Creating a content type
As a developer, you make content types available to Jahia users by creating and deploying content type definitions.
- A content type definition is a declaration that defines the structure (made of simple properties or child objects) of a content type. A content type definition is stored in a CND file.
- A content type is a small structured piece of content that users add to a page for display in a browser or mobile device.
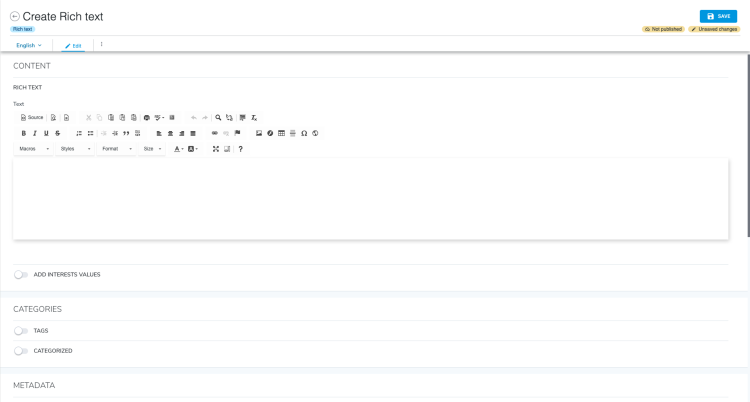
For example, in the Digitall demo site, the Rich text content type enables users to add rich text content to a site. The following code:
[tuto:mainContent] > jnt:content, jmix:editorialContent
- textfield (string, richtext)
Renders as:
You create content definitions either with the definition builder tool in Jahia Studio or by creating a CND file by hand in a text editor.
About definition files
A content type definition is defined in a .cnd definition file that is typically named definitions.cnd. CND stands for Compact Namespace and Node Type Definition and is an Apache Jackrabbit standard. For more details, see Node Type Notation on the Apache Jackrabbit site.
Specifying a namespace
The first step in creating a content definition is to define a namespace. The namespace ensures that your content definition does not conflict with other content definitions. Your namespace must be unique.
The namespace syntax consists of a prefix and URI pair.
<ns = 'http://namespace.com/ns'>
Where
- The prefix is usually a short character chain
- The URI can be any string but Jahia recommends using a URI pattern
Your prefix and URI should be unique to the system. Here are a few examples of Jahia namespaces.
<jnt = 'http://www.jahia.org/jahia/nt/1.0'>
<jmix = 'http://www.jahia.org/jahia/mix/1.0'>
<j = 'http://www.jahia.org/jahia/1.0'>
<mix = 'http://www.jcp.org/jcr/mix/1.0'>
<fcnt = 'http://www.jahia.org/jahia/fc/nt/1.0'>
<fcmix = 'http://www.jahia.org/jahia/fc/mix/1.0'>
Declaring a new content type
You declare a new content type in a single line. A definition is identified by a namespace and a name [namespace:name], as shown in the following example.
[cnt:mainContent]
Jahia has already configured a content definition for you: [jnt:content]. All content types should inherit from this content definition to be compatible with Jahia. You use the right-arrow symbol (>) to define inheritance. For example, to inherit from [jnt:content], your definition looks like this:
[cnt:mainContent] > jnt:content
Notice that the new content type has a different namespace than the Jahia namespace. This prevents mainContent from being in conflict with existing Jahia content definitions. Note that you use square brackets ([ ]) to declare new content types. Finally, if you want to make this content available in the Jahia interface you need to add the editorialContent mixin to its definition. For more information on mixins, see About mixins.
[cnt:mainContent] > jnt:content, jmix:editorialContent
With this simple declaration, you can already manipulate your content definition in Jahia. For example:
<tuto = 'http://jahia.tuto.com/tuto>
[tuto:mainContent] > jnt:content, jmix:editorialContent
Declaring properties
A property is a data field. Properties are defined for each nodeType in its definition declaration. Properties can be compared to fields in a database.
Property syntax
Each property has a name and a type: - field-name (type).
[cnt:mainContent]
- myfield (string)
The definition can also specify a selector: - name (type, selector[options]). The following example shows a field string that specifies a richtext selector. For more information on selectors, see Property selectors.
