Choicelists
Choice List Initializer
ChoiceList initializers are used to customize the way a dropdown list is populated for the end users when they edit or create content in the Page Composer.
In the content definitions, a property can be defined with a choicelist.
The syntax is as follows:
field-name (type, choicelist[initializer])
The simplest example is a choicelist with a selector type for listing defined values:
contract (string, choicelist) < contract1, contract2, contract3
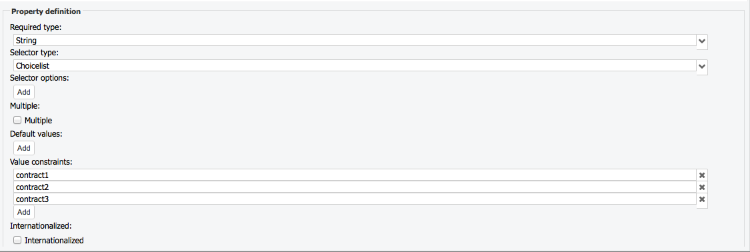
The same property definition looks in Jahia Studio:
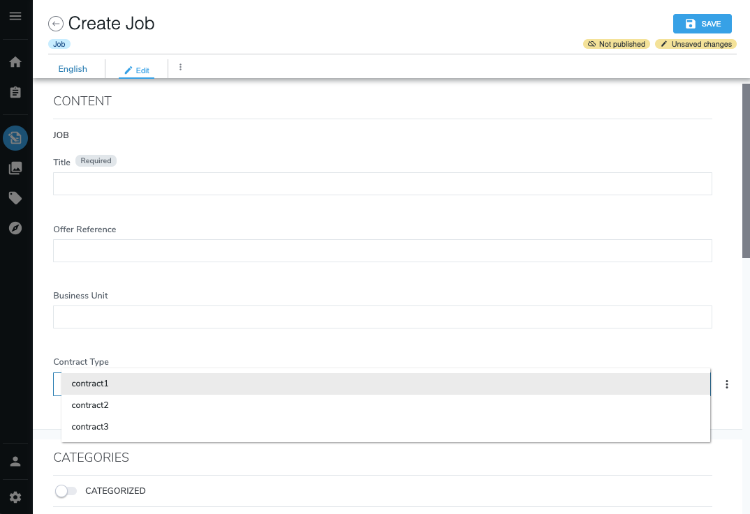
Once complete, the Property becomes available in Page Composer as shown below:
Populating a Choicelist
Resource Bundles
To display more user-friendly values, resource bundles are used to modify the dropdown list :
contract (string, choicelist[resourceBundle]) < contract1, contract2, contract3
An example of adding values in the resource bundle file:
The resource bundle file is the properties file src/main/resources/resources/[moduleName].properties in your module.
jnt_job.contract.contract1 = Fixed-term contract
jnt_job.contract.contract2 = Indefinite duration
jnt_job.contract.contract3 = Short Mission / Temp work
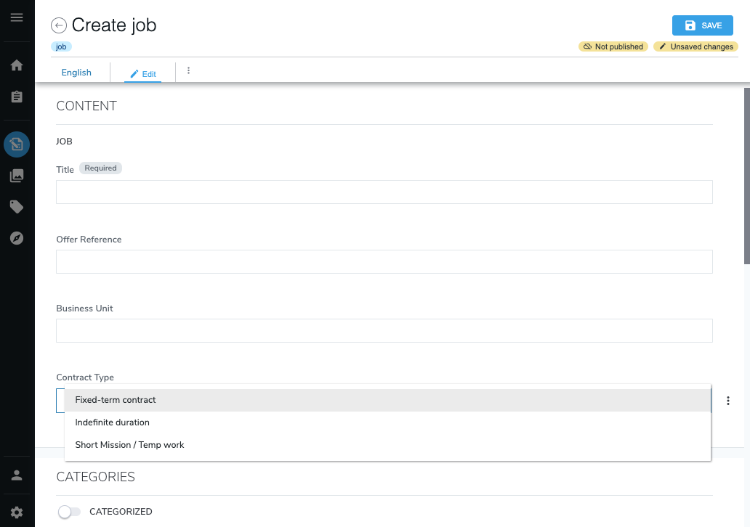
This configuration causes the dropdown list to display the new human-friendly values.
