Understanding content structures
This topic explains how content is structured in Jahia.
Java Content Repository (JCR) compared to relational databases (RDBMS)
Jahia is based on JCR 2.0. Here are a few JCR specifications:
- Each content item is stored as a node in the repository. Content items are similar to records in the RDBMS world.
- Each node has a unique identifier (UUID) and a unique path from the repository root level.
- A node can have multiple properties which are usually driven by a definition. Properties are similar to fields in the RDBMS world.
- Nodes are organized in a tree. In RDBMS content is organized in flat tables.
- A node can have 0 to N child.
- Each node is accessible through its path, absolute from the repository root node, or relative from the current node.
The remainder of the topic provides you with more knowledge about content modeling. If you are a developer looking for deeper knowledge about Java Content Repository, we strongly recommend you read the JCR 2.0 specification and notably the repository model.
Built-in definitions
Jahia is bundled with a set of built-in definitions.
Generic modifiers
extends: you can specify the nodetype that contents applies to
extends = jnt:contentList, jnt:folder
itemtype: defines the panel in the edit engine where the mixin displays
itemtype = template
System, content and files
Jahia stores items using these definitions.
- System directories can store folders
- contentLists folders can store files or folders
- contentlists can store content or contentlists
System directories
System directories are used to store all Jahia internal items.
[jnt:templatesSets] > nt:base, jmix:systemNode, jmix:nodenameInfo, jmix:basemetadata, jmix:list
[jnt:usersFolder] > nt:base, jmix:systemNode, jmix:nodenameInfo, jmix:basemetadata, jmix:publication, jmix:list
contentList
contentLists store all droppable contents.
[jnt:contentList] > jnt:content, jmix:listContent, mix:title, jmix:list
orderable
+ * (jmix:droppableContent) = jmix:droppableContent version
Folders
Folders store all files and folders.
[jnt:folder] > nt:folder, jmix:nodenameInfo, jmix:basemetadata, jmix:publication, jmix:observable
References
A node can be reused in different places by using reference nodes. Reference nodes are simple nodes containing a reference property to another node.
Reference nodes
There are multiple reference node types depending on the type of node that is referenced. All node types inherits from jmix:nodeReference. The rendering can differ depending on the reference node type:
- Content reference (
jnt:contentReference): References any other content that can be used in a page - File reference (
jnt:fileReference): A simple link to a file - Image reference (
jnt:imageReference): Display an image in a page - Content folder reference (
jnt:contentFolderReference): Displays all content in a content folder
All these nodes must have a j:node property which contains the referenced node. Some reference node types may define a j:node as internationalized, if the referenced node needs to be different for each language. This can be useful for documents or images which contain text. The types jnt:imageI18nReference, jnt:fileI18nReference, for example, are internationalized.
Creating a reference
References can be created in Edit mode by using copy/paste as reference or by dropping existing content into an area. Jahia will display the list of reference node types that are available for the content being dropped and that can be created in that area.
Referenced node path
It is possible to dereference a reference node in a path by using the separator @/. If the /sites/ACME/home/maincontent/article-ref node is a content reference to the sites/ACME/home/publications/maincontent/article node, it is possible to use the /sites/ACME/home/maincontent/article-ref@/article path. All subnodes can also be accessed with this path, like : /sites/ACME/home/maincontent/article-ref@/article/paragraph1
When getting a node through reference.getProperty("j:node").getNode(), the path will contain a dereference of the j:node property. The same node can then be retrieved with different paths. It is possible to get the unique path without dereferences by using the getCanonicalPath() method.
The main advantage of using a path containing the reference node is to be able to keep the context of the reference. The parent of the node article will be the article-ref. All breadcrumb or modules displaying the path will show the content as if it was actually created there.
Also, the associated site node is the site node of the reference node, not the one of the node being referenced. All code based on the site of the node, like template resolution, will use the site of the reference node.
User generated content
User generated content is content created by visitors of a website while browsing the published version of this site (without accessing Jahia Edit modes and UIs).
Content organization
User generated content is directly created in the live workspace through input forms, whether this content has a direct impact on the page (for example, post a comment and display it in the page) or is only stored and is not displayed (for example, submit a request form). This content is stored under a page or content node previously created in the default workspace that has been published in the live workspace. Remember that a comment form itself or any other form is originally a content node in Edit mode. Then all user generated content should be organized under a standard content item.
For example, in the Forum app, the forum-home page is created by the editor in Edit mode (default workspace). Once published, the forum homepage allows users to create rooms under this home. The rooms and all content underneath will be created only in the live space.
|-home
|---forum-home
|-----forum-room (live only)
|-------forum-section (live only)
However, the editor can also create a forum-room page and publish it. The sections below the room will be created in live workspace.
|-home
|---forum-room
|-----forum-section (live only)
Security aspects
Website users must not have any permission to edit or change the live workspace. They should rather use predefined actions, which will constrain the data they can change. These actions can be used with a tokenized form, so that they have full access to the repository. See actions for more information about tokenized form and captchas.
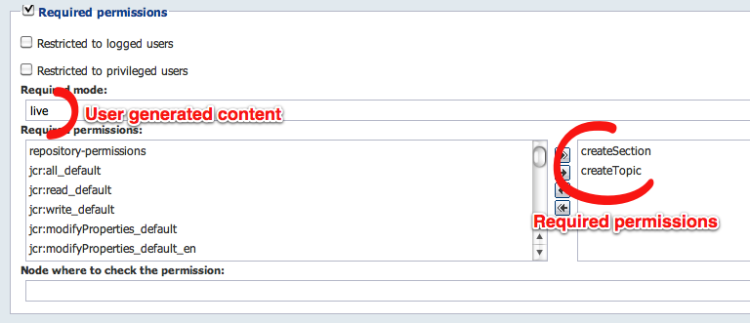
The form aimed at creating User Generated Content should not be available in Edit or Preview mode, and should be available only for some users. This is usually configured in Studio in the Permissions tab.
The form will be blocked in edit.
Full read-only mode
When Jahia mode does not allow write operation in the JCR (for example, full read-only mode and maintenance mode), content updates should be avoided. In order to prevent the case of a user trying to create some UGC when read-only mode is activated, you can use the following code snippet in the JSP of your module to handle such cases (by showing a message mentioning that comments are temporarily disabled while hiding the add comment form for instance):
DX 7.2.3.0+:
<c:if test="${renderContext.readOnly}">
DX 7.2.2.0:
<c:if test="${renderContext.readOnlyStatus != 'OFF'}">
Web projects
- Web projects
Web projects (previously called virtual sites) are spaces dedicated to a specific website. They are usually be bound to a server name and contain a home page a structure of sub pages. They are represented by a jnt:virtualsite node, stored under the /sites node. - Modules
A web project has its own modules. Modules are not usable until they are enabled on a web project. When a module is enabled, its name is added to the web projectj:installedModulesproperty. - Files and content
Each web project has its own space to store files and content directly under the site node. A web project can also have its own groups and users.