Extending Content Editor UI
Add a new tab in content editor
To add a new tab in content editor, you have to add an extension which have the target editHeaderTabsActions. An entry will be added at the sub header of content editor.
Sample code in React to add a tab to content editor
Sample component
import React from 'react';
export const SampleComponent = () => {
return (
<>
Replace me by any content
</>
);
};
export default SampleComponent;
Registering the extension
import React from 'react';
import {Setting} from '@jahia/moonstone/dist/icons';
import SampleComponent from '~/SampleComponent';
import {registry} from '@jahia/ui-extender';
registry.add('action', 'myAction', {
buttonLabel: 'sample-label',
buttonIcon: <Setting/>,
targets: ['editHeaderTabsActions:2'],
value: 'sample',
displayableComponent: SampleComponent,
onClick: context => {
context.setActiveTab(context.value);
}
});
targets: Where the extension should be displayed
value: Key of the extension to know the tab to display
displayableComponent: Component which will be displayed once you clicked on the action. The component have to be a React component
A simple displayableComponent can be declared as the following:
displayableComponent: () => {
return (<div>A simple component</div>);
}
Adding a menu entry to the 3-dots menu in the header
To add a menu entry to the 3 dots menu of content editor, add an extension to the content-editor/header/3dots target.
Sample code that register the extension using the window.jahia.uiExtender
Sample
window.jahia.uiExtender.registry.add('action', '3dotsSampleAction', {
targets: ['content-editor/header/3dots:1'],
onClick: context => {
// do something
}
});
Adding a menu entry to the 3-dots menu for every field
To add a menu entry to the 3 dots menu of every field, add an extension to the content-editor/field/3dots target. The action will receive the following props in context : formik, editorContext, field
Sample code registering an extension as React component : https://github.com/Jahia/copy-to-other-languages
List of registries in the content editor

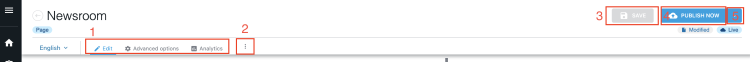
You can add extensions to content editor by using the following keys in the target option of your custom extensions. According to the key you specified, the extension will be displayed in a specific area of content editor.
1: editHeaderTabsActions: Contains the header tabs actions
2: content-editor/header/3dots: Contains the 3-dots menu actions in the header
3: content-editor/header/main-save-actions: Contains the save button
4: content-editor/header/main-publish-actions: Contains the publish button
5: content-editor/field/3dots: Contains the 3 dots menu actions displayed after the field name
6: publishMenu: Contains the actions in the menu next to the publish button