Editing form organization
Editing interfaces look and feel
Until Jahia 8.1 when you open an Edit Interface is looks like this

It is a unique interface in full screen, the content fields and settings are on the left, a preview is displayed on the right and the publication menus and the different status information are displayed at the top-right.
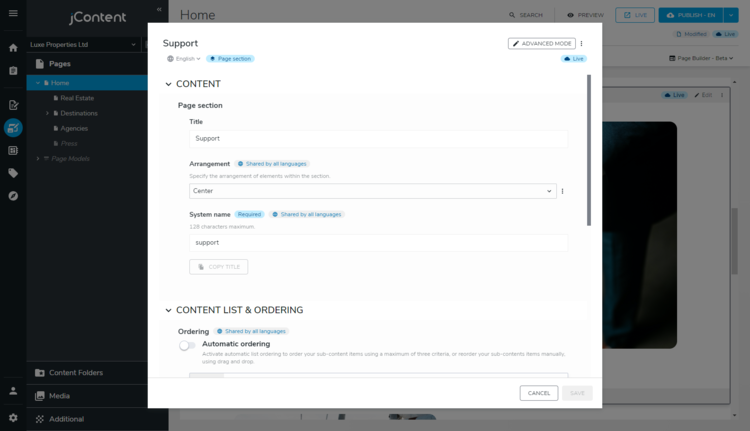
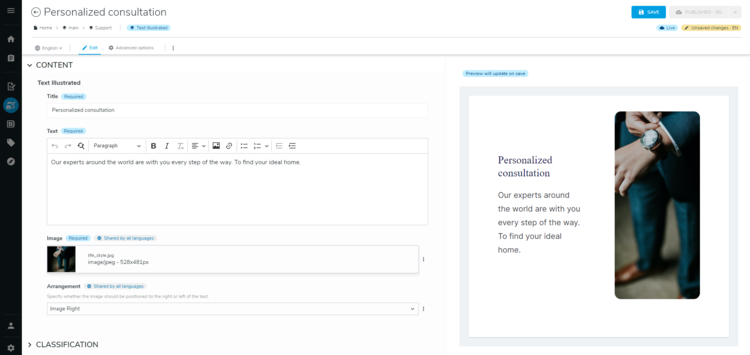
Since Jahia 8.2, the interface has evolved, it is more streamlined to help editors concentrate on producing and updating their content efficiently. The Edit-Form now appears in an overlay
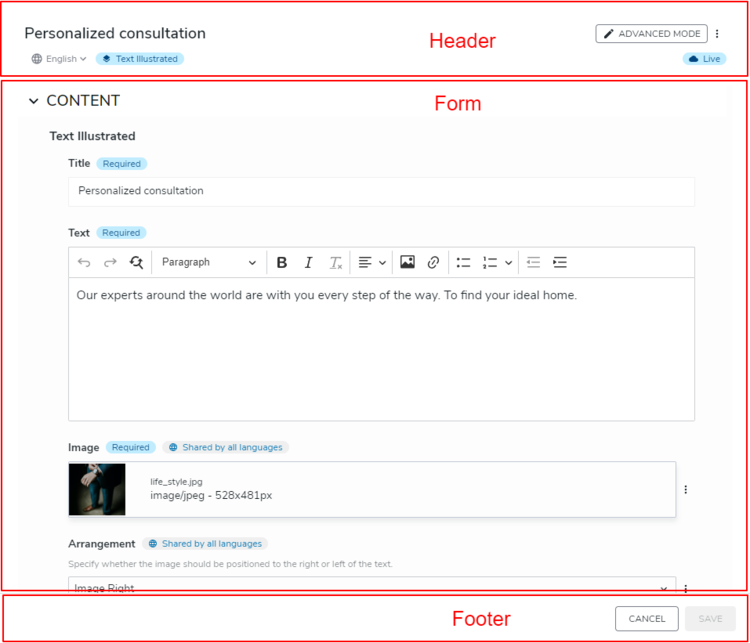
The Edit-Form once opened is divided in three parts.
