Adding a custom entry to the JExperience menu
The JExperience menu is built dynamically from the registry. Accordions and their entries are defined in the registry. You can add two types of entries to the accordion:
- accordionItem
the top level elements in the accordion menu - JExperienceMenuEntry
the main entries and subentries in each accordion menu
For more information on adding extensions to the registry, see Reminder on the component registry.
Example of an existing entry
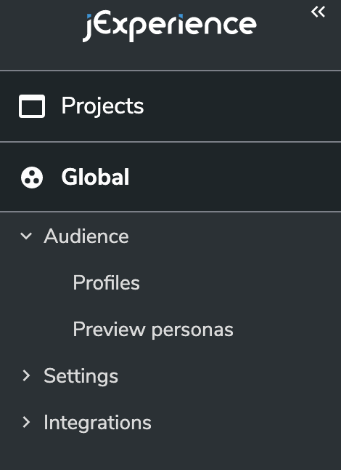
The following image shows a section of the jExperience menu. This code belows adds the Global accordion, the Audience entry, and the Profiles subentry to the menu.

This code adds the global accordion:
registry.addOrReplace('accordionItem', 'global', {
id: 'global',
label: 'Global',
targets: ['jexperience:2'],
requiredPermissions: 'canAccessGlobalJExperience',
icon: <SiteWeb/>
});
This code adds the Audience entry:
registry.addOrReplace('jExperienceMenuEntry', 'audience', {
id: 'audience',
targets: ['global:1'],
requiredPermissions: 'canAccessGlobalJExperience',
label: 'Audience',
isSelectable: false,
treeItemProps: {
'data-sel-role': 'audience'
}}
Finally, this code adds the persona entry:
registry.addOrReplace('jExperienceMenuEntry', 'persona', {
targets: ['audience:2'],
id: 'persona',
label: t('jexperience.audience.persona.title'),
isSelectable: true,
iFrameUrl: window.contextJsParameters.contextPath + '/cms/editframe/default/$lang/sites/$site-key.marketing-20-personas.html',
treeItemProps: {
'data-sel-role': 'persona'
}
});
Adding a custom entry to the menu
The section shows the syntax for adding an accordion and submenus.
Adding an accordion
This code shows how to add an accordion entry to the jExperience navigation menu.
window.jahia.uiExtender.registry.addOrReplace('accordionItem', <key of the accordion>, {
id: <id>,
label: <label>,
requireModuleInstalledOnSite: <Required module>,
requiredPermissions: [<Permission A>, <Permission B>, ...],
requiredNodeTypes: [<NodeType A>, <NodeType B>, ...],
targets: ['jexperience:<Position>'],
icon: <Icon>)
})
Description of the properties:
- id (mandatory)
Id of the accordion - label (mandatory)
label that displays - requireModuleInstalledOnSite (optional)
technical name of the module, which must be installed on the current site to display the accordion - requiredNodeTypes (optional)
Checks if a node type has been added to the current site node - requiredPermissions (optional)
List of required permissions to display the accordion - icon (optional)
Displayed Icon - targets (mandatory)
Specifies where to display the accordion
Adding an entry and subentries
This code shows how to add main and subentries below an accordion.
window.jahia.uiExtender.registry.addOrReplace('jExperienceMenuEntry',<Key of the entry>, {
id: <Id of the entry>,
label: <Label of the entry,
targets: ['<Parent key>:<Position>'],
requireModuleInstalledOnSite: <Required module>,
requiredPermissions: [<Permission A>, <Permission B>, ...],
requiredNodeTypes: [<NodeType A>, <NodeType B>, ...],
isSelectable: true,
iFrameUrl: <IFrame url>,
treeItemProps: <Item properties>,
render: <Render>
})
The following is a description of the properties. Note that you must specify either the iFrameUrl or render properties. If you specify the render property, then the iFrameUrl is not considered.
- id (mandatory)
Id of the entry - label (mandatory)
Displayed label - isSelectable (mandatory)
Whether the entry is selectable or not - requireModuleInstalledOnSite (optional)
technical name of the module, which must be installed on the current site to display the entry - requiredPermissions (optional)
List of required permissions to display the entry - requiredNodeTypes (optional)
Checks if a node type has been added to the current site node - targets (mandatory)
Id of the parent entry - iFrameUrl (optional)
The url of the content to display in the IFrame - treeItemProps (optional)
HTML properties to add to the entry - render (optional)
React component to display instead of the IFrame
Example
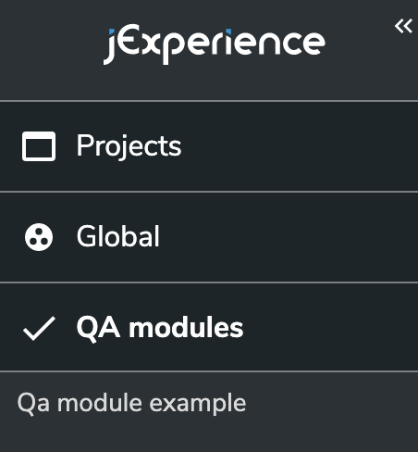
This sample code adds an accordion named QA modules with an entry named Qa module example. The menu will look like this.

Adding the QA modules accordion
This code adds the QA modules accordion.
window.jahia.uiExtender.registry.addOrReplace('accordionItem', 'qaModule', {
id: 'qaModule',
label: 'QA modules',
requireModuleInstalledOnSite: 'qa-module',
targets: ['jexperience:4'],
icon: window.jahia.moonstone.toIconComponent('Check', {size: 'default'})
})
Adding an entry
This code adds the Qa module example entry.
window.jahia.uiExtender.registry.addOrReplace('jExperienceMenuEntry', 'qaModuleExample', {
id: 'qaModuleExample',
label: 'Qa module example',
targets: ['qaModule:1'],
requireModuleInstalledOnSite: 'qa-module',
isSelectable: true,
route: '/jexperience/qa-module/settings',
iFrameUrl: window.contextJsParameters.contextPath + '/cms/editframe/default/$lang/sites/$site-key.settings-qa-module.html',
treeItemProps: {
'data-sel-role': 'qa-module'
}
})