Understanding Content Editor forms and fields
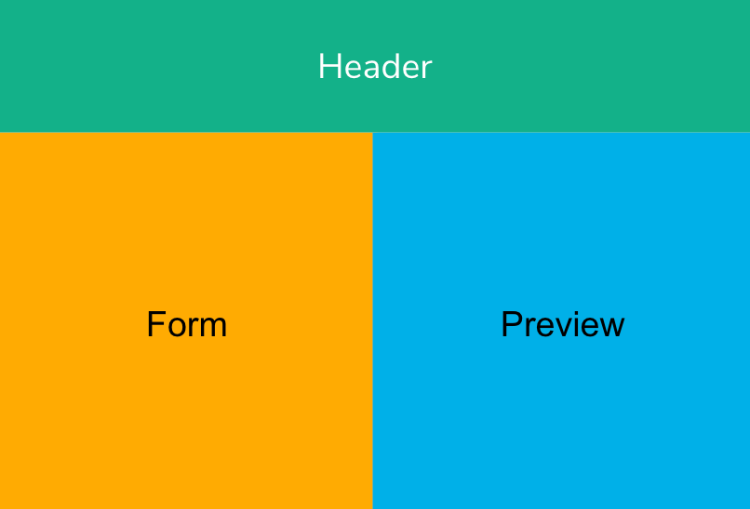
Content Editor is divided into three main areas. The header at the top, the form at the left, and the preview pane on the right.
The header includes:
- a back button
- the display name of the content
- Save and Publication options
- badges to describe the content status
- a language switcher
- tabs
- A menu with 3 dots where you can access work in progress and copy from languages functionality
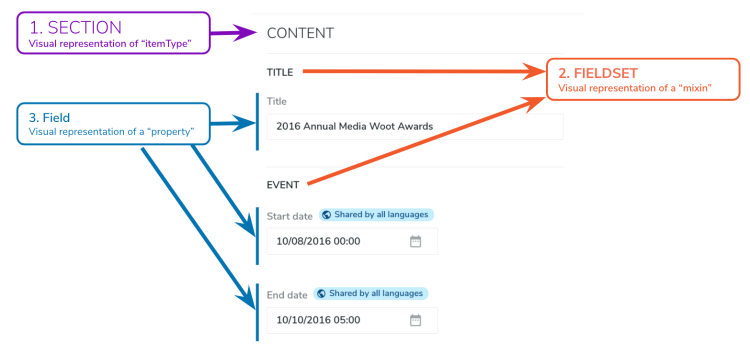
The form hierarchy is made of 3 levels:
- Sections
Corresponding to "itemType" for developers - Fieldsets or dynamic fieldsets
Corresponding to mixins and dynamic mixins for developers - Fields
Corresponding to content properties
The preview panel that displays a preview of content.
Understanding the Content Editor form
Content Editor includes the following sections by default:
- Content
The first section you'll see when editing content. It is meant to host any field that is editorial. Any value that you set in the content section is likely to be seen by the visitors on your site. - Categories
Helps you classify your content with tags and categories. - Metadata
Information about your content, for instance, top story, author, and persona - Layout
Includes by default the choice for the view. A view contains the logic that renders your content. Developers can create several views for one content type and make them available to you. As a best practice, any field regarding the presentation of the content can be added to the layout section. - Options
You can use the Options section for different purposes. For instance, geolocation, address, or Google Tag Manager ID - List ordering
Displayed for contents of type list or for contents that have sub-contents ("children") that can be ordered. This section cannot be extended with a custom field.
It is possible to show or hide sections depending on the permissions of the editor. For more information, see About Content Editor permissions.
Understanding a Content Editor field
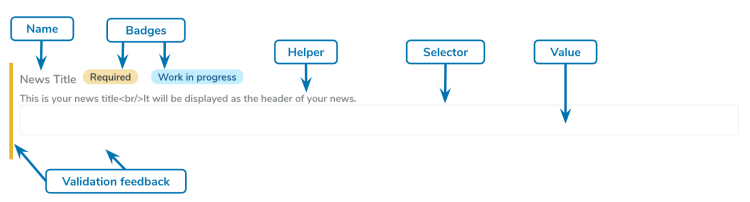
Whether it's representing a simple input, a rich text, a choicelist, an image, or any other property type, a field in Content Editor always have the following components:
- Name
The name of the property. In this example, it's "News title". - Badges
Badges are used to inform you about the field. In this example, you can see that the property is required and that the current translation is work in progress. - Helper/description
A short description that can help the editors to understand how this field will be used - Selector
The UI component that will be used by the editors to fill the value, such as a simple input, date picker, or reference field. In this example, it's a simple input. - Validation feedback
A left bar and a custom message if needed to display any validation error. In this example, there is a left bar because the field is required and the value is empty. - Value
The field value that is typically provided by editors, but can also be filled by default if it's configured in your content definitions.
About Content Editor preview
The preview pane provide editors with relevant feedback when they're editing content inside pages or inside folders when the content is used in headless. Here is how the preview is managed:
- When the content you're editing has a Jahia template: a page, or a content with a content template (like our news example), then the preview will render the content as a full page using this template.
- If you're editing a content that is inside a page, then Content Editor preview loads the page and zooms in the content. By loading the CSS of the whole page, Content Editor preview is more accurate. It can happens that
- If the content you're editing is inside a folder and doesn't have a template, (for headless use cases) then Content Editor preview loads a specific "view". This view can be added by the developers you're working with: the name of the view needs to end with .cm.jsp).