Creating page and content templates
Introduction
Templating introduction
A template is a model used by Jahia to render pages or content.
A template is initially based on a (very) simple script file that declares the minimal HTML code and static resources calls (css, js...), then the template is completed in the Studio by adding speific layout content to define the template structure (columns, etc.), content areas where editors will be allowed to add their actual content and, when necessary, predefined content or features.
A template is associated to a particular content type (Node Type) and defines a position for different elements on the page:
Elements that should always be displayed on a page that uses this template: header and footer, main menu, breadcrumb..
Areas to be filled by content authors in Edit or Contribute Mode Templates are part of any Jahia Module. A templates set module is a module that contains templates in order to create a site. Templates are created in the Studio. Template defines:
- Content positioning and design
- Template-specific content (hard-coded content common to all page which uses this template)
- Zones (called areas) available to editors and therefore specific to each page
3 kind of template :
- The abstract template (or base template) defines the script to be executed and the associated icon.
- The page template is a template that is used to create pages and display them,
- The content template is a template that is used to display a content item as a full page (like a news or PR).
Templates are nested : A parent template can define all common layout/areas/content that will be used by its children
When a template is associated to a content type, Jahia uses the template to display the item at the right place. Look and feel (CSS) is provided by the template or the components used in the template.
- Page templates are natively associated to page object type (jnt:page), they can be freely chosen by editors when they manually create a new page
- Content templates can be configured to be associated with any other content types, they are automaticaly applied by Jahia when a specific content-type is directly called through its URL (for instance a news item, a press-release...).
Changes made to templates in the Studio are applied immediately to Edit Mode, Contribute Mode and Preview Mode. For Live Mode, from the studio, you have to compile the module on which it belongs.
Create a template
From the studio, in the second tab of the side Panel you have the template tree of the current module
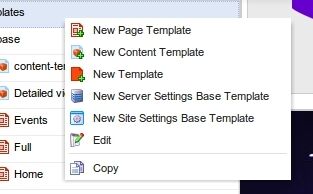
right clicking on the tree opens the menu that allow to create a new template.
you can choose between :
base template (abstract)
page template
content template
The template engine
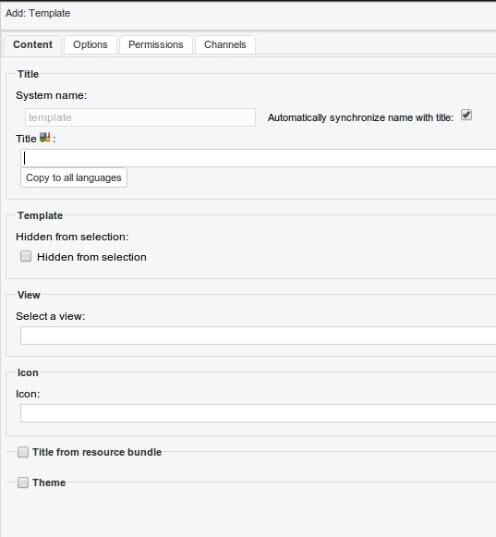
All template types share these properties :
System name : it is the name of the template. As in the case of a page template, this name will be used to call the template from an URL. For example if you create two content templates for a news (/sites/site1/contents/news/news1.html) with tpl1 and tpl2 as system names, you will be able to display the news item by using: /sites/site1/contents/news/news1.tpl1.html or /sites/site1/contents/news/news1.tpl2.html
Title : this define the displayed name of the template. The system name is set accordingly, unless you uncheck the box to set it manually
Hidden from selection : do not display the template in choicelist (used for page template mostly)
View : define the script to use to display the template. If empty, the view of the parent is used. Only templates at root level should (and must) have a view
Icon : icon used for the template. (currently unused)
Title from resource bundle : resource key to use to display the title. This is used when you want to store the template title in a resource file instead of the JCR.
Theme : Define the theme to use when the template is used.
Template inheritance
You can create any template (abstract, content or page) at root level of the templates hierarchy This template, or any template at this level, must define a view (a jsp) to render it. It is a view of jnt:template.
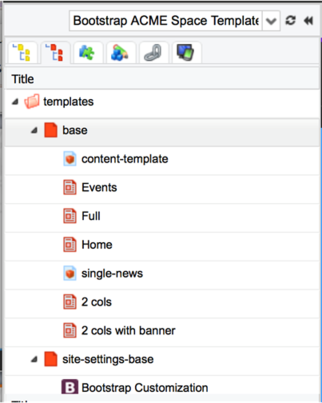
We use to name base template the abstract template (ancestor) of templates. The child templates (templates, page templates or content templates) will inherit from content-items defined ot the template, as well as the static ressources loaded by it. This abstract template is used to define the overall structure of the templates and contains elements shared by all the other templates (header, footer, etc.). It can also include an area that child templates will populate. In the Studio selector, a red icon is always displayed for the abstract template. Note that a module can have several root templates (abstract, content or page), with sub-templates for each.
Page templates
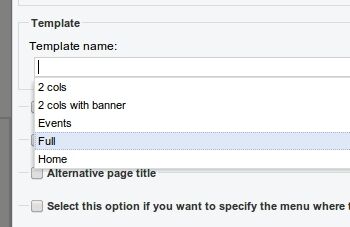
Page templates are templates that will be available in the template dropdown from the page engine (pages created or edited in the edit mode, or in the studio)
They have the same properties as the abstract template
When an editor creates a page, he must choose what template to use in the list of available page-templates (note that a page template can also be hidden from the template selection menu using a specific property)
Depending on the functionnal needs of the project; a page template can contain many restrictions or leave the authors free to customize the layout, set the general look and feel, decide what content types they want to use… Most of the time, the template will contain an area that will contain the main content of the page. We use to call this area "pagecontent". This allow to switch between templates and keeping the content. As any templates, page template inherits from its parent template (otherwise everything that compose the final page has to be defined directly in the page-template itself, which is not very scalable)
Content templates
Content templates are used by to render in a full (html) page a content node which is not a “page” object, for instance a news item, a press release, an event. All content types do not need content-templates because most content types used in a web site are never called directly in a full-page mode. Think about a menu, a logo, a teaser, a poll, an ad… none of those content objects are likely to be called directly by a reader; they are always displayed as part of a bigger page.
