Examples of content definition JSON overrides
This topic provides examples of content definition JSON overrides that you can use to customize your Content Editor forms. The examples show how to customize sections, fields, and field sets.
All examples can be found here: json-overrides/jahia-content-editor-forms/forms.
Section override examples
Adding a new section
Given the following definition:
[jmix:addSection] mixin
- testField (string)
and also given that a section must also have fieldsets and fields to be displayed, the following JSON example adds a new custom section myCustomSection to the jmix:addSection form, and adds field set jmix:addSection to the section.
{
"nodeType": "jmix:addSection",
"priority": 1.0,
"sections": [
{
"name": "myCustomSectionmetadata",
"fieldSets:[{
"name": "jmix:addSection",
"fields": [{
"name": "testField"
}]
}]
}
]
}
Hiding the preview
You can hide the preview displayed in the Content Editor Advanced mode (full screen view) by setting the hasPreview property to false:
{
"nodeType": "jnt:news",
"priority": 1.0,
"hasPreview": false
}
Changing a section label and permission
This JSON example changes a section label. Changing section labels can be done either by using a label property and directly adding the label in the json override file, or the more preferred way of using labelKey property (example below) and specify the label in your .properties file.
Note that label.engineTab.publication should be present in your .properties file.
{
"nodeType": "jnt:news",
"priority": 2.0,
"sections": [
{
"name": "content",
"labelKey": "my-module-id:label.engineTab.publication",
"requiredPermission": "viewContentTab"
}
]
}
Collapsing/Expanding a section
You can define if a section needs to be collapsed or expanded by default, using the expanded property. In the following example, the content section will be automatically expanded:
{
"nodeType": "jnt:news",
"priority": 1.0,
"sections": [
{
"name": "content",
"expanded": true
}
]
}
Field set override examples
The following examples show how to move and hide a field set.
Moving a field
This override moves tags in the classification section.
{
"nodeType": "jmix:tagged",
"priority": 2.0,
"sections": [
{
"name": "classification",
"fieldSets": [
{
"name": "jmix:tagged",
"rank": 0.0,
"fields": [
{
"name": "j:tagList"
}
]
}
]
}
]
}
Note that there are no bulk moves for a fieldset and each field will need to be moved to the new section.
Hiding all field set for a specific type
This JSON example hides all the jmix:categorized field set, whatever in which section they are. You can find this file at github.com/Jahia/content-editor/blob/master/src/test/resources/META-INF/jahia-content-editor-forms/fieldsets/jmix_categorized.json
{
"name": "jmix:categorized",
"priority": 1.0,
"hide": true
}
Enable extended mixin by default and hiding field set toggle
When extending content types with mixin, for example, given the following nodetype definition:
[cemix:myMixinToggle] mixin
extends = cent:overridesContent
- mixinToggleField (string)
The mixin is rendered in Content Editor as a field set with a toggle (disabled by default). This mixin can then be added to a content by manually toggling the button like in this example:
To enable this extend mixin by default when creating or editing content, isAlwaysActivated can be enabled in the JSON overrides:
{
"name": "cemix:myMixinToggle",
"isAlwaysActivated": true
}
If we want to be able to hide the toggle and only display the field, we can hide the cemix:myMixinToggle field set altogether and move the field to a different field set for visibility by using hide and alwaysPresent overrides like the following:
"fieldSets": [
{
"name": "<main>",
"fields": [{
"name": "mixinToggleField",
"declaringNodeType": "cemix:myMixinToggle"
}]
},
{
"name": "cemix:myMixinToggle",
"isAlwaysActivated": true,
"alwaysPresent": true,
"hide": true
}
]
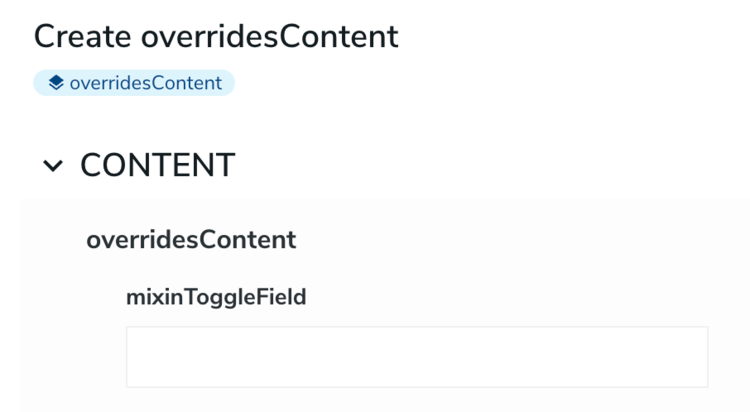
Here, we are moving the field to the <main> fieldset and hiding cemix:myMixinToggle fieldset, adding alwaysPresent: true to make sure that field set is still included during saving even when it is hidden, which gives us the following render:
Field override examples
The following examples show how to hide a field, change the order of fields, add a mandatory constraint, set a default value, and make a field read only. They also show how to add a constraint to a field, add and change constraint values, and change a selector.