[cnt:mainContent] > jnt:content, mix:title, jmix:structuredContent
- myfield (string,richtext)
string ::= quoted_string | unquoted_string
quoted_string :: = "'" unquoted_string "'"
unquoted_string ::= [A-Za-z0-9:_]+
Meaning the only characters allowed are alphanumeric characters, : and _For more details, see Node Type Notation on the Apache Jackrabbit site
Property types
You can specify the following property types.
stringbooleanweakreference: reference to a node in the JCRdatedoublelong
The following table shows examples of how some properties render in Content Editor.
| Property | Displays in Content Editor as a |
|---|---|
fieldName (string) |
simple text field (input text) |
|
|
number field |
fieldName (boolean) |
checkbox |
fieldName (weakreference) |
node picker |
fieldName (date) |
date picker (calendar interface) |
Property selectors
After declaring a property, you add a property selector to specify the interface that displays to content authors for the property, such as a rich text field or a drop-down list. Properties can support different property selectors. This section describes property selectors available out-of-the-box.
The following table shows property selectors available for strings.
| String property selector | Displays in Content Editor as a |
|---|---|
fieldName (string, textarea) |
Textarea |
fieldName (string, richtext) |
WYSIWYG HTML editor |
fieldName (string, choicelist) |
drop-down list |
fieldName (string, color) |
color picker |
Note that the "choicelist" selector is not compatible with decimal values.
The following table shows property selectors available for date properties.
| Date property selector | Displays in Content Editor as a |
|---|---|
datetimepicker |
Single line field and a calendar for selecting the date and time |
datepicker |
Single line field and a calendar for selecting the date |
Property keywords
This section describes property keywords. Keywords are specified using the following syntax: - myfield (type) keyword. The following example shows the multiple keyword, which allows the myfield property to contain multiple values.
[cnt:mainContent] > jnt:content, mix:title, jmix:structuredContent
- myfield (double) multiple
| Property | Description | Example |
|---|---|---|
multiple |
Allows the property to hold multiple values. This keyword is available for strings, longs, doubles and weakreferences. | - myfield (double) multiple |
i18ninternationalized |
Defines an international property. This means that the property can have a different value for each language. | - myfield (string) i18n- myfield (string) internationalized |
hidden |
Hides the property from the Jahia editing interface. This value can only be updated or read programmatically. | - myfield (string) hidden |
protected |
Prevents users from updating the property through the Jahia editing interface. The property displays as read-only in the interface. This value can only be updated programmatically. | - myfield (string) protected |
autocreated |
Forces the creation of the property with either a default or a blank value, if no default value is provided in the definition. A property does not exist until it has been created. | - myfield (string) autocreated |
orderable |
Allows content editors to manually order the child nodes of the current node. It is applied at the content type level, rather than on the property. | - myfield (string) orderable |
primary |
Makes the property a label for the node when browsing the JCR. | - myfield (string) primary |
mandatory |
Makes the property mandatory. | - myfield (string) mandatory |
The following table lists keywords that specify how content is indexed by Jahia.
| Property | Description | Example |
|---|---|---|
|
|
Content is not indexed | - myfield (double) indexed=no |
nofulltext |
Content is indexed, but ignored when a full text search is performed | - myfield (string) nofulltext |
boost=2.0 |
Assigns a larger weight to the property in the indexes. You can specify a value from 1 to 5 where 5 indicates the highest weight. |
- myfield (string) boost=3.0 |
analyzer=keyword |
Indexes content word-by-word instead of the entire field as an entity | - myfield (string) analyzer=keyword |
facetable |
Allows faceted search | - myfield (string) facetable |
Child node properties
Definition files also support child node properties. The following table and example show how to specify child nodes for a property.
| Property | Description | Example |
|---|---|---|
|
|
The node will only accept one child node of type file. The name of this child node is defined by the name of the property. |
+ contentFile (jnt:file) |
+ * (content type) |
The node will accept several children of type file | + *(jnt:file) |
For example, the following definition contains paragraph and article content types. The article content type can have several paragraphs as child nodes.
