Adding documentation links to the Home page
The Jahia Home page includes documentation links to articles or tutorials on the Jahia Academy. You can also add your own documentation links, for instance to explain how to contribute content in one of your projects. This can easily be done by creating links in a specific content folder for your site or projects in jContent.
Adding a documentation link
Before adding a link, ensure that you have created the jahia-dashboard content folder.
To add a documentation link:
- Open jContent.
- Using the project switcher, select the site or project in which you want to add documentation links.
Note: The documentation link will only display to the editors of this site. To add a documentation link visible to the editors of all sites, you need to select System Site in the project switcher. By default, only administrators have access to it. - Click Content Folders.
- Navigate to the contents>jahia-dashboard folder.
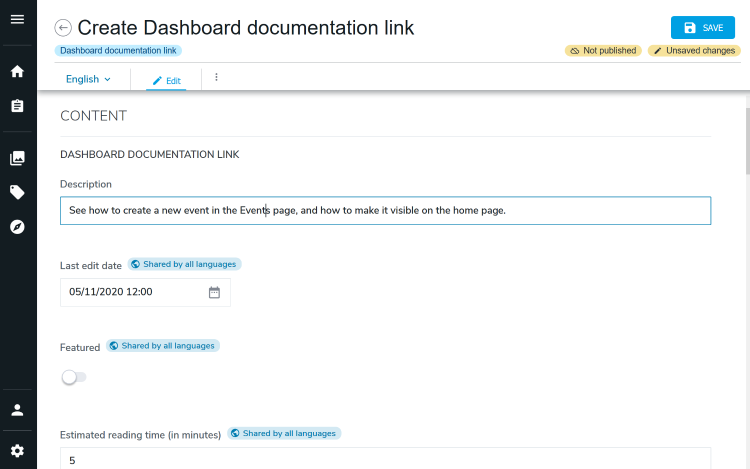
- Click New Dashboard documentation link in the action bar. Content Editor opens.

- Enter information in the following required and optional fields:
- Description
The text that displays in the documentation card. Provide a description to introduce the documentation. - Last edit date
This field is used to sort the cards on the Home page. The more recent the date is, the higher in the list the documentation link will appear. - Featured
This feature is not available yet - Estimated reading time (optional)
An estimate of the time it takes to read the documentation in minutes. Use to shows users the relative size of the content. - Documentation URL
This field must contain the link to your documentation. Enter the URL to your documentation here. - Training page (optional)
If you have your own training site, you directly point to a page on your site in the documentation card. - Jahia Operating modes (optional for administrators)
Leave empty by default. Select a mode from the list to display the documentation link only in certain conditions, for example, when the server is in development mode. - Required modules (optional for administrators)
Leave empty by default. Used to show or hide the link when a feature is deployed. Enter the module IDs that must to be deployed on the server to show the link. - docTags (optional)
Use to display additional brief information about the documentation, for example, the intended audience or the feature or section of the site that the documentation relates to. - Title
Enter a meaningful title for your documentation.
- Description
- Click Save.
- Publish your content by clicking Publish now or Request publication. Only published documentation links appear in the Home page.
Creating the documentation link content folder
Before you can add your own documentation links, you add the jahia-dashboard folder to contain the links.
To create the documentation link content folder:
- Open jContent.
- Using the project switcher, select the desired site or project.
Note: The documentation link will only display to the editors of this site. To add a documentation link visible to the editors of all sites, you need to select System Site in the project switcher. By default, only administrators have access to it. - Click Content Folders.
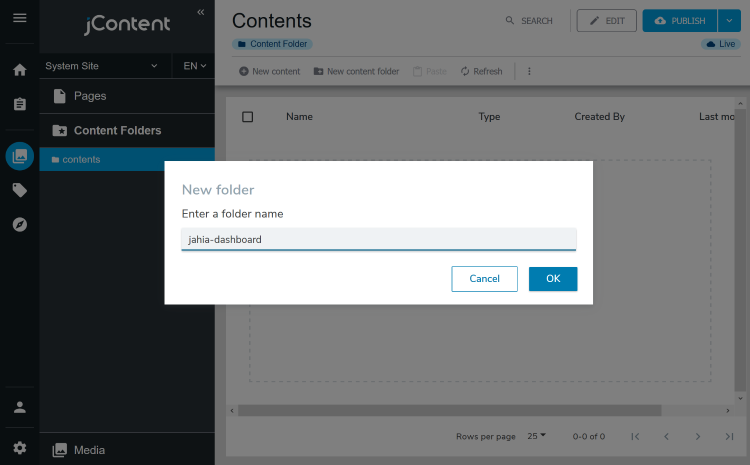
- In the contents folder, create a new content folder that must be named
jahia-dashboard.