Hiding a field
This JSON example hides the j:street field in the jmix:locationAware field set.
{
"name": "jmix:locationAware",
"fields": [
{
"name": "j:street",
"hide": true
}
]
}
Changing the order of fields in a field set
The following JSON example changes the order of fields in a field set based on their rank value. Note that you must add the rank property in the definition of the form. You can find the file at https://github.com/Jahia/json-overrides/blob/main/src/main/resources/META-INF/jahia-content-editor-forms/forms/cent_overridesContent.json
{
"name": "jmix:tagged",
"priority": 1.0,
"fields": [
{
"name": "j:tagList",
"rank": 1
}
]
}
Setting a default value
You can set a default value for a field during create by setting the defaultValues array property of the field element to a couple of type or value elements. Multiple default values can be set for a multiple property. Note that default values provided by override are not localized.
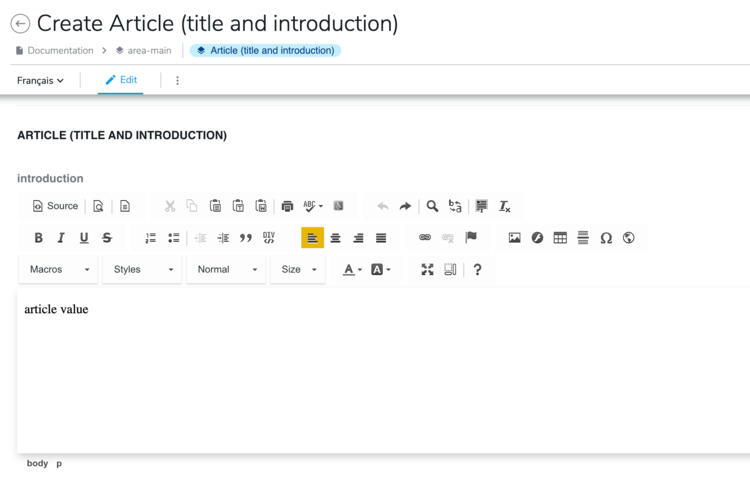
The following override sets a default value for intro of an article type.
{
"name": "jnt:article",
"priority": 1.1,
"fields": [
{
"name": "intro",
"defaultValues": [{
"type": "STRING",
"value": "article value"
}]
}]
}
Setting a field to read only
The following JSON example sets the j:street field in the jmix:locationAware field set to read only.
{
"name": "jmix:locationAware",
"label": "Location",
"description": "",
"fields": [
{
"name": "j:street",
"readOnly": true
}
]
}
Adding a mandatory constraint
You can add a mandatory constraint by setting the mandatory property of the field element to true. The following override makes the description mandatory.
{
"name": "jmix:description",
"priority": 1.1,
"fields": [
{
"name": "jcr:description",
"mandatory": true
}]
}
Note that removing a mandatory constraint declared in hte nodetype definitions through json overrides is not allowed and will cause issues.
Adding a constraint to a field
This JSON example adds a regular expression to the mail address.
{
"name": "jnt:person",
"fields": [
{
"name": "email",
"valueConstraints": [
{
"value": {
"type": "String",
"value": "^$|[A-Za-z0-9._%+-]+@(?:[A-Za-z0-9-]+\\.)+[A-Za-z]{2,}"
},
"displayValue": "^$|[A-Za-z0-9._%+-]+@(?:[A-Za-z0-9-]+\\.)+[A-Za-z]{2,}"
}
]
}
]
}
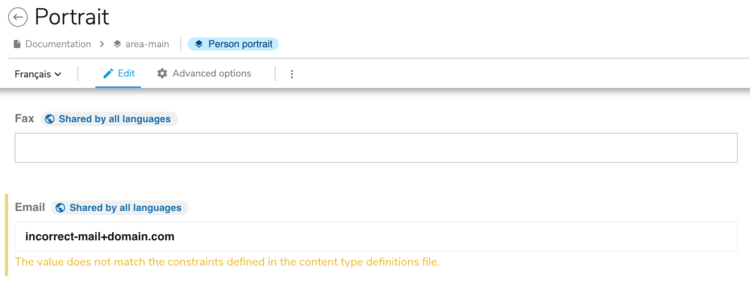
With the previous definition, an error will be displayed like on the following screenshot if the email field does not match the regular expression defined in the value constraint.

