Validating rich text accessibility
Delivering accessible sites is the responsibility of the designers and developers: they need to ensure that the rendering of pages and content meet some standards: WCAG being the most known. However, they do not have control over what is entered by editors working with rich texts.
The best way to help editors respecting accessibility guidelines when working with rich contents, you can add the Accessibility Checker plugin in your CKEditor configurations (CKEditor being the rich text editor used in Jahia). This plugin is not distributed natively with Jahia 8, but you can easily add it by following the following steps.
Including the plugin in a module
You can perform this step in your template set, or in a dedicated module. Using a dedicated module will make it easier to use the plugin in your different projects. In this example, we’ll use a dedicated module.
- Download the following plugins from CKEditor:
- https://ckeditor.com/cke4/addon/a11ychecker
- https://ckeditor.com/cke4/addon/balloonpanel (required for the accessibility checker)
- If you are not using your template set, create a new module
- Create a
ckeditorfolder undersrc/main/resources/javascript- Under the
ckeditorfolder, create apluginsfolder
- Under the
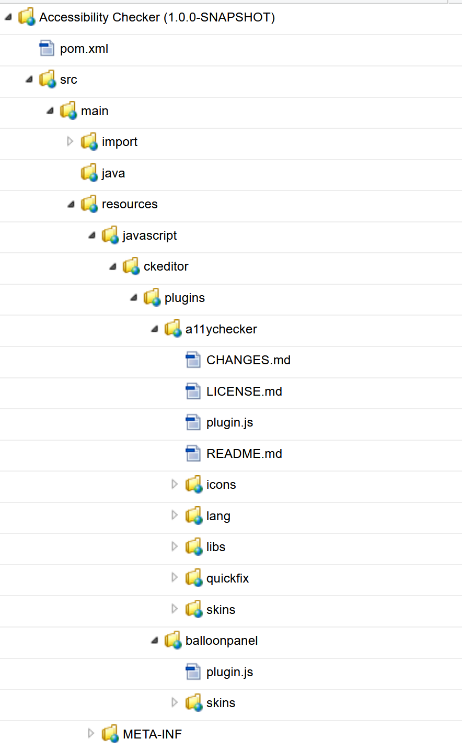
- Unzip the a11ychecker and balloonpanel plugins in the plugins folder. You should now have the following tree:

That’s it! You can now compile your module.
Enabling the Accessibility Checker for your rich texts
For more information you can consult the “About embedded toolbars” and “Defining custom configurations” sections of the Configuring and customizing CKEditor documentation.
To add the Accessibility Checker to the CKEditor toolbars, you will need to update the different CKEditor configurations. There are two types of configuration: the default one, set at platform level, and the configuration provided by modules (usually template sets, but not only). A site will use the configuration provided by its template set, and if there’s not, it will rely on the default configuration.
Note: it is possible to directly specify in the definition file, the CKEditor configuration to use for a given text property. See Adding a new config at the property level in content type definitions.
Adding the plugin to the configuration
You need to add both the ballonpanel and a11ychecker plugins to the configuration. This is done by declaring them as follow:
var serverContext = (typeof contextJsParameters != 'undefined') ? contextJsParameters.contextPath : '';
CKEDITOR.plugins.addExternal('balloonpanel', serverContext + '/modules/{module-id}/javascript/ckeditor/plugins/balloonpanel/plugin.js');
CKEDITOR.plugins.addExternal('a11ychecker', serverContext + '/modules/{module-id}/javascript/ckeditor/plugins/a11ychecker/plugin.js');
Where {module-id} is the artifact ID of the module providing the plugins.
Then, in CKEDITOR.editorConfig = function (config), you need to add the the following declaration:
config.extraPlugins = 'balloonpanel';
config.extraPlugins = 'a11ychecker';
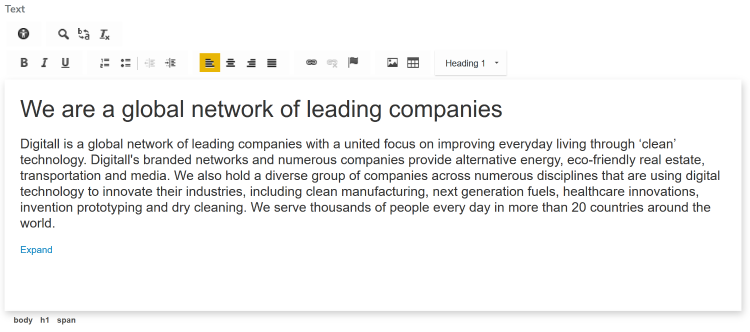
In the toolbar configurations you can now use A11ychecker to specify where the Accessibility Checker needs to be displayed.
Example
This is an example of a configuration file you can use as default configuration or in your template sets:
var serverContext = (typeof contextJsParameters != 'undefined') ? contextJsParameters.contextPath : '';
CKEDITOR.plugins.addExternal('balloonpanel', serverContext + '/modules/accessibility-checker/javascript/ckeditor/plugins/balloonpanel/plugin.js');
CKEDITOR.plugins.addExternal('a11ychecker', serverContext + '/modules/accessibility-checker/javascript/ckeditor/plugins/a11ychecker/plugin.js');
CKEDITOR.editorConfig = function (config) {
config.extraPlugins = 'balloonpanel';
config.extraPlugins = 'a11ychecker';
config.siteKey = (typeof contextJsParameters != 'undefined') ? contextJsParameters.siteKey : '';
config.workspace = (typeof contextJsParameters != 'undefined') ? contextJsParameters.workspace : '';
config.toolbar_Full = [
['A11ychecker'],
['Find', 'Replace','RemoveFormat'],
'/',
['Bold', 'Italic', 'Underline'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Table'],
['Format', ]
];
}
Where:
accessibility-checkeris the artifact ID of the module providing the pluginsA11ycheckeris the name of the Accessibility Checker plugin. It does not necessarily need to be in the first position, locate it where you want
When the Full toolbar is used, it will look like:
Note: You can find here the default configuration used by Jahia.
Using the configuration as the default one
You can provide the configuration to use as the default one directly from the ckeditorConfig.jsp page in the tools section. The process is described in Adding a new config at the platform level.
Using the configuration in your template sets/modules
- If you included the plugin in a separate module, you need to add a dependency so your template set depends on the separate module
- Create, or edit, the
ckeditor_config.jsfile located undersrc/main/resources/javascriptusing the previous instructions