How Content Editor forms are generated
The Content Editor module generates forms for content editing from a JSON definition. This JSON definition is built from the node type definition (definitions.cnd) and from the JSON files in the META-INF/jahia-content-editor-forms folder.
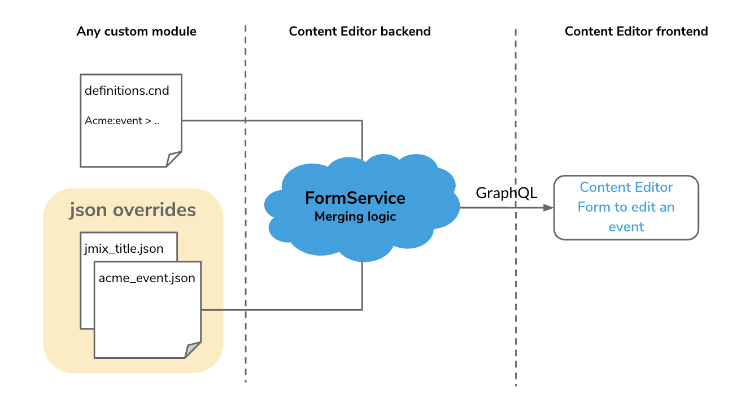
The following diagram shows an example of how forms are generated for a custom module that is used to edit an event. The form is built from the definitions.cnd file for Acme:event and the jmix_title.json and acme_event.json overrides. The FormService contains logic that merges the definitions.cnd file and the overrides. Finally, the Content Editor form is rendered for Jahia content editors through the Jahia GraphQL API.

The FormService merges the definition.cnd file and JSON override files in the following way:
- If a CND definition exists in the JCR, it is used to generate a form definition dynamically.
- If Jahia modules define static forms that either override or define new forms, they will be merged in order of priority with first the dynamically generated forms from the JCR definition (if it exists) and then with the static JSON form definitions that have a higher priority.
- If the node type has both CND definition and JSON form definitions, they will be merged, to get the final JSON form definition to generate the form.
This example shows the JSON form definition for the jnt:news node type.
"data":{
"forms":{
"createForm":{
"name":"jnt:news",
"displayName":"News entry",
"description":"",
"sections":[{
"name":"content",
"displayName":"Content",
"description":null,
"fieldSets":[{
"name":"jnt:news",
"displayName":"News entry",
"description":"",
"dynamic":false,
"activated":true,
"fields":[{
"name":"jcr:title",
"displayName":"News Title",
"description":"This is your news title<br/>It will be displayed as the header of your news.",
"errorMessage":"",
"mandatory":true,
"i18n":true,
...},
...],
...},...]
},...]
}
}
}
Understanding the form structure
The form files located in META-INF/jahia-content-editor-forms/forms have the following structure:
- name
The node type where the form definition is used. For example,jnt:news. - priority
Specifies the override order. A higher number indicates a higher priority. For example, a JSON override with priority set to 2.0 will overwrite one with a priority set to 1.0. - a list of sections
A section definition contains a:- name
- label key for localization
- requiredPermission name
{
"name": ...,
"priority": ...,
"sections": [
{
...
}
]
}
Understanding the field set structure
When using static declaration of field sets, you can override existing properties declared in the definitions.cnd file. However, you cannot use overrides to create a new field that is not declared in a JCR definition as this behaviour isn't supported by the product.
A field set is composed of a:
- name
- priority
- collection of field definitions
The following example shows the structure of definitions files.
{
"name": ...,
"rank": ...,
"priority": ...,
"dynamic": ...,
"removed": ...,
"activated": ...,
"fields": [
{
"name": ...,
"description": ...,
"requiredType":...,
"selectorType": ...,
"i18n": ...,
"readOnly": ...,
"multiple": ...,
"mandatory": ...,
"target": {
"sectionName":...,
"rank": ...
}
}
]
}
What's next
Now that you understand the Content Editor form structure and how forms are generated, you can learn how to customize Content Editor at Customizing Content Editor forms or go straight to the Examples of content definition JSON overrides. If you need background on Content Editor interface elements and layout, see Understanding Content Editor forms and fields.