Bridging with jExperience
If you're using jExperience and Forms, you can deploy the jExperience - Forms bridge module to use jExperience profiles to build smarter forms. You can:
- Store form values in profiles.
- Prefill the form elements.
- Set them to read-only or hide them.
- Perform progressive profiling. You can decide to show a form element depending on what you know of your visitor in jExperience.
You'll never have to ask your visitors the same information again and you can take advantage to ask new and relevant questions.
This module is available on Jahia store and you can deploy it as long you are running as Form Factory 2.1.1+ or Forms 2.3+ and Marketing Factory 1.6.3+ or jExperience 1.10+. Once the module is deployed and running on your site you'll find new options in Forms in the Prefill tab of each form element.
Specifying jExperience prefill options
To specify jExperience prefill options:
- Navigate to Forms>Create and modify forms>Forms library.
- Open a form for editing and then open a step for editing.
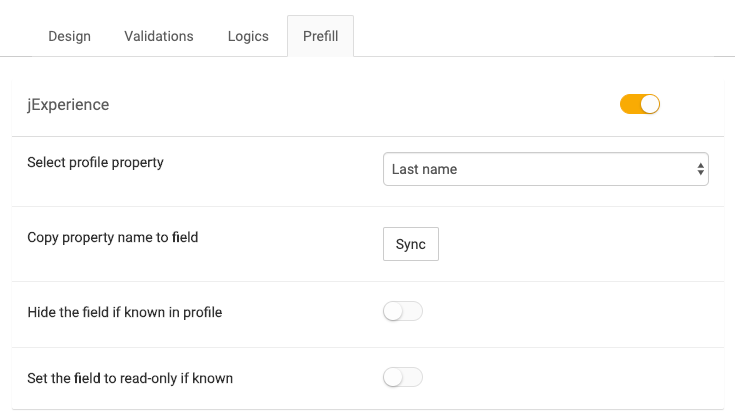
- In the Prefill tab, toggle jExperience on to access jExperience prefill options.
 Matrix elements cannot be mapped to jExperience profile properties and therefore, you won't be able to find the bridge for these elements.
Matrix elements cannot be mapped to jExperience profile properties and therefore, you won't be able to find the bridge for these elements. - Specify the following options.
- Select profile property
Choose the jExperience profile property that you want to map to your form field. If you can't find your property, it might be because you're trying to map the wrong type of data. For example, checkboxes can only be mapped to multivalued profiles properties.
Note: When a property is selected, the form element is prefilled with the value of the property for the current visitor.- Copy property name to field
Click Sync to use the jExperience property name to fill the input field name, label and placeholder of the element. - Hide the field if known in profile
Toggle this option on to hide the form element if there is already a value in jExperience for the current visitor. - Set the field to read-only if known in profile
Toggle this option on to set the form element to read-only if the value is already know in jExperience for the current visitor.
- Select profile property
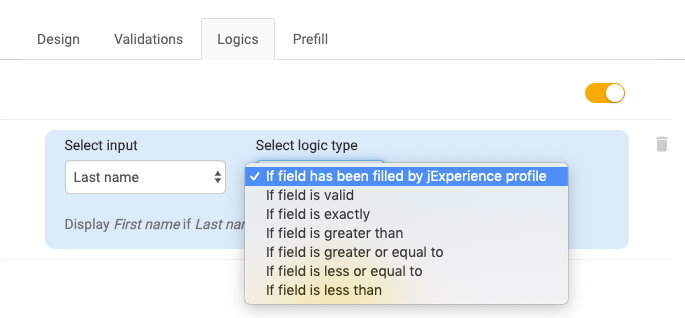
Bridge in Logics tab
For each element, you can decide to display the field or not depending on what you know of the visitor in jExperience profile:
Building progressive profiling with Forms and jExperience bridge
Prefilling, hiding or setting a field to read-only eases your visitor experience by avoiding to ask for any information twice. This is an opportunity to ask for different information and get to know more about your visitors and is called progressive profiling. This example show how configure a Forms and jExperience bridge:
Assume you want to know your visitor industry, job title and email address. On the first visit, you want to ask for industry and email address, on the second visit, you want to know the job title and for the next visits.
- In your form, add a text element named
Industryand activate jExperience in the Prefill tab. Select industry from Select profile property, click Sync and toggle Hide the field if known in profile on. - Add a text element named
job titleand activate jExperience in the Prefill tab. Select job title from Select profile property, click Sync and toggle Hide the field if known in profile on. In the Logics tab, in Select input choose Industry and If field has been filled by jExperience profile. - Add an email element named
emailand activate jExperience in the Prefill tab. Select email from Select profile property, click Sync and toggle Set the field to read-only if known on. - Save your form.
Your progressive profiling form is now ready to be added to any page of your choice.