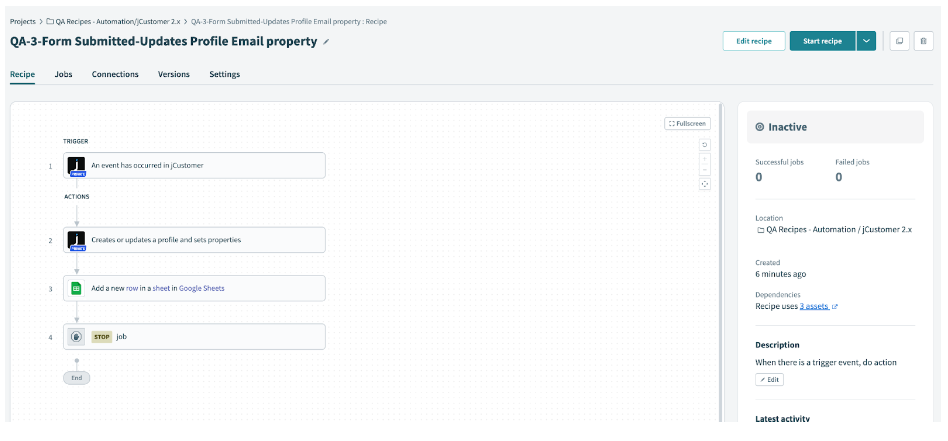
Upgrading to StackConnect 3.0.0
November 14, 2023
StackConnect introduces compatibility with jCustomer 2.x and its updated data model.
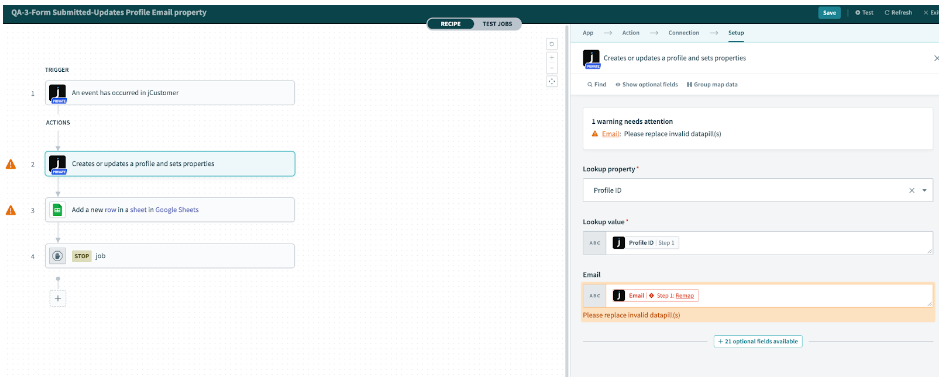
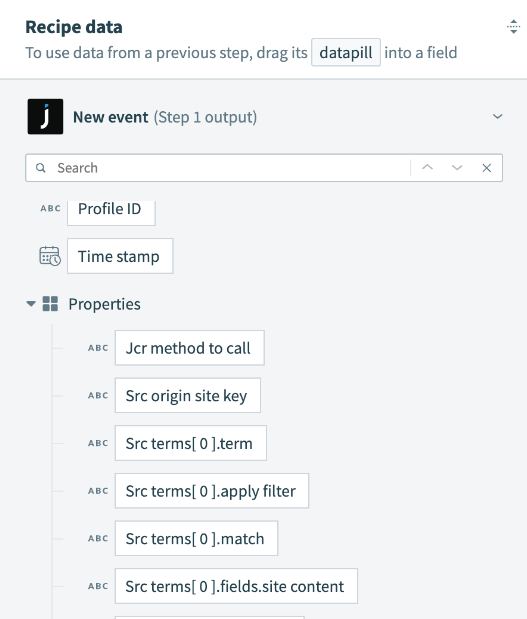
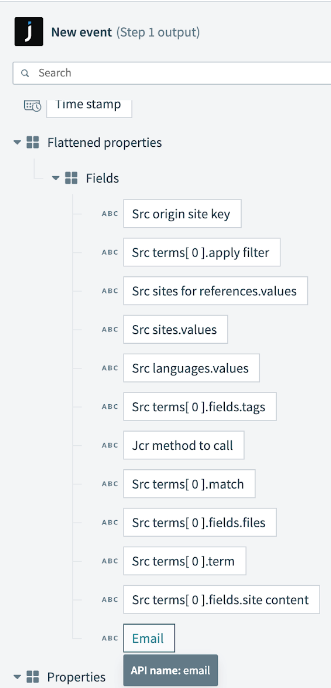
As part of this data model update, fields available under the "properties" object have been relocated to a new object called "flattenedProperties.fields", This field relocation impacts primarily the "view" and "form" events.
This guide shows you how to update your recipes to make sure recipes that are using these fields will work after you’ve migrated to jCustomer 2.x.
You can find information on how to update your connector here: /cms/{mode}/{lang}/sites/academy/home/documentation/end-user/jexperience/2.x/stackconnect/about-stackconnect.html.