In context with Page Composer
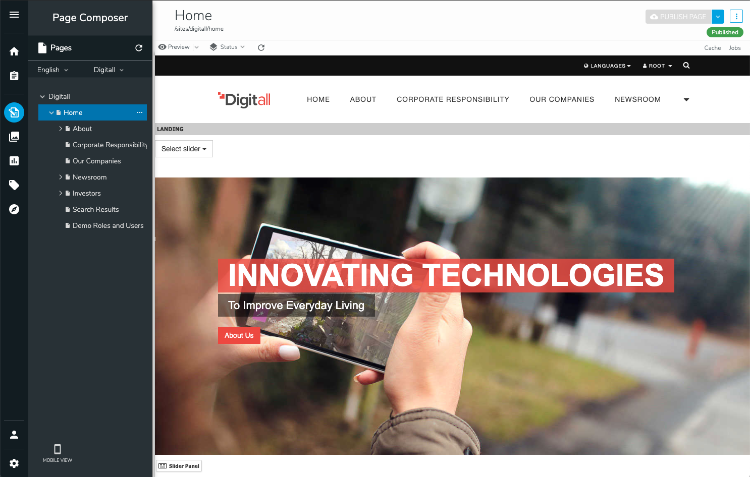
Page Composer is the legacy application that you can use to edit pages and content in tose pages. Page Composer provides you with a visual display of the individual pages on your site. Each page has areas and lists that contain your content. You edit or create new content in these areas and lists.
When you edit pages, you edit them in your workspace, rather than as it appears online. You can also preview how your changes will look when published and also view your online content.
This page shows you how to:
- Open Page Composer and navigate between sites and pages
- Navigate between your sites and site pages
- Preview content
You can also read the following topics :
- How to manage pages in Page composer
- Add content in pages
- Manage this content
- Preview pages before publication
- Publish content
Opening Page Composer
You open Page Composer in the following ways:
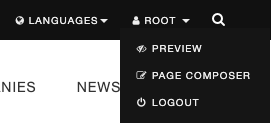
- In Preview mode, click your username in the top right of the page and select Page Composer.

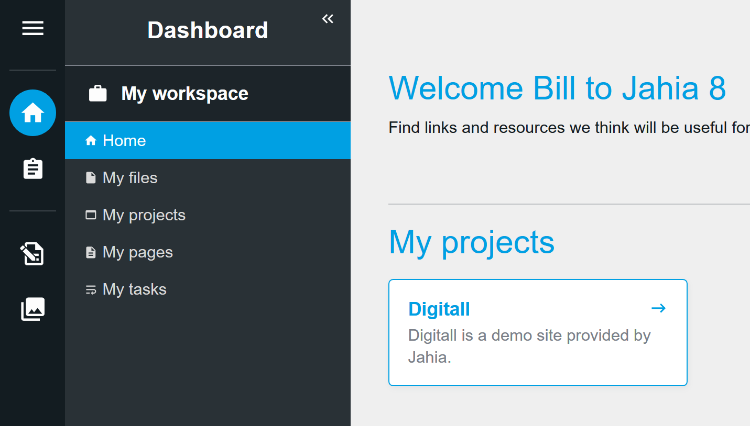
- In the Jahia Home page, in the Project section, click the card corresponding to the site.

- Click the Page Composer button
 in the navigation pane or on the site card in the home page.
in the navigation pane or on the site card in the home page.
Then the Page Composer navigation menu opens and your site displays in the main window.

Navigating sites and pages
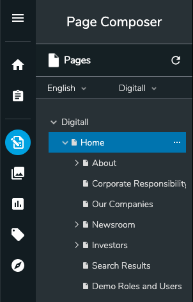
The sitemap or page tree of your site on the left displays the current site, name of the page, and page language. You can open a page by clicking on it to display the page in the main window. You can also use the language and site switchers to switch from one site to another.

You can manage your site tree by creating new pages, separators and links from this site tree. For more information, see Creating pages and menu labels.
To refresh the site tree:
Click the refresh button  to refresh the left pane.
to refresh the left pane.
By default, the left panel automatically refreshes when:
- You add a page to the tree
- You can the site language
- You start a workflow or a workflow progresses
- A publication finishes
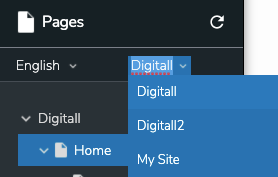
Selecting a different site
If you are an editor on several sites, you can use the site selector to switch from one site to another.

The home page of the selected site then displays in the edit frame.
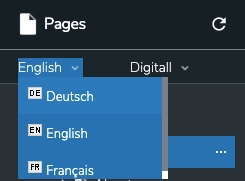
Changing site languages
If a site is available in several languages, you can use the language switcher to display the current page in any available language for the site.

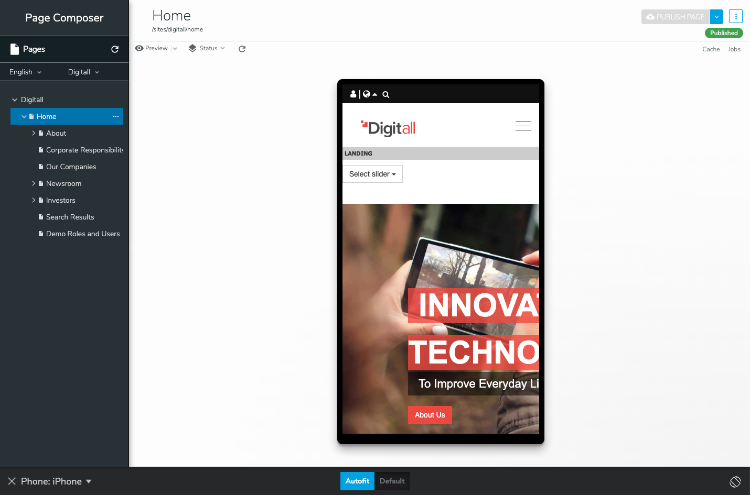
Displaying your site in mobile view
Mobile view enables authors to display their site as it would appear on a mobile device. Switch to mobile display by clicking Mobile View at the bottom of the left navigation pane.

Four mobile device views are available:
- Phone: iPhone
- Phone: Android
- Tablet: iPad
- Tablet: Android
You can continue to work on content exactly as if no channel selection is applied.
You can change the device orientation using the rotate button .
The Autofit button adjusts the size of the device to your screen. It is particularly useful when selecting a tablet.
You can define whether content should display on specific mobile device types or channels. You specify channel settings in the Channels tab in Content Editor.
Coming from Jahia 7 and wondering where Site Settings is?
In Jahia 8, we have split Site Settings in the two following locations:
- Settings for managing content can be found in the jContent>Additional
- Administration pages for site administrators can be found in Administration>Sites