About the Jahia web layer
This section describes the web layer in Jahia. This layer is both flexible and powerful. The section first describes the flow of content and then shows how a page renders.
Content flow
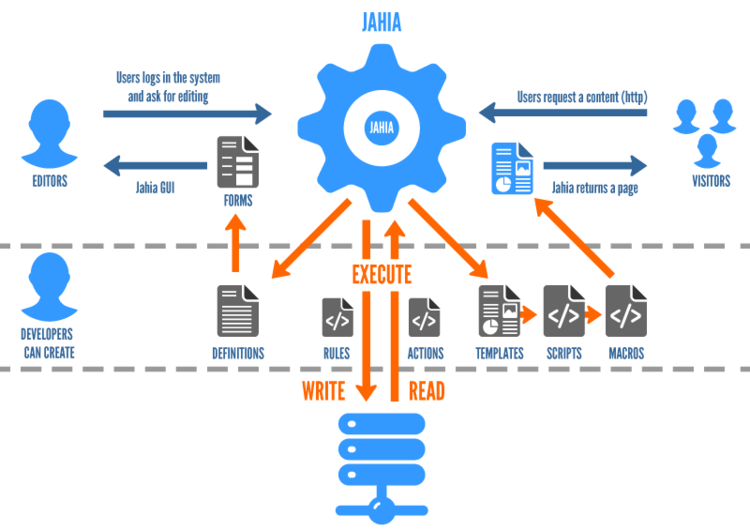
The following diagram shows how site visitors, editors, and developers interact with Jahia. Site visitors request and view pages, editors create content for visitors, and developers create objects to provide a better experience for visitors and editors.
Developers can create different types of objects, ranging from content definitions to macros used by Jahia to customize the experience for site visitors. Developers can create the following types of objects:
- Definitions
Content definitions define the type of objects that are edited in the system as well as their structure. These may range from simple properties to complex sub-tree structures. - Rules
Rules define what to execute (similar to actions) when a certain condition is met. For example, a rule can listen for modifications on content objects, such as a page creation, and trigger execution of code. - Actions
Actions are similar to method calls, except that they are usually called from an AJAX or HTTP POST request. Developers can use existing actions, such ascreateUserorstartWorkflow, or define their own custom actions. You can use actions to perform almost any task in the Jahia back-end from a remote request. - Templates
Templates define the page and content layouts that users use to create pages or display content elements, such as a news entry. You define templates in Jahia Studio. Templates can be packaged in template sets and deployed to any web site, or moved from staging to production environments. Template sets can even contain default content, which is useful to create powerful site factory scenarios. - Scripts
Scripts render a specific content object type. The default script type is JSP, and Jahia supports any Java Scripting API (www.jcp.org/en/jsr/detail?id=223) compatible script language (for example Velocity, Freemarker, or even PHP). Multiple scripts may be provided for a single node type. These are called views in Jahia. - Macros
Macros modify the final output of a Jahia page. Macros execute even if a page is retrieved from the HTML cache and can be used to quickly customize page output. There are some performance considerations as macros are constantly executed; they must always execute quickly.
Editors log into the system and create sites, pages and other content types that are specified by developers. Editors use Jahia's Page Composer or jContent to submit content and build sites. Later, rules and actions perform logic on content. Templates, scripts and macros output the resulting HTML.
Visitors surf anonymously or log into the system, browse the site, and interact with any dynamic object types that editors and developers have made available to them. For example, a dynamic object could be a forum or comment list. The content that visitors contribute is called User Generated Content (UGC). Jahia uses templates, scripts and macros to render the pages for visitors. If visitors have permissions, they enter and modify content in content definitions, and rules and actions are executed on content.
Templates and views
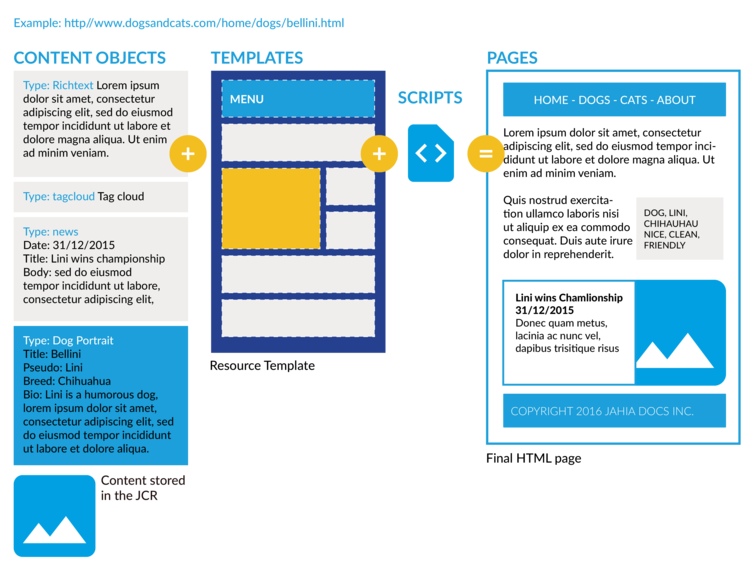
The previous section describes Jahia's editable template system that makes it easy to customize basic and complex layouts without advanced scripting skills. The following image shows how a page is composed.
