Adding settings pages
What are setting pages ?
Settings pages are UIs that are part of the site or server administration in a Jahia server. This section explains how to add new pages using modules.
Declaration of settings pages
Administration panels are declared by adding an adminRoute entry in the registry:
window.jahia.uiExtender.registry.add('adminRoute', 'test', {
targets: ['jcontent:10'],
label: 'ns:label.title',
icon: <DefaultEntry/>,
isSelectable: true,
render: <MyComponent/>
});
Administration panels accept the following properties:
targets
the location where the link should appear. See Locations below.label
the label for the link. The key must be prefixed by a namespace (ns:label.key)icon
the icon displayed in the tree. For consistency, we advise you to use an icon only for entries at the first level. Subentries should not have icons. The icon must be a component, but you can use the helper functiontoIconComponent()(from@jahia/moonstone, orwindow.jahia.moonstone) to transform a path or an inline SVG to an icon component, for instance : icon:toIconComponent('<svg style="width:24px;height:24px" viewBox="0 0 24 24"><path fill="currentColor" d="M19 6V5A2 2 0 0 0 17 3H15A2 2 0 0 0 13 5V6H11V5A2 2 0 0 0 9 3H7A2 2 0 0 0 5 5V6H3V20H21V6M19 18H5V8H19Z" /></svg>')ortoIconComponent('https://image.flaticon.com/icons/svg/1973/1973617.svg')isSelectable
whether the entry a selectable link or just an entry in the treerender
the component that will be rendered in the routeiframeUrl
a simple replacement for render if you just want to display a dedicated URL in an iframe and do not need to write a React component. The URL must contain the context path (available atwindow.contextJsParameters.contextPath). You can use$site-keyand$langplaceholder. This is equivalent to the following:
render: function () {
return window.jahia.uiExtender.getIframeRenderer(window.contextJsParameters.contextPath + '/cms/adminframe/default/sites/$site-key.linkChecker.html');
}
requiredPermission
a permission required to access this entryrequireModuleInstalledOnSite
a module that must be deployed on the site. This is usually the module which contains the extension.
Locations
The target defines where the item will be added.
Settings can be added in:
- Administration>Server accordion
The location for your Server Settings. The target must start withadministration-server. See here for an example of a server administration panel declaration. - Administration>Sites accordion
The location for your Site Settings that relate to administration functionality. Users require the Site administration access permission to see these panels. The target must start withadministration-sites. See here for an example of a site administration panel declaration. - jContent>Additional accordion
The location for your Site Settings that fill functional purposes, for example, that are used by editors. The target must start withjcontent. See here for an example of the declaration of a panel in the additional accordion. - Dashboard>My workspace
The location for the User Dashboard panels, which are settings panels that belong to a user. The target must start withdashboard. See here for an example of a dashboard panel declaration.
If you want to add under an existing item, you can use <main-target>-<parent-item-key>. For example administration-server-usersAndRole creates a tree item in the administration accordion under the usersAndRole entry.
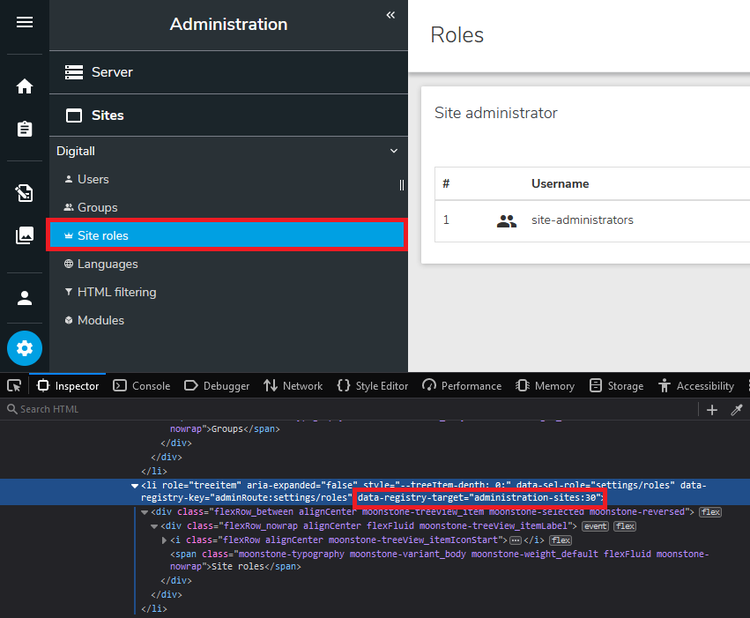
Starting with Jahia 8.1.6, you can easily identify the target of a settings page by looking at the html source of the settings entry in the navigation panel: the target and its position is displayed in the data-registry-target attribute of the <li> tag.
Example of the Site roles entry, displayed in Administration>Sites:

data-registry-target="administration-sites:30"administration-sitesis the target30is the position- The position is a float value, therefore you can use decimals if needed.
See the corresponding code on Github
Note: The data-registry-key attribute contains the type, which is adminRoute for setting pages.