Selecting medias : pickers
Pickers are specialized interfaces allowing editors to select (pick) items they need to reference them in their pages or nested in their content-items. For instance, an image can be directly inserted in a page, or be part of a content like a “Portait”. In both cases, editors will use pickers to browse the Jahia repository and select the desired item.
To ease editors work each picker is configured to select a particular type of content, thus editors cannot do mistakes. Apart the type of content selectable through each one, all pickers work fundamentaly the same.
List of pickers
- Image picker Used to select images
- File picker Used to select any kind of files (including images)
- Editorial link picker Used to select pages or contents that can be rendered as full page
- Editorial picker Used to select any content
- Folder picker Used to select folders that contain files (any type)
- Content Folder picker Used to select folders that contain content
- Category picker Used to select categories
- Site picker Used to select sites
- User picker Used to select users
- User group picker Used to select user groups
Picking an item
Picking (selecting) an item is always done from an Edit-Form, until an item is selected, it always appears like a rectangle with a dotted border


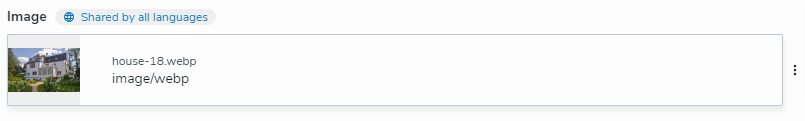
Once the item has been selected, the Edit forms displays information about it

Using the contextual menu at the right of the item (3 vertical dots) editors can
- change the item (select another one that will replace the existing selection)
- edit the properties of the selected item (in a new tab) for instance adding tags, or changing its name
- remove the seletion completely

Structure of pickers
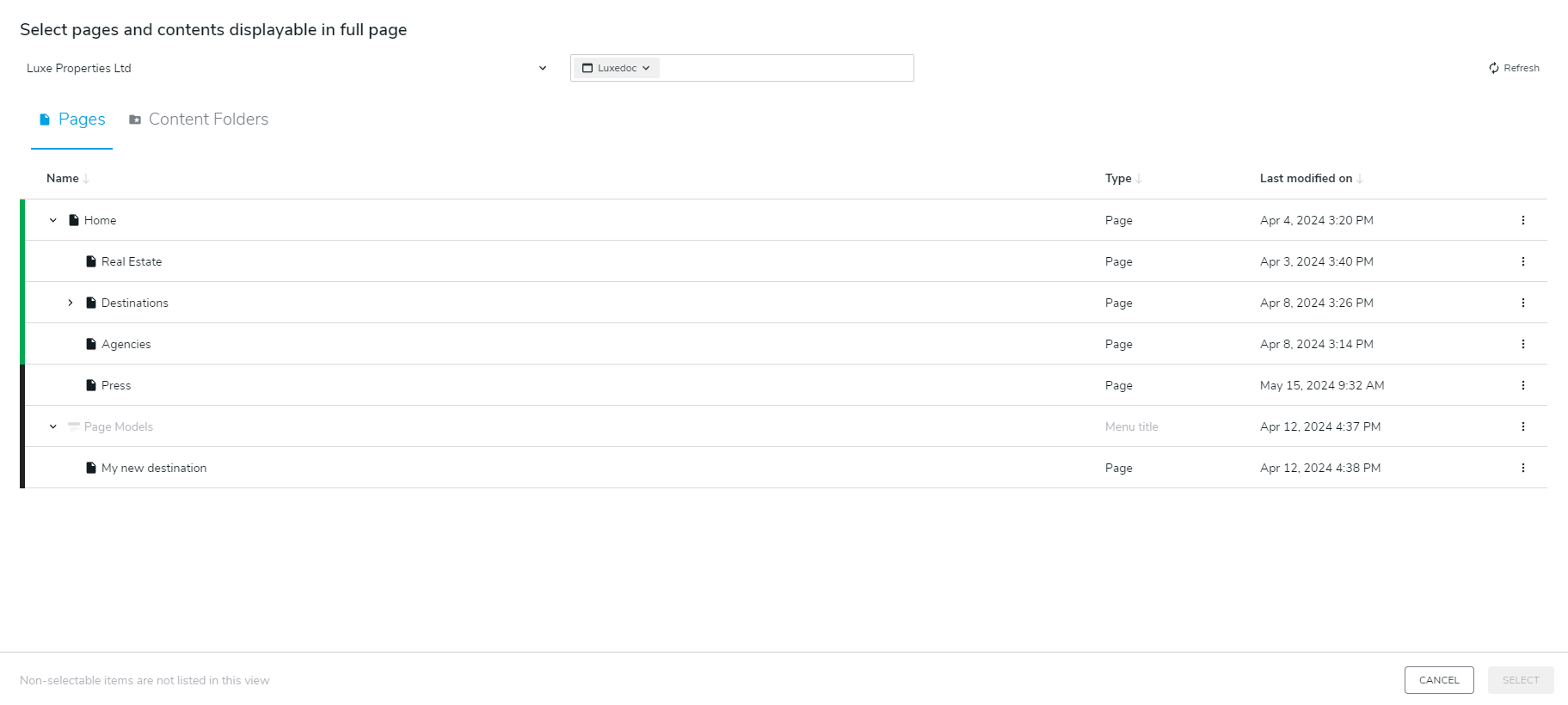
All pickers follow the same ergonomic principles but two of them (EditorialLink pickjer and Page picker) are a bit simplier, showing only a list of pickable items. to select your target, clik on the desired item in the list then click "SAVE" at the bottom-right of the screen.

