Extending jContent UI
Add a new accordion in jContent
You can add a new accordion in the secondary navigation of jContent by adding an accordionItem entry in the registry with the jContent target. You can create a new accordion from scratch by defining the render attribute, or inherit from a base accordion definition provided by jContent.
Content Tree accordion
Similarly to the content, pages, and media accordion, you can configure which nodes to display in the tree by extending the renderDefaultContentTrees item.
Here's the list of available properties that can be useful when you define an accordion that extends renderDefaultContentTrees in jContent:
icon
The icon that will be displayed next to the accordion namelabel
The name of the accordionrootPath
The root path where to start to display the nodescanDisplayItem
A function that can be added to define if an item can be displayed under the accordion.requiredSitePermission
The site permission is required to access the accordion. If the connected user does not have the necessary permission, the accordion will not be displayed.
This property is mandatory.- treeConfig
The object that contains the configuration of the items of the tree. In this object are defined the selectableTypes, the openableTypes, and the dnd (drag & drop) configuration.- selectableTypes The types of the nodes that can be selected in the tree
- openableTypes The types of the nodes that can be opened in the tree
- dnd The drag and drop object configuration
- tableConfig
The object that allows to configure the table of contents. It's in this configuration object that you define how to display the header of the table with the tableHeader property, the view mode with the viewSelector property and the drag and drop behaviour.
registry.add('accordionItem', 'my-files-tab', window.jahia.uiExtender.registry.get('accordionItem', 'renderDefaultContentTrees'), {
targets: ['jcontent:50'],
icon: <Collections/>,
label: 'Accordion example',
rootPath: '/sites/{site}/contents/sub-folder',
requiredSitePermission: "pagesAccordionAccess",
canDisplayItem: () => true,
treeConfig: registry.get('accordionItem', 'content-folders').treeConfig,
tableConfig: {
queryHandler: registry.get('accordionItem', 'content-folders').tableConfig.queryHandler,
typeFilter: ['jnt:file', 'jnt:folder']
}
});
Settings/Apps accordion
This will create an accordion entry like the apps entry. It will be filled with settings entries which have the target defined in appsTarget.
window.jahia.uiExtender.registry.add('accordionItem', 'example', window.jahia.uiExtender.registry.get('accordionItem', 'renderDefaultApps'), {
targets: ['jcontent:998'],
label: 'ns:label.appsAccordion.title',
requiredSitePermission: 'myAccordionAccess',
icon: window.jahia.moonstone.toIconComponent('<svg style="width:24px;height:24px" viewBox="0 0 24 24"><path fill="currentColor" d="M19 6V5A2 2 0 0 0 17 3H15A2 2 0 0 0 13 5V6H11V5A2 2 0 0 0 9 3H7A2 2 0 0 0 5 5V6H3V20H21V6M19 18H5V8H19Z" /></svg>'),
appsTarget: 'my-accordion',
isEnabled: function(siteKey) {
return siteKey !== 'systemsite'
}
});
Adding new actions in jContent
Actions can be added in multiple places in jContent. Here's the list of available targets that define where to add your actions:
contentActions
The main target where most of the actions are added. This will add action in all contextual (right-click) menus and also in the 3 dots menu available on each node. The actions here need to carefully check on which node they can apply, and if they can apply on multiple nodes. They will receive thepathproperty in the context, orpathsin case of multiple selection.headerPrimaryActions
The target for actions in the header, applied to the main node (the current page or folder). They will get thepathof the current node in the context.selectedContentActions
This target is for the actions in the right part of the header when nodes are selected. They will get thepathsproperty in the context.publishMenu
Here are the items in the Publish menu.
Example module
You can find an example module that provides a custom content action here.
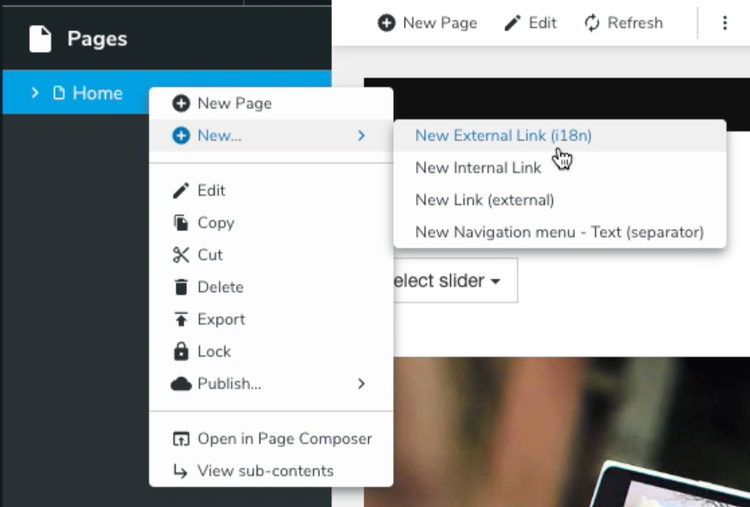
Overriding New… menu items
Creation menu items in context menu can be overridden to add or replace with custom nodetypes.
This list is defined in createNavMenuItem action defined here.
Prerequisites
- A module setup for registering actions (see Registering Actions)
- Nodetype definition for the new entry to add (we use
jnt:externalLinkI18nin our example below)
Procedure
Override context menu entries by extending existing action createNavMenuItem with the following code. In this example, we are replacing jnt:externalLink create entry with our own jnt:externalLinkI18n node type:
const navNewItemAction = registry.get('action', 'createNavMenuItem');
// existing nodeTypes without 'jnt:externalLink'
const nodeTypes = navNewItemAction.nodeTypes.filter(nt => nt !== 'jnt:externalLink')
// add new external link i18n nodetype
nodeTypes.push('jnt:externalLinkI18n');
// clear nodeTypes and redefine
navNewItemAction.nodeTypes = undefined;
// extend navNewItemAction with overridden nodeTypes
registry.addOrReplace('action', 'createNavMenuItem', navNewItemAction, {nodeTypes});