[jnt:paragraph] > jnt:content, mix:title
[jnt:article] > jnt:content, mix:title, jmix:structuredContent
+ * (jnt:paragraph)
This definition has the same content types, but article can only have three paragraphs as child nodes and the name of those nodes will be paragraph1, paragraph2 and paragraph3.
[jnt:paragraph] > jnt:content, mix:title
[jnt:article] > jnt:content, mix:title, jmix:structuredContent
+ paragraph1 (jnt:paragraph)
+ paragraph2 (jnt:paragraph)
+ paragraph3 (jnt:paragraph)
Declaring mixins
Mixins are abstract data types that provide a set of properties. A mixin can also define no property at all and can only serve as a flag to be applied on specific content types.
Mixin syntax
You declare a mixin using the following syntax.
[jmix:mixinName] mixin - properties + child
You use the following syntax to add a mixin to a content type definition
[jnt:contentType] > jnt:content, mixin1, mixin2
Category mixins
To make a content type available to editors, you apply a category mixin. Category mixins allow you to group your content definitions in different categories. Jahia provides different categories out-of-the-box and also allows you to create your own.
Here are a few category mixins that are available out of the box. This list is not exhaustive.
Default Jahia category mixins
| Property | Description |
|---|---|
jmix:basic |
Displays the content type in Content:Basic category |
jmix:multimediaContent |
Displays the content type in Content:Multimedia category |
jmix:structuredContent |
Displays the content type in Content:Structured category |
jmix:listContent |
Displays the content type in the Lists category |
jmix:siteComponent |
Displays the content type in the Site Components category |
jmix:queryContent |
Displays the content type in the Form Components category |
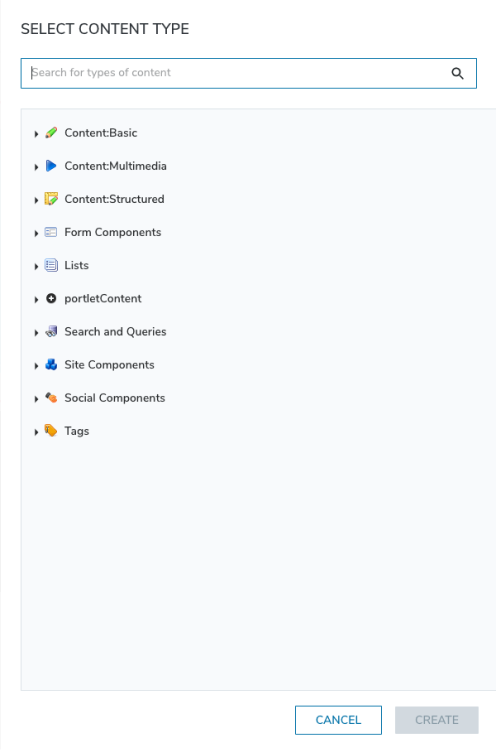
The following image shows how the default category mixins display for users.

Creating your own category mixin
It is highly recommended that you create new categories when creating new content types, . This way, you will have a visible separation between Jahia's components and yours.
To create a new category mixin, you simply need to create a mixin inheriting from jmix:droppable content. The following example shows a new component category named "tutorialComponents".
<tutomix = 'http://jahia.tuto.com/tuto/mix>
[tutomix:tutorialComponents] > jmix:droppableContent mixin
Key mixins
| Property | Description |
|---|---|
jmix:editorialContent |
Makes the content available in the jContent interface (it also enables content versioning) |
jmix:droppableContent |
Component categories inherit from this mixin (see Category mixins for more information) |
jmix:list |
Defines a list component. It provides built-in list mechanisms to the component. |
mix:title |
Allows automatic synchronization of the System name field with the Title field |
jmix:mainResource |
Used to declare content types that can be displayed in full page for the visitors. It is used by:
|
Other mixins
| Property | Description |
|---|---|
jmix:hiddenNode |
The node will not appear in Jahia managers |
jmix:studioOnly |
Flags a component for use only in Studio |
jmix:cache |
Allows the editor to manually configure the cache for the generated fragment |
jmix:bindedComponent |
Defines a bound component, which is a component designed to interact with other components |