Understanding how Content Editor interprets content definitions
Content Editor is an application that users use to create and publish content. Jahia includes default content types and you can also create your own. You can also personalize the content types that are available to users in Content Editor.
This topic shows developers how a content definition is interpreted by Content Editor and how the content type specified in the definition displays to users.
How content types display in Content Editor
You define content types by editing the definitions.cnd file. The definition.cnd file defines the Content Editor user interface for each content type. For example, the following code defines the default jnt:news content type.
[jnt:news] > jnt:content, mix:title, jmix:editorialContent, jmix:structuredContent - jcr:title (string) i18n mandatory - desc (string, richtext) i18n - image (weakreference, picker[type='image']) - date (date) = now()
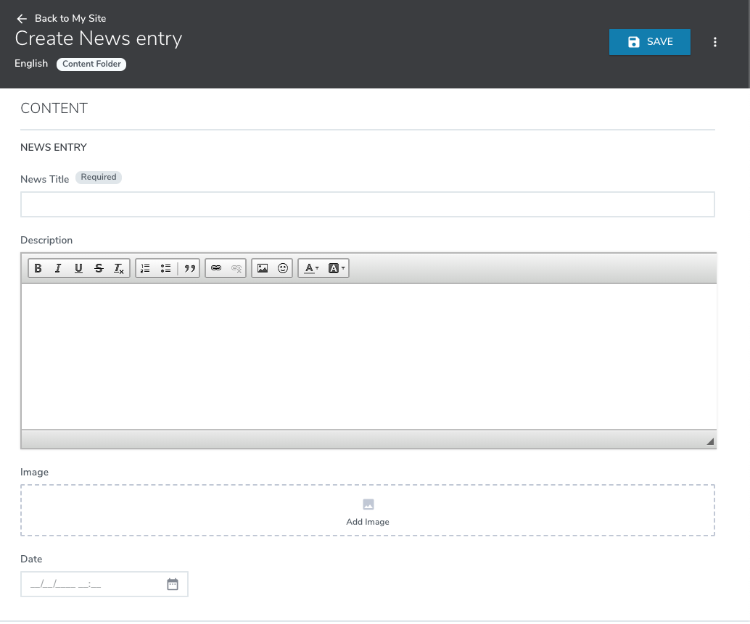
The content definition inherits the jnt:content type and has three mixins: mix:title, jmix:editorialContent and jmix:structuredContent. Each of the four properties, jcr:title, desc, image and date, displays as a field in Content Editor.
- The
titleproperty is a string that displays as a mandatory input text field - The
descproperty is a string with a rich text value that displays a rich text field that uses the CKEditor - The
imageproperty is a weakreference with a picker of image type that displays a clickable field that allows you to select an image - The
dateproperty is a date that displays a date picker
The following image shows how to content type renders in Content Editor.

In your definitions.cnd file, you can also add a:
- Section to a Content Editor form by defining an
itemType - Fieldset (a group of fields) in a Content Editor form by defining a mixin that includes properties