Migration guide for developers
This topic lists changes that developers should be aware of in Jahia 8. Please review the changes carefully. We also strongly encourage you to read the Migration guide for functional administrators and Migration guide for system administrators pages.
Several modifications were made in Jahia that require you to update your modules.
Overview
Things to consider
- POM.xml update required
- Compilation for Jahia 8
- Check Maven Group ID, org.jahia.modules is reserved for Jahia
- Review Spring updates, consider OSGI for future development
- Assess use of Site Settings by your module -->see updates to server and site settings
- Assess usage of Contribute Mode Settings on content area and lists, see change to Content Type restrictions
- Redirections to back office interfaces
- Templates only: change to default use of
<div class=”clear”>for floats - jContent tree display changes.
jmix:unconcentratedis replaced byjmix:visibleInContentTree - Add
jmix:mainResourceto the content types that can be displayed in full page (content type that have a content template and a full page view) - When using RegExp attributes in JSP tags, expressions don't need to be double escaped anymore. For example,
\\\\Qin Jahia 7x becomes\Qin Jahia 8x.
Helper module
To help you assess what you need to do with each of your modules, you can deploy our helper module (available on the store) in your Jahia 7.3 environment. It provides a new entry in Administration>System Components>V8 Migration Helper. From there, you will be able to generate a report on the modules currently deployed on your server to help you identify modules that:
- use org.jahia.modules as group id, which need to use your own group id
- declare Server Settings and Site Settings that you need to declare again to specify precisely where they should appear in Jahia
- use Spring that will require a particular attention
- use custom date formats in their definition
- use the
jmix:cmContentTreeDisplayablemixin that needs to be replaced byjmix:visibleInContentTree - use Contribute Mode settings in templates
You will also be able to retrieve your server ID, which is required to request a Jahia 8 license key.
Modules require new compilation
When you upgrade to Jahia 8.0, you must change the parent version in the pom.xml file for your modules and recompile them using JDK 8 as target version. Jahia 7 modules cannot be deployed on Jahia 8. You may have to handle a couple cases, mentioned previously and explained in this topic, but no major refactoring is needed.
POM update
Update the parent version to 8.0.0.0 in your pom.xml file.
Maven group ID
Ensure that you are not using org.jahia.modules as group ID for your modules as this group ID is reserved for Jahia modules (as such modules require a Jahia signature).
Changing the group ID of a module cannot be done if another version of the module is resolved or started on your Jahia instance. We advise to do this operation when changing the parent version from 7.x to 8 for a smoother migration (to prevent issues during module deployment, and dependency resolution), and then follow the regular process described in the how to upgrade guide:
- Replace the
org.jahia.modulesgroup id with your own group ID in the new version of your module compatible with Jahia 8 - Upgrade your instance of Jahia from 7.3 to 8 using the fix applier
- Before the first startup, copy the new version of your module in the
digital-factory-data/modulesfolder (corresponds to step 4 of the How to upgrade guide) - Eventually, uninstall the old versions which are not compatible with Jahia 8 once Jahia has started
Spring
At Jahia, we firmly believe in OSGi and use it over Spring for our new developments. We are also in the process of removing Spring from our own modules. This will take time. In Jahia 8, we are now exposing:
- Spring 3.2 for module compatibility. As you may not be able to refactor all your modules to be fully OSGi, you can keep using this Spring version to ease your migration process.
- Spring 5.2. This is provided through a Karaf feature and is not used by Jahia itself. Use it if you need a more recent version of Spring and if you cannot refactor your modules to use OSGi.
The following information shows how to update modules only if you plan to continue using Spring 3.2. If your module still needs to use Spring 3.2 which is provided by Jahia core, then you will have to explicitly declare the following requirement in the POM file:
<require-capability>osgi.extender;filter:="(osgi.extender=org.jahia.bundles.blueprint.extender.config)"</require-capability>
In this process, you may face dependency issues at module deployment time. You will need to clean up some Spring dependencies and explicitly declare the missing ones. For instance, if your module is using org.springframework.core.io.Resource, then you need to explicitly declare a Maven dependency to the Spring framework to fix the issue.
Rules
If your module defines rules, due to the way rules are registered, as soon as a file with .xml is present in the META-INF/spring folder, a Jahia spring context is required to register the rules.
If the XML file is not used then remove it, or if it is not related to a Jahia Spring context then move it to another location.
Updated libraries (since 8.1.0)
Several libraries have been updated for security reasons in Jahia 8.1.0. If your custom modules are using these librairies, you may need to make some changes to adapt to the new versions. Please read the Jahia 8.1 - Security update page, which provides ways of identifying the impacted modules, and the modifications to make.
