Examples of content definition JSON overrides
This topic provides examples of content definition JSON overrides that you can use to customize your Content Editor forms. The examples show how to customize sections, fields, and field sets.
Section override examples
Examples below have been tested for compatibility against content-editor 4.10
Adding a new section
The following JSON example adds field set metadata to the jnt:text form. You can find the file at github.com/Jahia/content-editor/blob/master/src/test/resources/META-INF/jahia-content-editor-forms/forms/jnt_text.json
{
"nodeType": "jnt:text",
"priority": 1.0,
"sections": [
{
"name": "metadata"
}
]
}
Hiding the preview
You can hide the preview displayed in the Content Editor Advanced mode (full screen view) by setting the hasPreview property to false:
{
"nodeType": "jnt:news",
"priority": 1.0,
"hasPreview": false
}
Changing a section label and permission
This JSON example changes a section label. Changing section labels can be done either by using a label property and directly adding the label in the json override file, or the more preferred way of using labelKey property (example below) and specify the label in your .properties file.
Note that label.engineTab.publication should be present in your .properties file.
{
"nodeType": "jnt:news",
"priority": 2.0,
"sections": [
{
"name": "content",
"labelKey": "label.engineTab.publication",
"requiredPermission": "viewContentTab"
}
]
}
Collapsing/Expanding a section
You can define if a section needs to be collapsed or expanded by default, using the expanded property. In the following example, the content section will be automatically expanded:
{
"nodeType": "jnt:news",
"priority": 1.0,
"sections": [
{
"name": "content",
"expanded": true
}
]
}
Hiding a section
You can define if a section is hidden for a given node type.
{
"nodeType": "jnt:news",
"priority": 1.0,
"sections": [
{
"name": "content",
"hide": true
}
]
}
Field set override examples
The following examples show how to move and hide a field set.
Moving a field
The following example will move the field to the classification section and jmix:categorized field set, and change the order of fields in the field set based on their rank value. Both sectionName and fieldSetName are both required for a move to be performed.
{
"name": "jmix:myComponent",
"priority": 2.0,
"fields": [
{
"name": "myField",
"target": {
"sectionName": "classification",
"fieldSetName": "jmix:categorized",
"rank": 1
}
}
]
}
Note that there are no bulk moves for a field set and each field will need to be moved to the new section.
Hiding a field set for a specific type
This JSON example hides all the jmix:categorized field set, whatever in which section they are. You can find this file at github.com/Jahia/content-editor/blob/master/src/test/resources/META-INF/jahia-content-editor-forms/fieldsets/jmix_categorized.json
{
"name": "jmix:categorized",
"priority": 1.0,
"removed": true
}
Field override examples
The following examples show how to hide a field, change the order of fields, add a mandatory constraint, set a default value, and make a field read only. They also show how to add a constraint to a field, add and change constraint values, and change a selector.
Hiding a field
This JSON example hides the j:street field in the jmix:locationAware field set.
{
"name": "jmix:locationAware",
"fields": [
{
"name": "j:street",
"removed": true
}
]
}
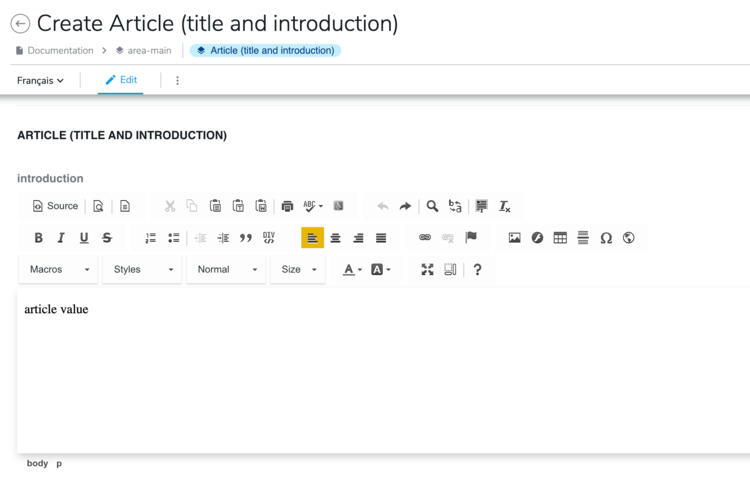
Setting a default value
You can set a default value for a field during create by setting the defaultValues array property of the field element to elements with type and value attributes. Multiple default values can be set for a multiple property. Note that default values provided by override are not localized.
The following override sets a default value for intro of an article type.
