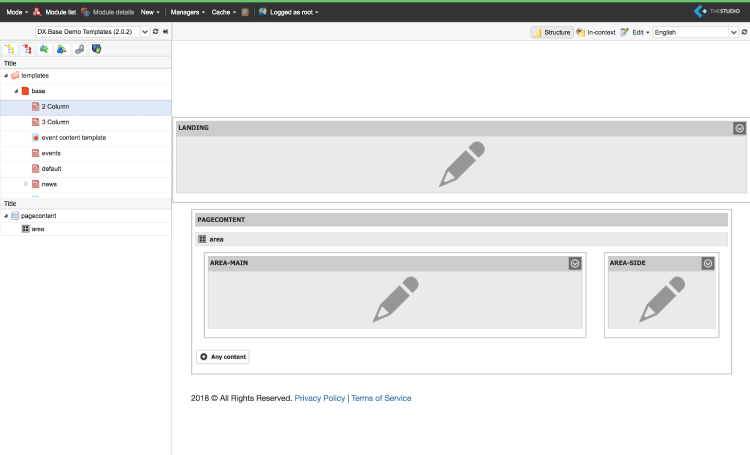
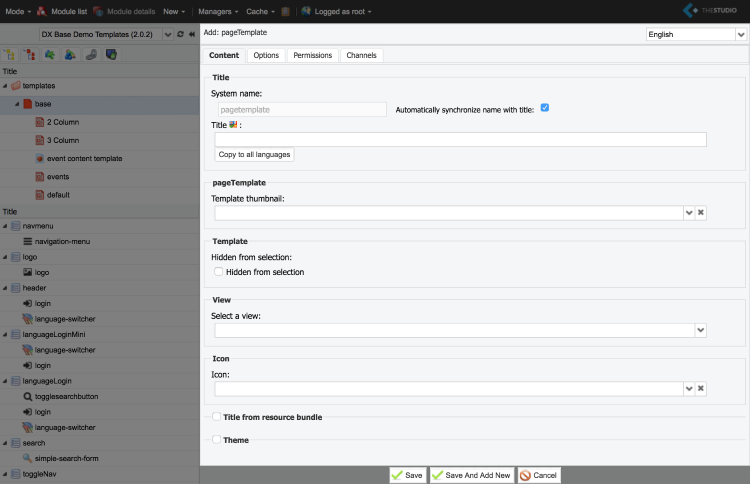
Creating a new Page Template
Under the template tab, right click the base of the template set and click "New page template"

An editing window provides different options:
- Title: Title for the template
- Template Thumbnail: Thumbnail to be displayed in the Page Template Selector
- Hidden from selection: Disables the Page Template from appearing in the templates list when authors create a new page in Edit Mode
- View: Select a View so that the template uses a rendering script instead of inheriting from the base
- Icon: sSelect an icon from the Document Manager
- Title from Resource Bundle: Manage the template title in a resource bundle instead of the repository
- Theme: A theme for the template
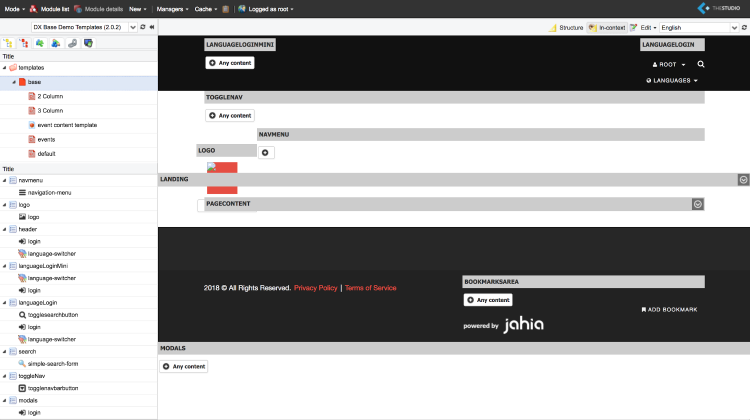
Example: Digitall
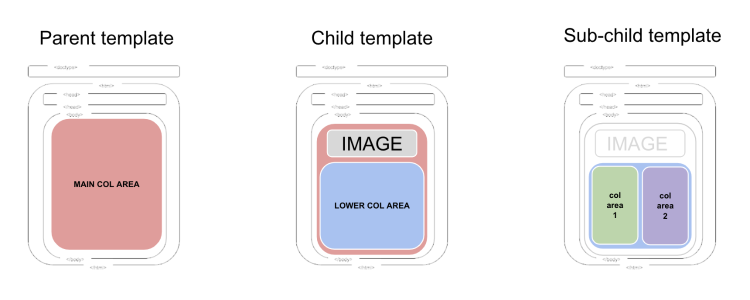
Inheritance
In order to create a similar page structure without duplication, Jahia enables Template Inheritance.