On the other hand, when a site / project needs to display in full page content items typed by authors (like news or articles for instance) and when those items must be rendered with the same layout again and again, then using a content-template is a good approach. The authors will focus on enterring their news or articles in the system (it could also be an import from another system), and will not have to lose time to manually create complete pages, leaving this task to the system.
Another benefit of using a content template is to enrich the targeted content with advanced features. For instance, a news content-template (responsible for displaying a news item as a full html page) can be enriched with a Google Map that will automatically show where the news action happens, and a rating component, while an article content-template could display a comment zone and an automated list of other articles written by the same author.
Areas and absolute areas
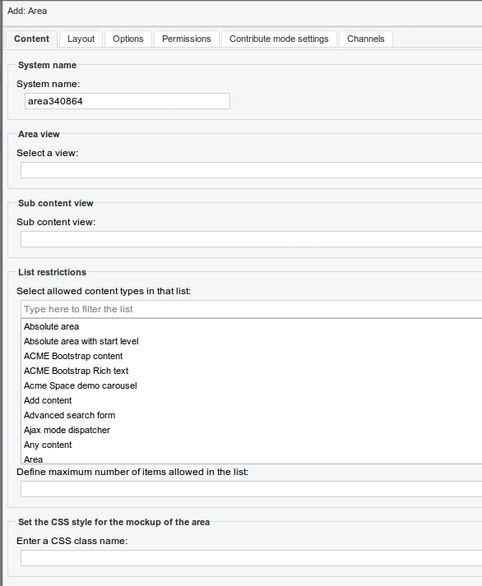
Normal area
Areas are named placeholders that will be able to receive content when activated.
System name : the name of the area. This name will be used to create the container that will receive content. If you want to be able to switch of template when displaying a page or a content, you must use the same name in your templates. This is important to choose carefully as it will then be used to create the corresponding list once the area is activated, and will therefore influence SEO work, as the list name might appear when linking to content objects that are part of the list.
Area view : The container that receive content is a jnt:list, this field let you choose the view to use to display that list.
Sub content view : the view to use to display the items of the list. This list contains all the common views for content that can be in the list. If you define specific content (see List restrictions) you have to save first the area then edit it again.
List restrictions : Defines the content type allowed in this area. Starting from DX 7.2.2.0, it is possible to add restrictions on a list to content types coming from modules which are not in the dependency list of the template set. The list displays all the available content types on the server, as well as mixins inheriting from jmix:droppableContent.
Maximum number of items : This is a UI configuration only, when the maximum of items is reached, the add button is not available anymore.
CSS class name : defines the CSS class to apply on the area when the area is not activated.
If the contribute mode section is activated, regular list contribute mode options will be displayed. This allows to setup the area so that contribute mode may be properly configured when it is activated. You may define whether the list will be editable in contribute mode, what contributors may or may not do, and which objects are allowed in contribute mode.
In the other tabs, you will find the usual list options such as controls for the ordering of the list, any options that were defined for the area type (none by default), and finally permissions.
In a view file, you can also use the template:area tag to define an area (see taglib doc)
When an area is activated, it is transformed into a list object (jnt:list) that can receive content.
The goal of an area is to display content coming from the next node in the templates sequence. An area is said to be enabled if a content (most of the time a jnt:list) with the same name as the area system name is present under that node. For example, an area maincontent defined in the template view is enabled in the main resource if the list maincontent is created under the main resource.
Areas are represented as blue blocks in the studio.
Absolute area
Absolute areas are similar to areas, but do not use the templates sequence to resolve the list to display - they use an ancestor of the main resource instead. A level of ancestry may be specified - 0 is for the home page level, 1 for the first sub pages level, etc.
If no level is specified, the content list will be taken from the home page of the site.
Absolute areas are represented as red blocks in the studio.
Views
To hide your templates from the drop down list of available templates inside edit mode (in the PreviewPanel or in the Properties Editor),
simply name your template : definition_name.hidden.template_name.jsp for example.
Example:
jmix_tagged
|
+ html
|
- tagged.hidden.addTag.jsp
- tagged.hidden.tags.jsp
Template deployment
A template is part of a module.
Templates set module :
The templates will be available for all sites that are created with this templates set.
Other kind of modules :
In edit mode, the templates will be available when the module is activated on the site.
In the studio, the page templates will be available to create pages when a dependency to the module is set.
Invoking a template
By default, page-templates are applied manually by editors on page objects and content-templates are applied automatically by Jahia based on the node type of the target node. Nevertheless it can be useful to force the usage of a particular template from the code, for instance when providing a link to a user to a certain content.
This can be achieved easily by specifiying the desired template in the URL
For instance, when you want to display a news item with the "detail" content-template, you can use the following URL:
http://localhost:8080/sites/ACMESPACE/home/news/corporate-news/main/news_36-3.detail.html
This also works for pages – The following URL will display the Space Exploration page with the Full template:
http://localhost:8080/sites/ACMESPACE/home/activities/space-exploration.full.html
Note that if you want to have your contents displayed in several templates, they must have areas with the same name. We use to name the main content area "pagecontent"