{
"name": "jnt:article",
"priority": 1.1,
"fields": [
{
"name": "intro",
"defaultValues": [{
"type": "STRING",
"value": "article value"
}]
}]
}
Setting a field to read only
The following JSON example sets the j:street field in the jmix:locationAware field set to read only.
{
"name": "jmix:locationAware",
"label": "Location",
"fields": [
{
"name": "j:street",
"readOnly": true
}
]
}
Adding a mandatory constraint
You can add a mandatory constraint by setting the mandatory property of the field element to true. The following override makes the description mandatory.
{
"name": "jmix:description",
"priority": 1.1,
"fields": [
{
"name": "jcr:description",
"mandatory": true
}]
}
Note that removing a mandatory constraint declared in hte nodetype definitions through json overrides is not allowed and will cause issues.
Adding a constraint to a field
This JSON example adds a regular expression to the mail address.
{
"name": "jnt:person",
"fields": [
{
"name": "email",
"valueConstraints": [
{
"value": {
"type": "String",
"value": "^$|[A-Za-z0-9._%+-]+@(?:[A-Za-z0-9-]+\\.)+[A-Za-z]{2,}"
}
}
]
}
]
}
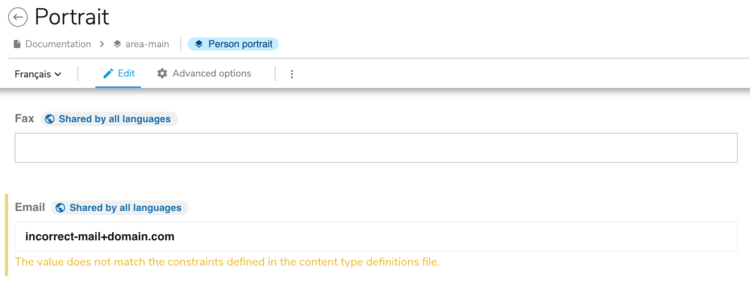
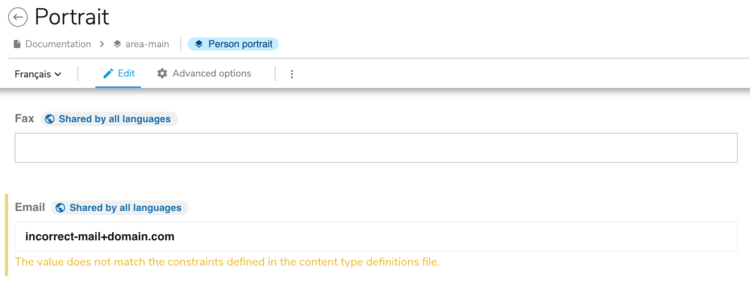
With the previous definition, an error will be displayed like on the following screenshot if the email field does not match the regular expression defined in the value constraint.

Also note that value constraints defined in a json override should not conflict with any constraints defined in the node type definition, and will otherwise cause issues.
Changing a selector
You can change a selector by setting the selectorType property of the field element to the chosen selector value in a fieldset override. Find more about custom selectors at the following location: Creating custom selector types for Content Editor.
This override sets a custom selector for text field of type TextArea. This will replace the default text field to a text area field
{
"name": "jnt:unstructuredNews",
"priority": 1.0,
"fields": [
{
"name": "text",
"selectorType": "TextArea"
}
]
}
Changing picker default configuration
For a given weakreference property, it is possible to configure various aspects of the picker, as the root node of each accordion, the selectable types or the accordion labels.
Find out more about picker configuration
The override of the picker configuration is done in the selectorOptionsMap attribute:
{
"name": "jnt:pickerOverride",
"fields": [
{
"name": "propertyName",
"selectorType": "Picker",
"selectorOptionsMap": {
"type": "default",
"accordionItem": {
"picker-pages": {
"label": "News in pages",
"rootPath": "/sites/{site}/home/newsroom/news-entry",
"treeConfig": {
"hideRoot": false
},
"tableConfig": {
"columns": ["name", "type"]
}
},
"picker-content-folders": {
"label": "News in content folders",
"rootPath": "/sites/{site}/contents/news",
"treeConfig": {
"hideRoot": true
},
"tableConfig": {
"columns": ["name"]
}
},
"picker-media": {
"label": "Images",
"rootPath": "/sites/{site}/files/images/banners",
"treeConfig": {
"hideRoot": false
},
"tableConfig": {
"columns": ["name", "lastModified"]
}
}
},
"pickerConfig": {
"selectableTypesTable": ["jnt:news", "jmix:image"],
"pickerDialog": {
"displaySiteSwitcher": false,
"displayTree": true,
"dialogTitle": "jcontent:label.contentManager.showCurrentPath",
"displaySearch": false
}
}
}
}
]
}
This topic provides examples of content definition JSON overrides that you can use to customize your Content Editor forms. The examples show how to customize sections, fields, and field sets.