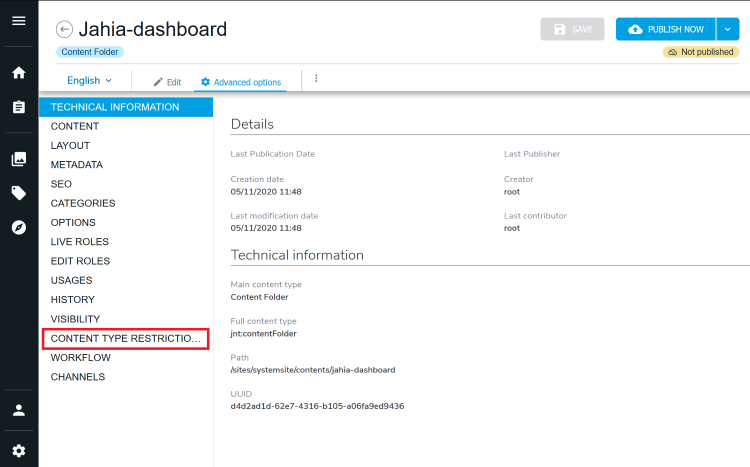
- Right-click and select Edit to open Content Editor.
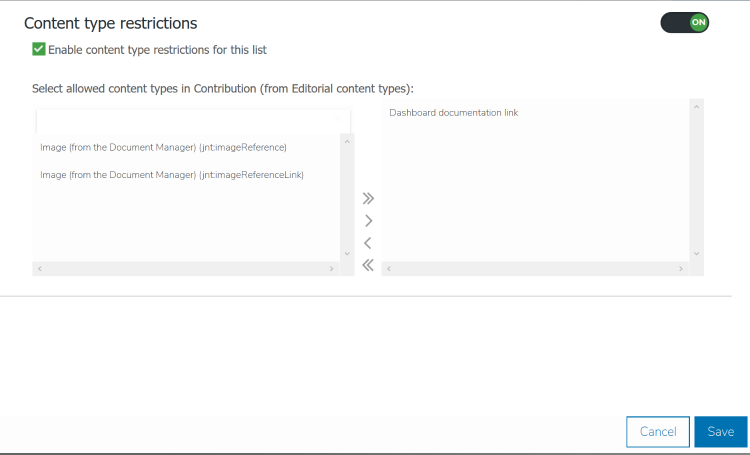
- Select Advanced Options>Content type restrictions. The Content type restrictions dialog opens.
- In the upper-right corner of the Content type restrictions dialog, activate content type restrictions.
- In the list of allowed content types, move the
Dashboard documentation linkfrom the left column to the right column, either using drag-and-drop or by clicking the Add selected button (>).

- Click Save.
- Click Publish now.
You can now add links to the folder.
Using modules to add documentation links
Developers can use modules to provide documentation links in the home page.
To use modules to add documentation links:
- In your module, add the dependency to
jahia-dashboard. - In Studio, open the Content tab.
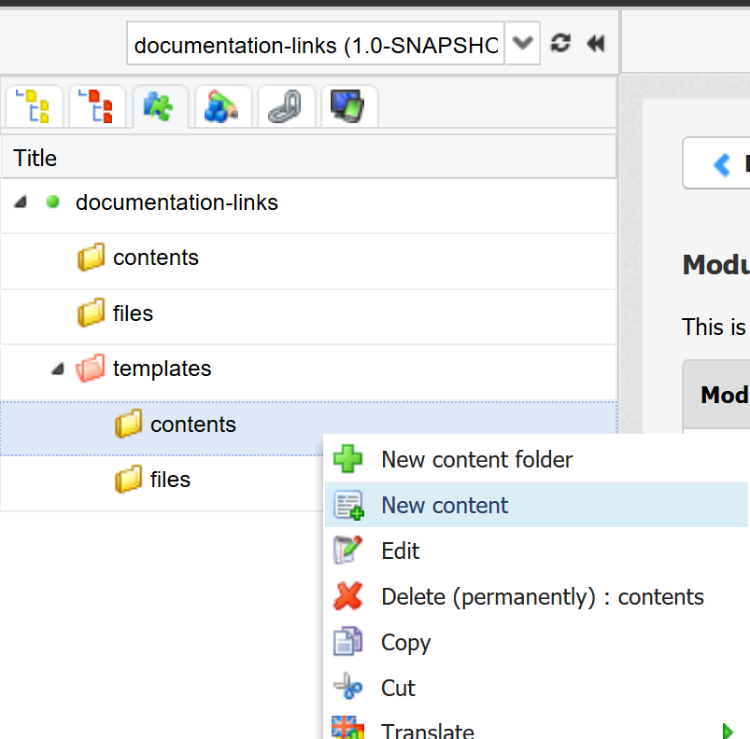
- Right-click on module>templates>contents. Then right-click and select New content.

- Find and select Dashboard documentation link in the content type selector. The editing interface opens.
- Fill the properties. You can also use the Permissions tab to add the permission that a user requires to see the documentation link.
- Click Save.
The documentation links will appear when the module is deployed on the server.