In this example, a user requests a content object from the Java Content Repository (JCR) located on the home page called "bellini". Jahia uses the URL to find the corresponding content object and then looks for different objects to render the final page.
The example illustrates an advanced use case that directly requests a content object. Alternatively, if Jahia only had a view script for the content object, when requesting the object directly only an HTML fragment would render instead of a complete page. Object views are designed to be reused within pages. Instead, Jahia uses a content template. Integrators design a content template specific to one or more content object types that renders content around the object, for example, navigation, headers and footers.
The rendering of a full HTML page for a single content object is similar to the rendering an actual content page. This functionality is also similar to how most CMS's work. A database holds content records and a PHP, ASP, or JSP script is called to display the record, which inherits from headers, footers and other features. If you're familiar with Drupal or Joomla, this should be pretty clear for you. The main difference is that the content template is defined directly in the Studio and stored in the JCR, not as a script on disk.
This example shows how a content object is requested directly. In the simpler case of requesting a page object, Jahia looks for a page template, scans it to find all the different subitems present on the page, and uses views to render each specific object type.
The Jahia Studio
Templates are defined inside the content repository and you edit them in Jahia Studio. A template is a set of nodes that define the layout of a page and enables users with low scripting or HTML experience to edit or update existing templates. Note that Studio is a development tool that contains advanced features and code editing capabilities. It is not recommended to give non-technical users access to Studio without training. Advanced users with strong JCR skills could export a template as XML, edit it, and import it back into Jahia.
Templates are grouped in template sets, which can be deployed to a site on the same Jahia installation or packaged as a module and exported as a JAR file to either be deployed on another development instance, or to another Jahia installation for staging or production.
Page templates
Page templates define the layout of a page and are the default template type. Editors specify the template to use when they create a new page. Building structured templates targeted to a specific site vertical helps site administrators to ensure that sites have a coherent structure and look, and makes it easy to make changes later on.
Page templates (and content templates) may also inherit from a parent template. For example, you can have a base template with a free structure, and then inherit from it to build templates that have more rigid structures.
Content templates
Content templates are used when a URL requests a content object other than a page type. A content template enhances a content type by adding navigation, headers, footers, or other page elements around the rendered content object. In a content template, you associate the template with a list of types for which it should be used in Jahia Studio. You can use content templates with master and detail views, where the master list of objects display on a page, and the detail view is a single content object rendered using a content template.
For example, assume you have news articles in your definitions and want to display a single news article in an HTML page. You could create a home page that lists the last ten news articles, with links to a news article detail view for each article and the details and subobjects attached to it. The home page would be rendered using the page template and the news article detail would be rendered using a content template associated with the news article type.
GraphQL API
Jahia offers an extensible GraphQL API, read more about it in the GraphQL API documentation.
REST API
Jahia’s REST and HATEOS-compliant API enables you to integrate and discover REST resources easily. Read more about it in the RESTful JCR access documentation.
Mobile rendering
You can use user agent matching to change the template type so that your site adapts to the size and navigation of mobile devices, instead of using native application rendering. You can configure user agent matching with regular expression matching and change the template type dynamically and apply alternate scripts to render the content. For example, assume you have the following configuration in the WEB-INF/etc/spring/application-renderer.xml file.
<bean class="org.jahia.services.render.filter.UserAgentFilter">
<property name="priority" value="6" />
<property name="applyOnModes" value="live,preview" />
<property name="applyOnConfigurations" value="page" />
<property name="userAgentMatchingRules">
<map>
<entry key=".*iPhone.*" value="iphone" />
<entry key=".*iPod.*" value="iphone" />
<entry key=".*iPad.*" value="iphone" />
<entry key=".*Android.*" value="iphone" />
</map>
</property>
</bean>
This means that if an iPhone or Android user agent is detected, Jahia will first look for an "html-iphone" script directory for a view script. If it does not exist, Jahia will default to an "html" directory. This makes it possible to do many kinds of user agent matching. You could even use it to render for specific desktop user agents, such as legacy ones. It is also possible to use integrate with solutions such as the Apache Mobile Filter (http://www.apachemobilefilter.org) which can expose mobile device capabilities as request attributes if you need more precise control over page rendering. This might also be a good candidate for a filter, or you could integrate WURFL (http://wurfl.sourceforge.net/) as a module.
Macros
Jahia macros replace markers that you add to pages (even in a free text field) with corresponding values. For example, you can use a macro to insert a user's name into a page. You can define macros in modules as JSR-223 script files responding to a specific syntax, such as {getConstant} or {username}. Jahia offers a few default macros such as:
- Constants stored in a node property display
- Form token generation to prevent multiple submissions of the same form
- Display of the current user name
Filters
Macros replace a marker in a page with content specified by the macro. Instead, you may want to filter the output and perform transformations in real time. You can do so with filters. For example, you can use a filter to transform all email addresses detected on a page and replace them with obfuscated versions that avoid detection by spam web spiders. Jahia provides filters out of the box, but you may of course add your own. Here is a non-exhaustive list:
- Static asset filter (injects JavaScript and CSS in the HTML page header)
- Metrics logging filter (gathers statistics on object views)
- User agent dispatcher (for mobile rendering)
- HTML cache
- Email obfuscator
- And a lot more…
As you can see, some filters are quite powerful, while others may be very specific to a certain usage. Filters are an important part of the internal processing of Jahia.