The header includes:
- The display name of the content
- A language switcher (displaying the curent language you are editing)
- The type of content (in a blue badge)
- An "Advanced mode" button
- A publication status ("Live" in the above screenshot, which means that this content is already published)
- A menu with 3 dots where you can access work in progress and copy from languages functionality
The form part divided in several sections.
The footer part, than contains 2 buttons:
- Cancel, to close the edit form without saving the changes
- Save, to save the changes and close the edit form
Sections
The edit form includes the following sections by default:
- Content
The first section you'll see when editing content. It is meant to host any field that is editorial. Any value that you set in the content section is likely to be seen by the visitors on your site. - Categories
Helps you classify your content with tags and categories. - Metadata
Information about your content that provides information about the context. Information displayed in the Metadata section is usualy not visible by the visitors and is first meant ton help editors and/or ease to find or sort content. - Layout
Includes by default the choice for the view. A view contains the logic that renders your content. Developers can create several views for one content type and make them available to editors so they can choose how the content will appear in their page. As a best practice, any field regarding the presentation/styling of the content should be added to the layout section. - Options
The Options section usually will host fields and settings that control advanced behavior. Those fields does not host "content" in the common understanding of the term (not something that visitors can read) nor design or layout information (info to control the visual redering). This section can be used as a place to gather different settings that are specific to a content-type, for instance, geolocation fields (that will be used to draw a map) or a Google Tag Manager ID. The posssibilities are limitless. - List ordering
This section is displayed when a content has a type "list" or if the content has sub-contents ("children") that can be ordered. This section cannot be extended with a custom field.
It is possible to show or hide sections depending on the permissions of the editor. For more information, see About Edit form permissions.
Understanding the fields
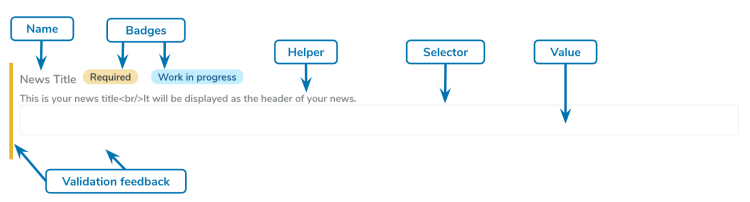
Whether it's representing a simple input, a rich text, a choicelist, an image, or any other property type, a field in Content Editor always display the following information:
- Name
The name of the property. In this example, it's "News title". - Badges
Badges are used to inform you about the field. In this example, you can see that the property is required and that the current translation is work in progress. - Helper/description
A short description that can help the editors to understand how this field will be used - Selector
The UI component that will be used by the editors to fill the value, such as a simple input, date picker, or reference field. In this example, it's a simple input. - Validation feedback
A left bar and a custom message if needed to display any validation error. In this example, there is a left bar because the field is required and the value is empty. - Value
The field value that is typically provided by editors, but can also be filled by default if it's configured in your content definitions.
Advanced mode
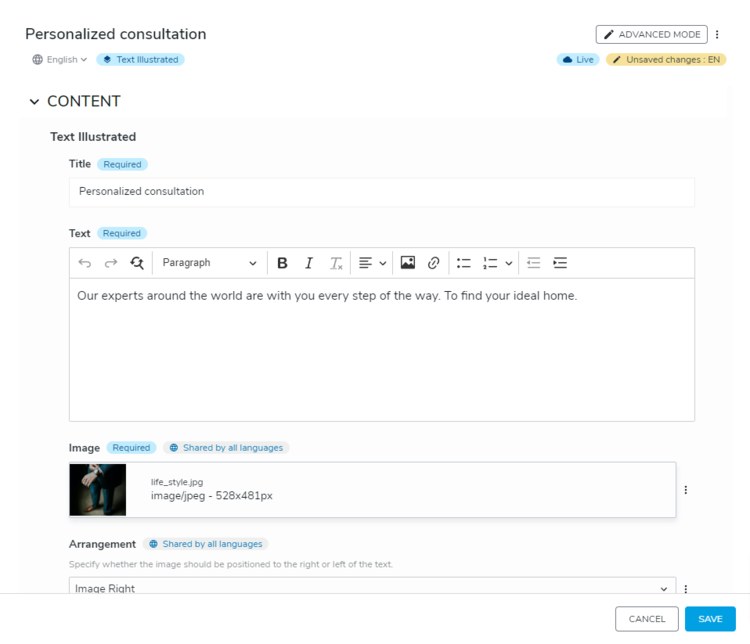
Since Jahia 8.2, to help editors to concentrate on their main task which is writing and updating content, the Edit Form is minimized by default and appears in overlay on the page.