Actions (since 8.0.1)
This section about section is applicable for Jahia 8.0.1+
Security
Jahia 8.0.1 introduces two security improvements for actions:
- Jahia 8.0.1 improves the security of actions by preventing the execution of actions based on GET by default and allowing only actions using POST. If you are using such actions, you need to explicitly authorize them by adding
requiredMethods="GET,POST"in the Spring action files (see example). This has been applied to the following core actions:- checkClipboard.do
- getWorkflowTasks.do
- languagesCount.do
- matchingTags.do
- generateEventIcs.do
- getLinkCheckingResults.do
- Jahia 8.0.1 introduces a new module, the CSRF Guard, and automatically adds a CSRF token protection on all calls to a Jahia Action from a Jahia page/context. Actions called outside of a Jahia context will not go through as they will be missing the required CSRF token. In such cases, and to allow their execution, you need to explicitly exclude the actions from the CSRF Guard protection. This knowledge-base article explains how to do so.
In summary, when upgrading to Jahia 8.0.1 you must do the following with actions:
- POST actions executed from a Jahia page/context: no changes to make
- POST actions executed outside of Jahia and missing the CSRF token: you need to exclude them from the CSRF Guard protection (see point 2)
- GET actions executed from a Jahia page/context: you can either
- refactor your code to use POST (recommended)
- explicitly authorize the GET method (see point 1)
- GET actions executed outside of Jahia and missing the CSRF token: you need to address both points 1 and 2.
Deprecated actions
The following actions are deprecated in Jahia 8.0.1:
- commentTask.do
- executeTask.do
- lock.do
- lockEditableFile.do
- move.do
- startPublicationWorkflow.do
- startWorkflow.do
- unlock.do
- addMemberToAcl.do
- addMemberToGroup.do
- addPrincipalsInRoles.do
- autoPublication.do
- checkClipboard.do
- cleanClipboard.do
- createBoard.do
- getWorkflowTasks.do
- multipleCopy.do
- multipleCut.do
- multipleDelete.do
- multiplePaste.do
- multiplePublish.do
- publish.do
- adminCreateSite.do
- adminDeleteSite.do
- adminEditSite.do
Site Settings and Server Settings
Declaration of settings
Navigation updates in Jahia 8 change where Site Settings and Server Settings can display. Now you must explicitly declare the location of your custom Site Settings, Server Settings, and User Dashboard panels.
This is done in four easy steps, part of our app-shell module documentation:
- Declare your module by creating the
src/main/resources/javascript/apps/jahia.jsonfile. - Register the app by creating the JS file that was declared in the first step.
- Declare the route to your setting panel.
- Activate the translation support for labels
- Create the JSON resource bundles files in
src/main/resources/javascript/locales/.
These four steps have been followed in this commit, in order to declare the Site setting publication panel in the Additional accordion in jContent. In the end ,it was only a matter of creating the javascript folder in the site-settings-publication module.
Here are the suggested locations to use for your settings:
- Administration>Server accordion
The location for your Server Settings. The target must start withadministration-server. See here for an example of a server administration panel declaration. - Administration>Site accordion
The location for your Site Settings that relate to administration functionality. Users require the Site administration access permission to see these panels. The target must start withadministration-sites. See here for an example of a site administration panel declaration. - jContent>Additional accordion
The location for your Site Settings that fill functional purposes, for example, that are used by editors. The target must start withjcontent. See here for an example of the declaration of a panel in the additional accordion. - Dashboard>My workspace
The location for the User Dashboard panels, which are settings panels that belong to a user. The target must start withdashboard. See here for an example of a dashboard panel declaration.
Using icons for these entries
For consistency, we advise you to use an icon only for entries at the first level. Subentries should not have icons.
Note that it is currently not possible for you to easily declare a new icon to use for your settings. Alternatively, you can use:
- Our DefaultEntry icon
You need to import it in the file declaring the route
Then use in the route declarationimport {DefaultEntry} from '@jahia/moonstone/dist/icons';icon: <DefaultEntry/> - Your own icon in SVG format, for instance
icon: window.jahia.moonstone.toIconComponent('<svg style="width:24px;height:24px" viewBox="0 0 24 24"><path fill="currentColor" d="M19 6V5A2 2 0 0 0 17 3H15A2 2 0 0 0 13 5V6H11V5A2 2 0 0 0 9 3H7A2 2 0 0 0 5 5V6H3V20H21V6M19 18H5V8H19Z" /></svg>')
Usage of material UI
If you have multiple Site or Server Settings and are using Material UI, ensure that you wrap the top-level render with StylesProvider from Material UI and generate the class names with your own prefix, for example:
<StylesProvider generateClassName={createGenerateClassName({productionPrefix: ‘sample-settings-app’})}>
...