Section override examples
Adding a new section
The following JSON example adds field set metadata to the jnt:text form. You can find the file at github.com/Jahia/content-editor/blob/master/src/test/resources/META-INF/jahia-content-editor-forms/forms/jnt_text.json
{
"nodeType": "jnt:text",
"priority": 1.0,
"sections": [
{
"name": "metadata"
}
]
}
Hiding the preview
You can hide the preview displayed in the Content Editor Advanced mode (full screen view) by setting the hasPreview property to false:
{
"nodeType": "jnt:news",
"priority": 1.0,
"hasPreview": false
}
Changing a section label
This JSON example changes a section label. Note that label.engineTab.publication should be present in your .properties file.
{
"nodeType": "jnt:news",
"priority": 1.0,
"sections": [
{
"name": "content",
"labelKey": "label.engineTab.publication",
"requiredPermission": "viewContentTab"
}
]
}
Collapsing/Expanding a section
You can define if a section needs to be collapsed or expanded by default, using the expanded property. In the following example, the content section will be automatically expanded:
{
"nodeType": "jnt:news",
"priority": 1.0,
"sections": [
{
"name": "content",
"expanded": true
}
]
}
Field set override examples
The following examples show how to move and hide a field set.
Moving a field set
This override moves the title field set to the top of the form.
{
"name": "mix:title",
"priority": 1.0,
"rank": -1.0
}
This override moves tags in the classification section.
{
"name": "jmix:tagged",
"priority": 1.0,
"fields": [
{
"name": "j:tagList",
"target": {
"sectionName": "classification",
"rank": 1
}
}
]
}
Hiding a field set
This JSON example hides the jmix:categorized field set. You can find this file at github.com/Jahia/content-editor/blob/master/src/test/resources/META-INF/jahia-content-editor-forms/fieldsets/jmix_categorized.json
{
"name": "jmix:categorized",
"priority": 1.0,
"removed": true
}
Field override examples
The following examples show how to hide a field, change the order of fields, add a mandatory constraint, set a default value, and make a field read only. They also show how to add a constraint to a field, add and change constraint values, and change a selector.
Hiding a field
This JSON example hides the j:street field in the jmix:locationAware field set.
{
"name": "jmix:locationAware",
"displayName": "Location",
"description": "",
"dynamic": true,
"activated": false,
"fields": [
{
"name": "j:street",
"removed": true
}
]
}
Changing the order of fields in a field set
The following JSON example changes the order of fields in a field set based on their rank value. Note that you must add the rank property in the definition of the form. You can find the file at github.com/Jahia/content-editor/blob/master/src/main/resources/META-INF/jahia-content-editor-forms/fieldsets/jmix_tagged.json
{
"name": "jmix:tagged",
"priority": 1.0,
"fields": [
{
"name": "j:tagList",
"target": {
"rank": 1
}
}
]
}
Setting a default value
You can set a default value for a field by setting the defaultValues array property of the field element to a couple of type or value elements. Multiple default values can be set for a multiple property. Note that default values provided by override are not localized.
The following override sets a default value for intro of an article type.
{
"name": "jnt:article",
"priority": 1.1,
"fields": [
{
"name": "intro",
"defaultValues": [{
"type": "STRING",
"value": "article value"
}]
}]
}
Setting a field to read only
The following JSON example sets the j:street field in the jmix:locationAware field set to read only.
{
"name": "jmix:locationAware",
"displayName": "Location",
"description": "",
"dynamic": true,
"activated": false,
"fields": [
{
"name": "j:street",
"readOnly": true
}
]
}
Adding a mandatory constraint
You can add a mandatory constraint by setting the mandatory property of the field element to true. The following override makes the description mandatory.
{
"name": "jmix:description",
"priority": 1.1,
"fields": [
{
"name": "jcr:description",
"mandatory": true
}]
}
Adding a constraint to a field
This JSON example adds a regular expression to the mail address.