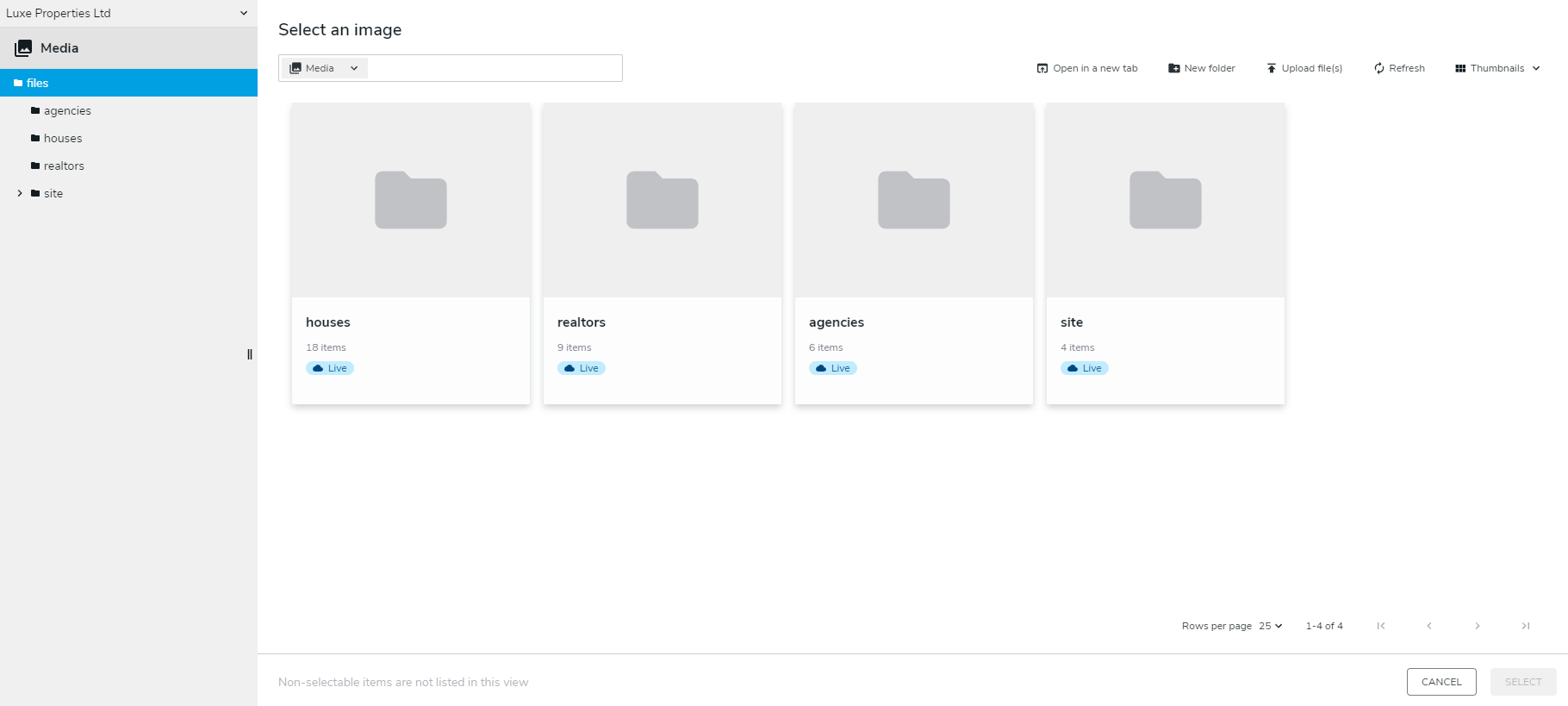
while all other pickers show a tree on the left, allowing editors to navigate inside their Jahia repository, and the pickable items in the main part of the screen. As for the two simplier pickers, editors just have to click on the desired item then click on the SAVE button.

