Using file upload inputs
Upload Files
It is very easy to get your visitors to upload files with Forms. In this short tutorial you will learn about how to add file input to your form and where submitted files are stored.
Add File Input
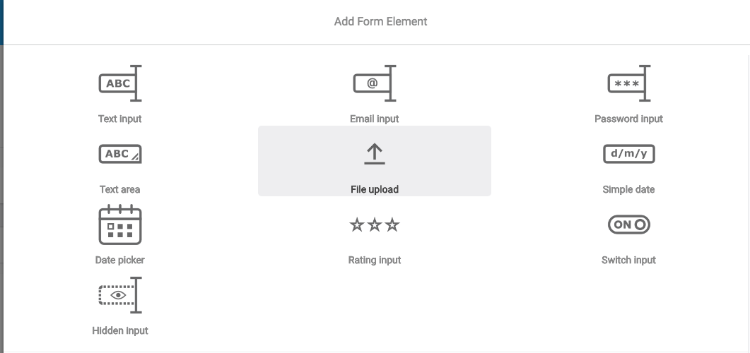
First, you want to add file input to your form. Simply open side panel by clicking “Add element” button and select “File upload”.
Save and publish your form once it is complete.
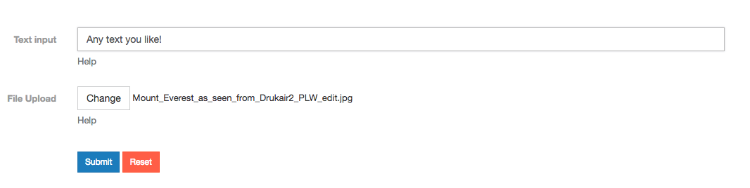
In “live” mode users are now able to select and submit a file.
Storing Files
In order for files to be persisted, you need to keep the default Save To JCR action on the form or create your own mechanism for persisting files. In the case when you keep the default Save To JCR action the files will appear in Forms results and in JCR under the input name as expected.
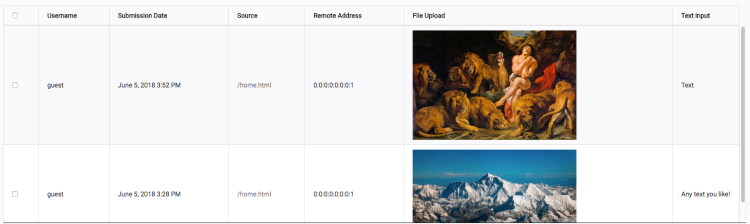
You can view results by selecting “View Results” in site settings under Forms.
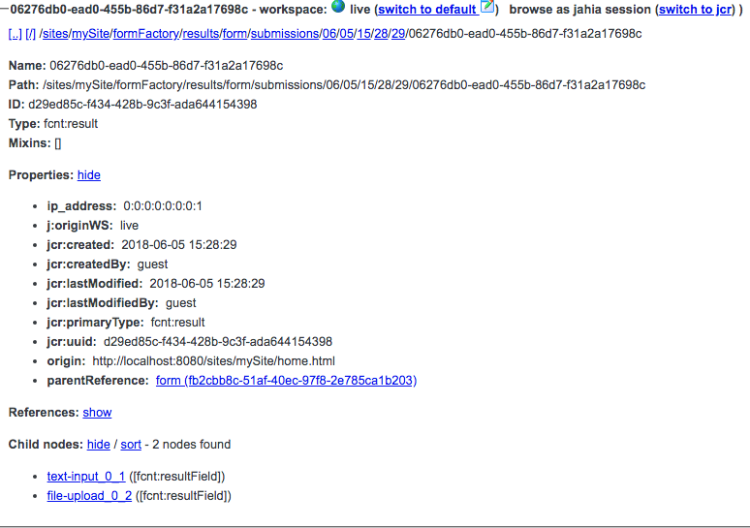
To see files in JCR you need to navigate to tools. Go to tools and make sure to switch to “live” mode and you will be able to explore your submitted files under results of formFactory node on your site. Note that all of your actions that follow Save To JCR action will have access to this file via JCR path:
“/sites/mySite/formFactory/results/form/submissions/06/05/15/28/29/06276db0-ead0-455b-86d7-f31a2a17698c/file-upload_0_2”
In the case you do not want to use Save To JCR action but still need access to your files in action(s) they will be available from the temporary upload location on your server. To get the path for a file simply access “parameters” map with file name as key (i. e. file-upload_0_2) and the first entry in the list will point to the file’s temporary location. Look at the technical documentation on uploading files for more details.