</StylesProvider>
This addition avoids class name conflicts with multiple instances of Material UI. See this FAQ for more information.
You do not have to make other modifications to display your custom settings panel in Jahia.
Template tags in settings panel
In case your settings panel is using template module tag to Edit content, you have to follow these steps:
Before Jahia 8.1.2.0
You need to change your link to the setting to use the edit display instead of the editframe and set redirect and jahia.ui.theme parameter as follows:
iframeUrl: window.contextJsParameters.contextPath + '/cms/edit/default/$lang/sites/$site-key.linkChecker.html?redirect=false&jahia.ui.theme=default'
With such url, the page will be displayed in the edit mode.
In the settings JSP file, add this code to hide the side panel and the top bar of the edit mode.
<style>
.x-ignore {
z-index: 0;
}
</style>
<script type="text/javascript">
function waitForElm(className) {
return new Promise(resolve => {
let doc = window.parent.document.getElementsByClassName(className);
if (doc && doc[1] && doc[0].style && parseInt(doc[0].style.left) > 300) {
console.log('menu already displayed, hide it');
doc[0].style['z-index'] = 0;
doc[1].style['z-index'] = 0;
return resolve(doc);
}
const observer = new MutationObserver(mutations => {
let doc = window.parent.document.getElementsByClassName(className)
if (doc && doc[1] && doc[0].style && parseInt(doc[0].style.left) > 300) {
console.log('menu displayed, hide it');
doc[0].style['z-index'] = 0;
doc[1].style['z-index'] = 0;
resolve(doc);
observer.disconnect();
}
});
observer.observe(document.body, {
childList: true,
subtree: true
});
});
}
(() => {
const iframe = window.parent.document.getElementsByClassName("gwt-Frame")[0];
iframe.style.position = "fixed";
iframe.style.top = 0;
iframe.style.left = 0;
iframe.style['z-index'] = 1002;
iframe.contentWindow.document.addEventListener('mouseup', (e) =>
{
let width = window.document.body.width;
waitForElm("x-ignore").then(doc => {
console.log(e, width, e.x, '--');
doc[0].style.top = (parseInt(doc[0].style.top) - 111) + 'px';
doc[1].style.top = (parseInt(doc[1].style.top) - 111) + 'px';
doc[0].style.left = (parseInt(doc[0].style.left) - 300) + 'px';
doc[1].style.left = (parseInt(doc[1].style.left) - 300) + 'px';
doc[0].style['z-index'] = 1003;
doc[1].style['z-index'] = 1004;
});
});
})();
</script>
Jahia 8.1.2.0 and later
A new parameter has been added to be able to display a page in edit mode without the page panel and the top bar : fullscreen
Set the render mode to display page in edit instead of editframe and use that parameter to call your setting page:
Redirections to back office interfaces
The new Jahia interface uses slightly different URL patterns. We have set the following redirections for compatibility reasons to avoid 404 links. If you hardcoded these URLs in your modules, it is advised that you update these URLs when possible to keep your code up-to-date. As we have included these redirections, this change on your side is not mandatory.
| URL pattern in 7.3 | Redirection in 8.0 |
|---|---|
| /cms/edit/ | /jahia/page-composer/ |
| /cms/contribute/ | /jahia/page-composer/ |
| /cms/contentmanager/ | /jahia/jcontent/ |
| /administration | /jahia/administration |
| /cms/dashboard | /jahia/dashboard |
Content types displayabe in full page
Add jmix:mainResource to the content types that can be displayed in full page (content type that have a content template and a full page view). This will allow, for isntance, the users to easily set vanity URLs on such contents, and it will also enable some of the jExperience "page level" features.
By default, areas do not add <div class="clear"></div> anymore
By default in Jahia 7, areas and lists add <div class="clear"></div> in generated HTML to handle floats. The workaround was to set the omitFormatting property to true (as its default value was false) when developing your template, for example: <template:param name="omitFormatting" value="true"/>.
We have changed this behavior. By default (if omitFormatting is not set), Jahia does not add <div class="clear"></div> to handle floats. You can see the modification in github here: https://github.com/Jahia/default/pull/12/files
If you want to preserve the previous behavior, you must use <template:param name="omitFormatting" value="false"/> . While you can also fork the list.jsp view, this is not advised as you will not benefit from potential updates on this file (or you will have to manually report them on your fork).
jmix:visibleInContentTree replaces jmix:cmContentTreeDisplayable
If you were using the jmix:cmContentTreeDisplayablemixin to display your content type in Content and Media Manager tree as a content folder, then you need to use jmix:visibleInContentTree instead. This new mixin enables you to display such content in content trees without adding a dependency to jContent in your module. You also need to remove the dependency to Content and Media Manager in your module.