{
"name": "jnt:person",
"displayName": "Person portrait",
"description": "",
"dynamic": true,
"activated": false,
"fields": [
{
"name": "email",
"valueConstraints": [
{
"value": {
"type": "String",
"value": "^$|[A-Za-z0-9._%+-]+@(?:[A-Za-z0-9-]+\\.)+[A-Za-z]{2,}"
},
"displayValue": "^$|[A-Za-z0-9._%+-]+@(?:[A-Za-z0-9-]+\\.)+[A-Za-z]{2,}"
}
]
}
]
}
With the previous definition, an error will be displayed like on the following screenshot if the email field does not match the regular expression defined in the value constraint.

Changing constraint values
The following override changes constraint values.
{
"name": "jmix:description",
"priority": 1.1,
"fields": [
{
"name": "jcr:description",
"mandatory": false,
"target": {
"sectionName": "metadata",
"rank": 0.0
},
"valueConstraints": [
{
"value": {
"type": "String",
"value": "^[A-Z]+.*"
},
"displayValue": "Must start with a capitalized letter"
}
]
}]
}
Changing a selector
You can change a selector by setting the selectorType property of the field element to chosen selector value. Find more about custom selectors at Creating custom selector types for Content Editor.
This override sets a custom selector for markDownText of markdownField type.
{
"name": "eent:markdownField",
"fields": [
{
"name": "markDownText",
"selectorType": "Markdown"
}
]
}
Moving a field to a different section & field set
The following example will move the field to the classification section and the jmix:categorized field set:
{
"name": "jmix:tagged",
"priority": 1.0,
"fields": [
{
"name": "j:tagList",
"target": {
"sectionName": "classification",
"fieldSetName": "jmix:categorized",
"rank": 1
}
}
]
}
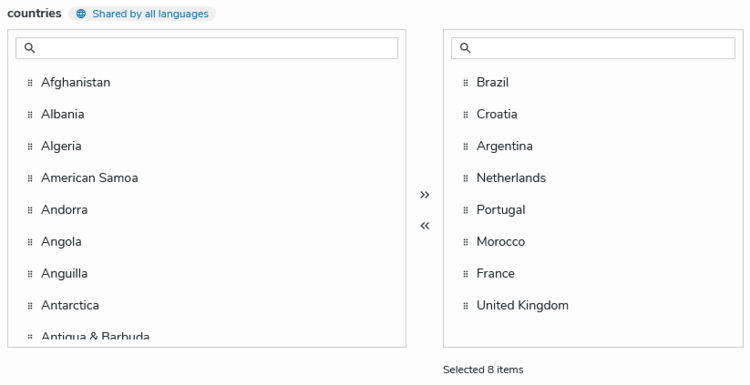
MultipleLeftRightSelector
Available with Content Editor 4.2
The MultipleLeftRightSelector selector is an alternative to the drop down for multiple choicelist properties, said differently when an editor needs to select multiple values in a choicelist. The MultipleLeftRightSelector selector supports the reordering of the selected values.
Example: Use case: an editor needs to select several countries from a list.
The definition will look like:
[jnt:countrySelection] > jnt:content, jmix:basicContent
- countries (string, choicelist[country]) multiple
Content of the src/main/resources/META-INF/jahia-content-editor-forms/fieldsets/jnt_countrySelection.json file:
{
"name": "jnt:countrySelection",
"fields": [
{
"name": "countries",
"selectorType": "MultipleLeftRightSelector"
}
]
}
Changing picker default configuration
For a given weakreference property, it is possible to configure various aspects of the picker, as the root node of each accordion, the selectable types or the accordion labels.
Find out more about picker configuration
The override of the picker configuration is done in the selectorOptionsMap node:
{
"name": "jnt:pickerOverride",
"fields": [
{
"name": "propertyName",
"selectorType": "Picker",
"selectorOptionsMap": {
"type":"default",
"accordionItem": {
"picker-pages": {
"label":"News in pages",
"rootPath": "/sites/{site}/home/newsroom/news-entry",
"treeConfig": {
"hideRoot": false
}
},
"picker-content-folders": {
"label":"News in content folders",
"rootPath": "/sites/{site}/contents/news",
"treeConfig": {
"hideRoot": false
}
},
"picker-media": {
"label":"Images",
"rootPath": "/sites/{site}/files/images/news-illustrations",
"treeConfig": {
"hideRoot": false
}
}
},
"pickerConfig": {
"selectableTypesTable": ["jnt:news", "jmix:image"],
"pickerDialog": {
"displaySiteSwitcher": true,
"displayTree": true,
"dialogTitle": "my-module-ID:label.picker.title",
"displaySearch": true
},
"pickerTable": {
"columns": ["publicationStatus", "name", "type", "lastModified"]
}
}
}
}
]
}
This example contains all the picker overriding capabilities, and thus needs to be adapted to your content type.