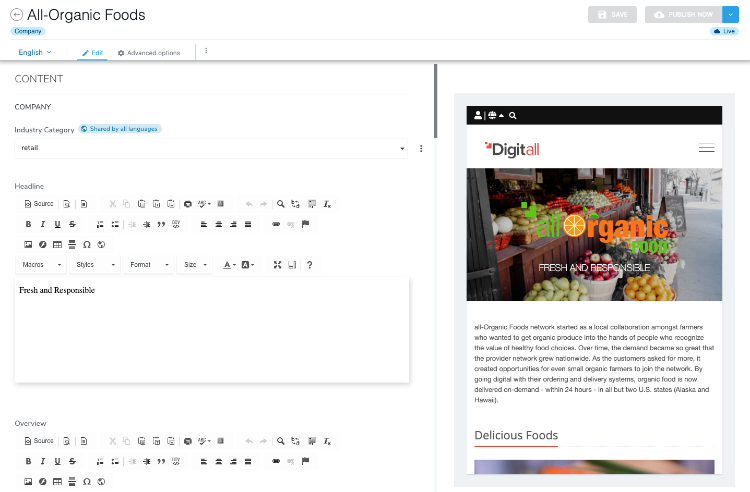
Some options that used to be visible previously are now accessible only when pressing the "Advanced mode" button in the header. When pressed, the Edit form will open in full screen. A third panel appears on the right side, showing a preview of the content. Thanks to this preview, the editor doesn't have to save and close the Edit form to see how the content is rendered, and can make its updates ithout loosing time. To update the preview, the editor must click on the "Save" button in the header.
The preview pane provide editors with relevant feedback when they're editing content inside pages or inside folders when the content is used in headless. Here is how the preview is managed:
- When the content you're editing has a Jahia template: a page, or a content with a content template (like our news example), then the preview will render the content as a full page using this template.
- If you're editing a content that is inside a page, then Content Editor preview loads the page and zooms in the content. By loading the CSS of the whole page, Content Editor preview is more accurate. It can happens that
- If the content you're editing is inside a folder and doesn't have a template, (for headless use cases) then Content Editor preview loads a specific "view". This view can be added by the developers you're working with: the name of the view needs to end with .cm.jsp).
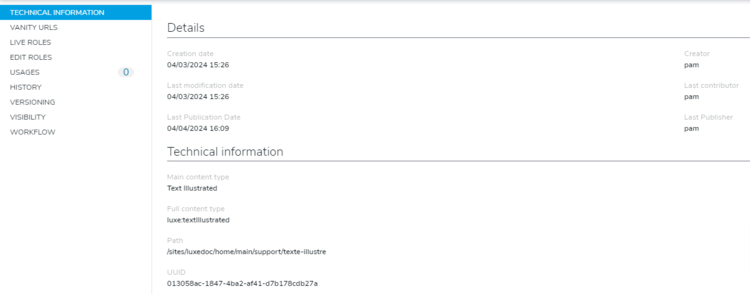
Also, in Advanced mode, from the header below the name of the content, users with enough permissions will have access to advanced options
Those advanced options are detailed in this page