Also note that value constraints defined in a json override should not conflict with any constraints defined in the node type definition, and will otherwise cause issues.
Changing a selector
You can change a selector by setting the selectorType property of the field element to the chosen selector value. Find more about custom selectors at the following location: Creating custom selector types for Content Editor.
This override sets a custom selector for options of CheckboxChoiceList type. This will replace the default Dropdown select
{
"nodeType": "luxe:estate",
"sections": [
{
"name": "content",
"fieldSets": [
{
"rank": 1.2,
"name": "options",
"selectorType": "CheckboxChoiceList"
}
]
}
]
}
]
}
Changing picker default configuration
For a given weakreference property, it is possible to configure various aspects of the picker, as the root node of each accordion, the selectable types or the accordion labels.
Find out more about picker configuration
The override of the picker configuration is done in the selectorOptionsMap node:
{
"name": "jnt:pickerOverride",
"fields": [
{
"name": "propertyName",
"selectorType": "Picker",
"selectorOptionsMap": {
"type":"default",
"accordionItem": {
"picker-pages": {
"label":"News in pages",
"rootPath": "/sites/{site}/home/newsroom/news-entry",
"treeConfig": {
"hideRoot": false
}
},
"picker-content-folders": {
"label":"News in content folders",
"rootPath": "/sites/{site}/contents/news",
"treeConfig": {
"hideRoot": false
}
},
"picker-media": {
"label":"Images",
"rootPath": "/sites/{site}/files/images/news-illustrations",
"treeConfig": {
"hideRoot": false
}
}
},
"pickerConfig": {
"selectableTypesTable": ["jnt:news", "jmix:image"],
"pickerDialog": {
"displaySiteSwitcher": true,
"displayTree": true,
"dialogTitle": "my-module-ID:label.picker.title",
"displaySearch": true
},
"pickerTable": {
"columns": ["publicationStatus", "name", "type", "lastModified"]
}
}
}
}
]
}
This example contains all the picker overriding capabilities, and thus needs to be adapted to your content type.
MultipleLeftRightSelector
Available with Content Editor 4.2
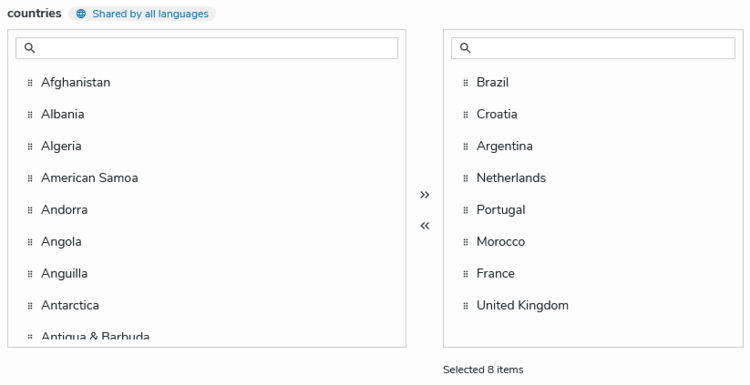
The MultipleLeftRightSelector selector is an alternative to the drop down for multiple choicelist properties, said differently when an editor needs to select multiple values in a choicelist. The MultipleLeftRightSelector selector supports the reordering of the selected values.
Example: Use case: an editor needs to select several countries from a list.
The definition will look like:
[jnt:countrySelection] > jnt:content, jmix:basicContent
- countries (string, choicelist[country]) multiple
Content of the src/main/resources/META-INF/jahia-content-editor-forms/fieldsets/jnt_countrySelection.json file:
{
"name": "jnt:countrySelection",
"fields": [
{
"name": "countries",
"selectorType": "MultipleLeftRightSelector"
}
]
}