This is just an example, resource bundle are explained more in depth in later in the training
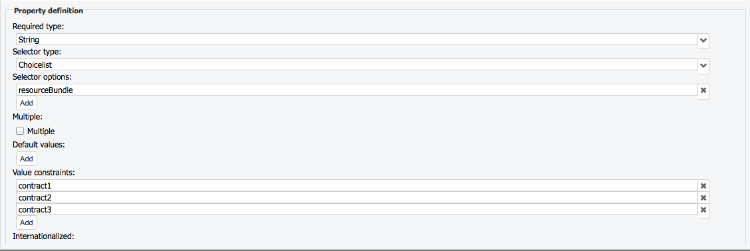
To define this property in Studio, the ResourceBundle is chosen as a selector option in the property definition:
The results are reflected in Page Composer as shown below:

Node
The node initializer binds a dropdown list to the content of a node in the JCR. This is done by defining the root path to the node and specifying the type of child nodes for listing.
In the following example, the property's required type is set to WeakReference with a Choicelist selector type:
firstLevelCategory(weakreference, choicelist[nodes='/sites/systemsite/categories;jnt:category'])
The resulting dropdown list in Page Composer will show with objects of type jnt:category located in node /sites/systemsite/categories.
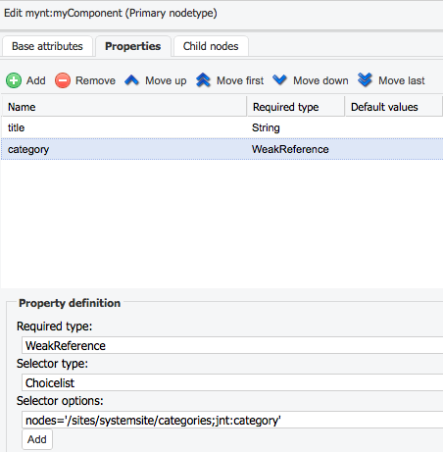
In Jahia Studio:
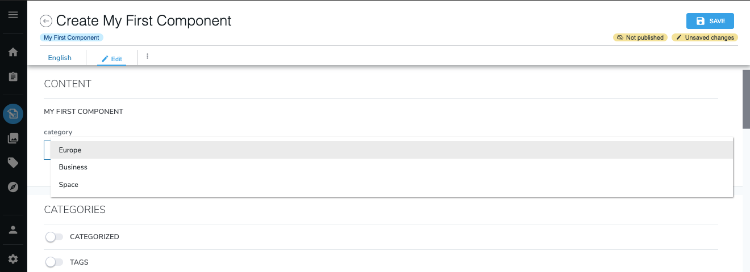
The results are reflected in Page Composer as shown below:

The currentSite keyword can be used to dynamically generate the current site path and populate the dropdown list with nodes of a certain type:
contactPerson(weakreference, choicelist[nodes='$currentSite//*;jnt:contact'])
The resulting dropdown list contains all nodes of type jnt:contact found in the current site.
Countries and Flags
There are also specialized Country and Country/Flag initializers that can be used as Property dropdown lists.
Examples:
nationality(string, choicelist[country])
- This will initialize the drop down list with a standard list of official countries.
nationality(string, choicelist[country,flag])
- In this example, the national flag is shown next to the country name in the dropdown list.
Exercise: Add Properties to a Component
Add the following properties to the Employee component:
- A main photo
- Job title (use a choicelist and resource bundle initializer)
- Nationality (use a choicelist and country initializer)
- Birthdate
- Supervisor (Use a reference. The supervisor is also an employee of Acme Company)