Contribute mode settings
See the Removal of Contribute Mode and continuity of Contribute mode settings section in the Functional administrators migration guide for context before reading the following instructions.
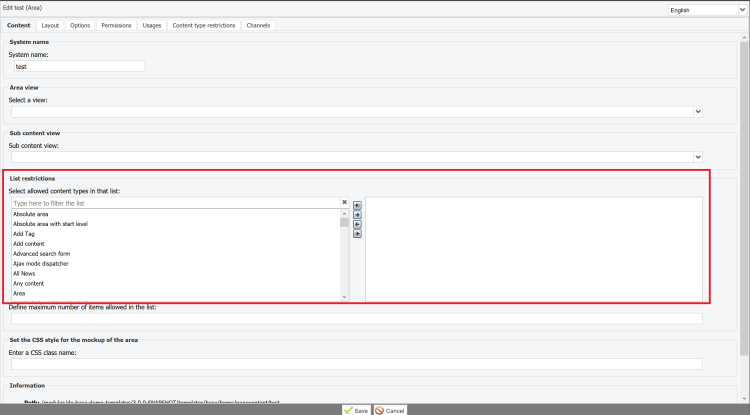
If you were using Contribute mode settings in your templates, then the settings will not be applied in Page Composer and jContent. You need to define these restrictions in the List restriction section in Studio.
The migration helper module includes such modules in its report. If you are not using the migration helper module, you can execute the following query using the JCR Query console from the tools:
SELECT * FROM [jmix:contributeMode] where isdescendantNode("/modules")
If the query returns results and those results are under a /templates node, you will need to perform the modifications described above if you want to keep your contribution restrictions.
Permission changes
Jahia 8 includes several new permissions and replaces several permissions from Jahia 7.3. We recommend you to learn about these changes in the Migration guide for system administrators.
Content Editor related
Cache mixin
Cache mixin (originally in the Options tab) is now hidden by default to make the user experience simpler for editors. If you need to access the mixin, the legacy Options tab is available under Advanced options tab in Content Editor. If you need to show it again for all users, see Displaying cache and skins options.
Skinnable mixin
Skins mixin (originally in the Layout tab) is now hidden by default to make the user experience simpler for editors. If you need to show it again for all users, see Displaying cache and skins options.
Date format in the form
Date format in CND files is not supported anymore. The date format in the UI depends exclusively on the language of the user in Jahia. If the editor uses Jahia in English, it will be mm/dd/yyyy, if the editor uses Jahia in French it will be dd/mm/yyyyy.
Images in choicelist
Content Editor cannot display images in choicelists which are dropdowns that display in Content Editor. If this is a significant issue for your organization, please reach out to Jahia support.
Note: this has been fixed in 8.0.2
Custom picker configuration
If you were using custom spring configurations for pickers and need them in v8, you'll need to rebuild your customization following the documentation customizing Content Editor pickers.
Note: customization of pickers is supported from 8.0.2.
Queries on “no-index” properties
With Jahia 7.3, it was possible to “benefit” from a bug which made it possible to use non-indexed properties as constraints in JCR queries. Such properties are declared in the nodetype definition with the “indexed=no” keyword.
This issue has been fixed in the library used in Jahia 8 (jackrabbit 2.18.4). Thus, if you are relying on such “indexed=no” properties in the constraints of your JCR queries, your queries will not work as expected. You will then need to either update your query, or remove the “indexed=no” for the property in your definition file. But be aware this may have an impact on the search results as the property will be indexed, thus searchable.
Knowns issues and limitations coming from Jahia 7.3
This section lists the known issues and limitations in Jahia 8 compared to Jahia 7.3, as feature parity was not always possible.
Content creation known issues
Default values for internationalized properties
When creating a new content, only the properties in the current language are initialized with their default values. It is not the case for the other languages.
Autocreation of internationalized properties
On creation of i18n autocreated properties an error is thrown by the default value listener when using the API or Content Editor. The node is still created, but default values are only filled in the current language.
Content Editing UI knowns limitations
WCAG check in rich texts
WCAG check for CKEditor is not available out of the box with Content Editor. Alternatively you can:
- Add the Accessibility Checker plugin to your CKEditor configuration.
- Use the Siteimprove connector to validate the accessibility of your site.
Valid display languages
The Valid display languages option is not available in Content Editor. The legacy interface remains available in Advanced options>Content.
Modules
The following modules are not available yet with Jahia 8.
- jExperience queries components