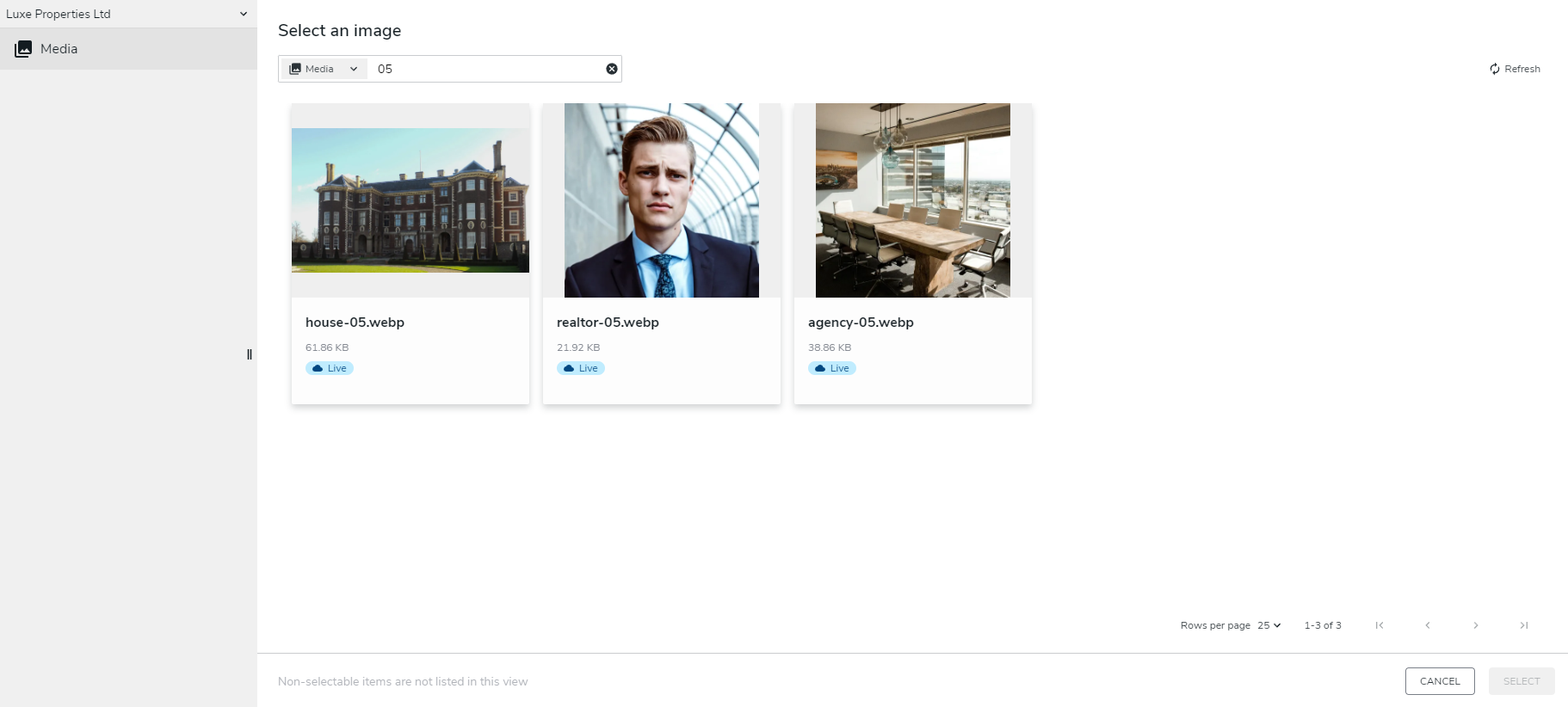
Searching in pickers
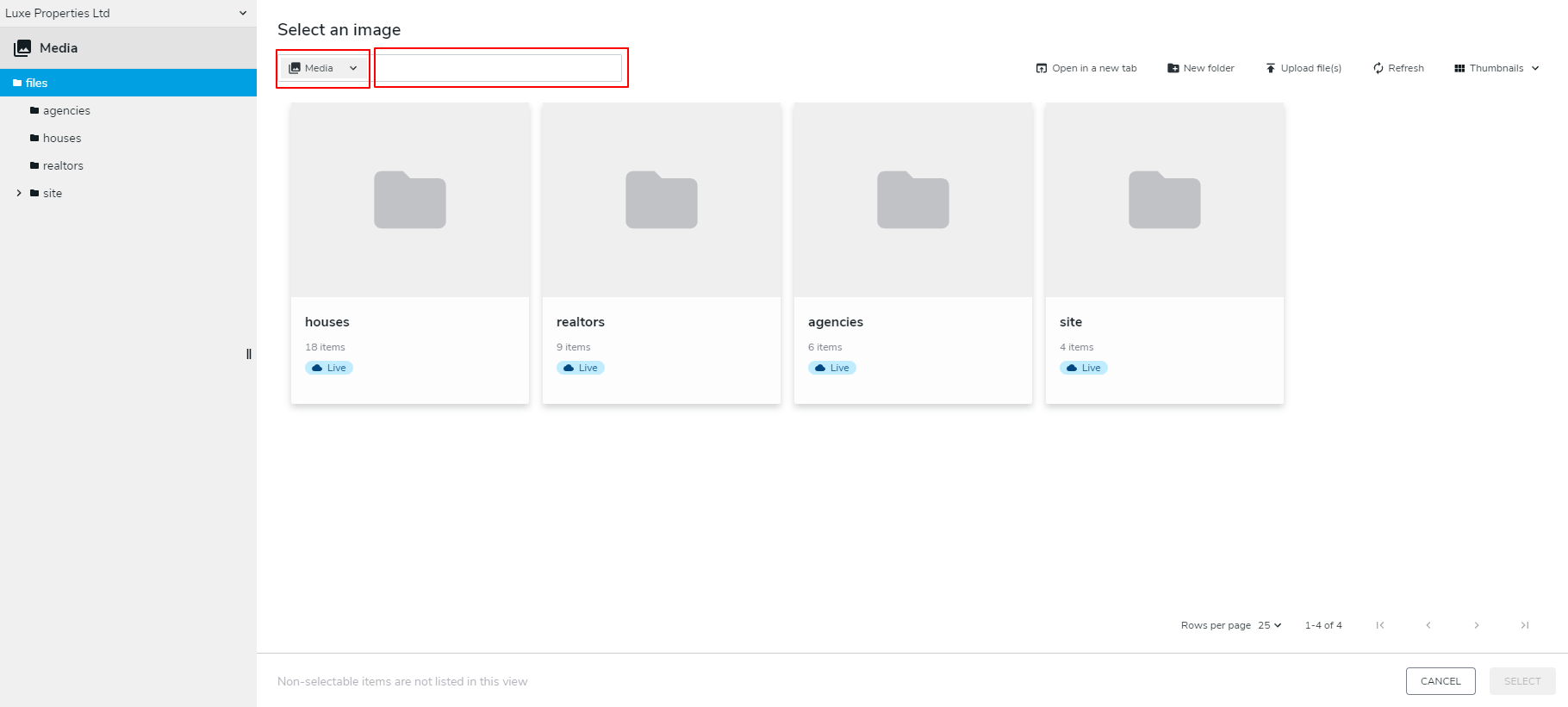
When using a picker, you can use the search input to find the item you need. The search will be performed on all content properties, including title, description, keywords, tags and system name.

You can select the scope of your search thanks to the drop down manu on the left

In the field on the right, you can type your search term. In the example below, we search all medias containing "05"