About jContent
jContent is the name of the CMS part of the full Jahia platform.
jContent provides a single interface for editors to create and organize pages, content and files. jContent interfaces also provides multiple options to support in-context and out-of-context editing approaches.
You can work in:
- a page-first manner, creating pages in Page Builder and adding content or files as needed,
- a content-first manner, importing and creating collections of content and files that you or your coworkers will use in either headless applications or websites.
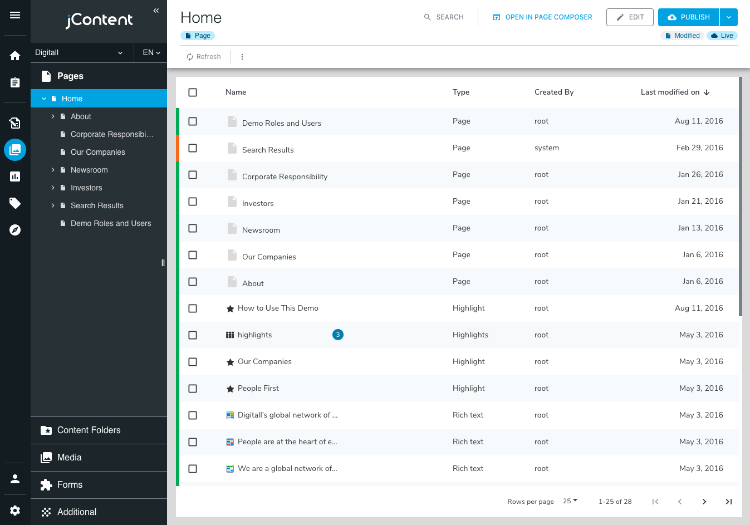
Each item in jContent has a context menu with supported actions such as preview, open, edit, lock and publish.
- Content refers to the text and other structured items.
- Files are the digital assets, such as images and external documents, that you reference from content pages.
jContent allows you to use the content and files in Jahia based traditional sites as well as with headless applications, while benefiting from Jahia's content type multisites and multilingual capabilities.
In jContent you can:
- access content in the pages of a site in jContent>Pages
- access content created directly in jContent>Content Folders
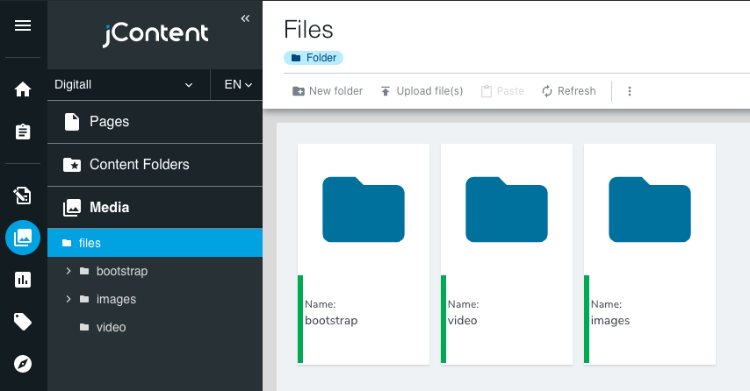
- access files such as images and videos in jContent>Media
- use additional features, including Tag Manager, Page models, Link checker and Vanity URLs in jContent>Additional
- extend the menus in jContent with your own modules, or modules provided by Jahia, such as Forms.
Opening jContent
You open jContent from the left navigation menu.
To open jContent:
Click jContent  in the left navigation pane. jContent opens.
in the left navigation pane. jContent opens.

You can also open the Content Folders and Media pages from the navigation pane.

Browsing pages, folders, and files
In jContent, pages, content, and files are separated into the Pages, Content Folders and Media pages. Content is the text and information that you add to pages in Jahia and files are the assets that you reference from the content. You can browse pages, folders, and files from the tree in the left pane.
To browse pages, folders, and files:
- In jContent, click on Pages>Content Folders or Pages>Media in the navigation pane.
- To expand the tree in the left pane, clicking on the right arrow icon
 beside a page, content, or folder.
beside a page, content, or folder. - To use breadcrumbs to browse between pages, folders, and files at the same level in the tree:
- Hover your cursor over a page, folder, or file on the breadcrumb to display pages, folders, and files at the same level in the folder hierarchy.
- Click on a page, folder, or file to navigate to that location in the tree.