A template child:
- Inherits from the structure and areas of its parent
- Allows content contribution only in areas that are inherited from its parent
Base Template
The Base Template is an abstract template and, as such, cannot be accessed in Edit Mode.
It serves as the page structure root for child templates.
Creating a new Base Template
Under the template tab, right click the base of the Template Set and select "New template"

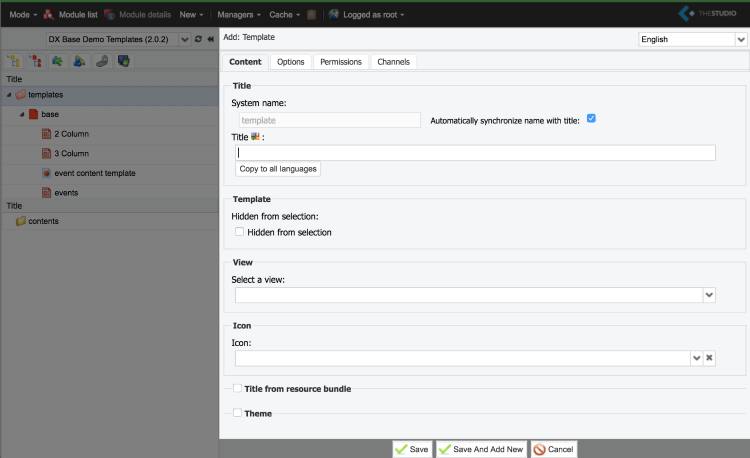
An editing window provides different options:
- Title text field: Title for the template
- Hidden from selection: (irrelevant since this template is not selectable)
- View: Select a View so that the template uses a rendering script instead of inheriting from the base
- Icon: Select an icon from the Document Manager
- Title from Resource Bundle: Manage the template title in a resource bundle instead of the repository
- Theme: A theme for the template
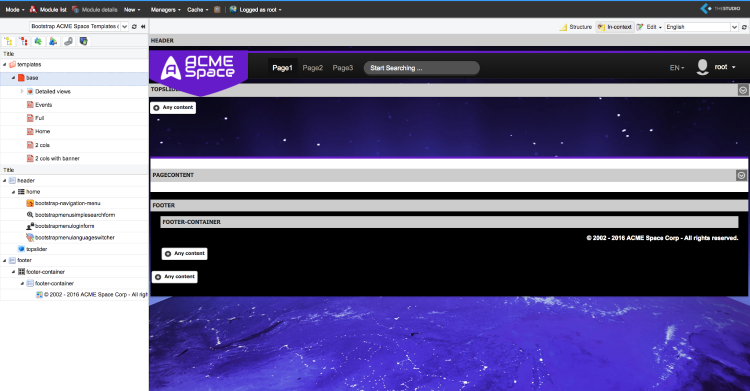
Examples: Digitall and Acme Space
Absolutes Areas
Sharing Content using Templates
An Absolute Area is a component that displays the same content on each page where it has been added.
Absolute areas are generally used to display the common parts of the template layout: main logo, header, footer, etc.
An example of Absolute Area in Jahia Studio
Absolute Area Configurations
Level: This specifies the ancestor level
- 0 is for the home page level
- 1 for the first subpages level, and so on.
- If a level is not specified, the content list is pulled from the site's home page.
Limited editing from the main page
- When selected, the absolute area may only be edited from the parent page.
The absolute area is created using the same process as a general Area. As a reminder, an ancestor level must be specified and content contribution may be restricted to the main page.